Web Inspector ReferencePage Overlay
When trying to inspect the DOM/CSS of any page, often the first step is finding the specific DOM node in the DOM Tree of the Elements Tab. Having to dig through the DOM Tree to find it isn’t ideal, especially if you aren’t familar with the structure of the page.
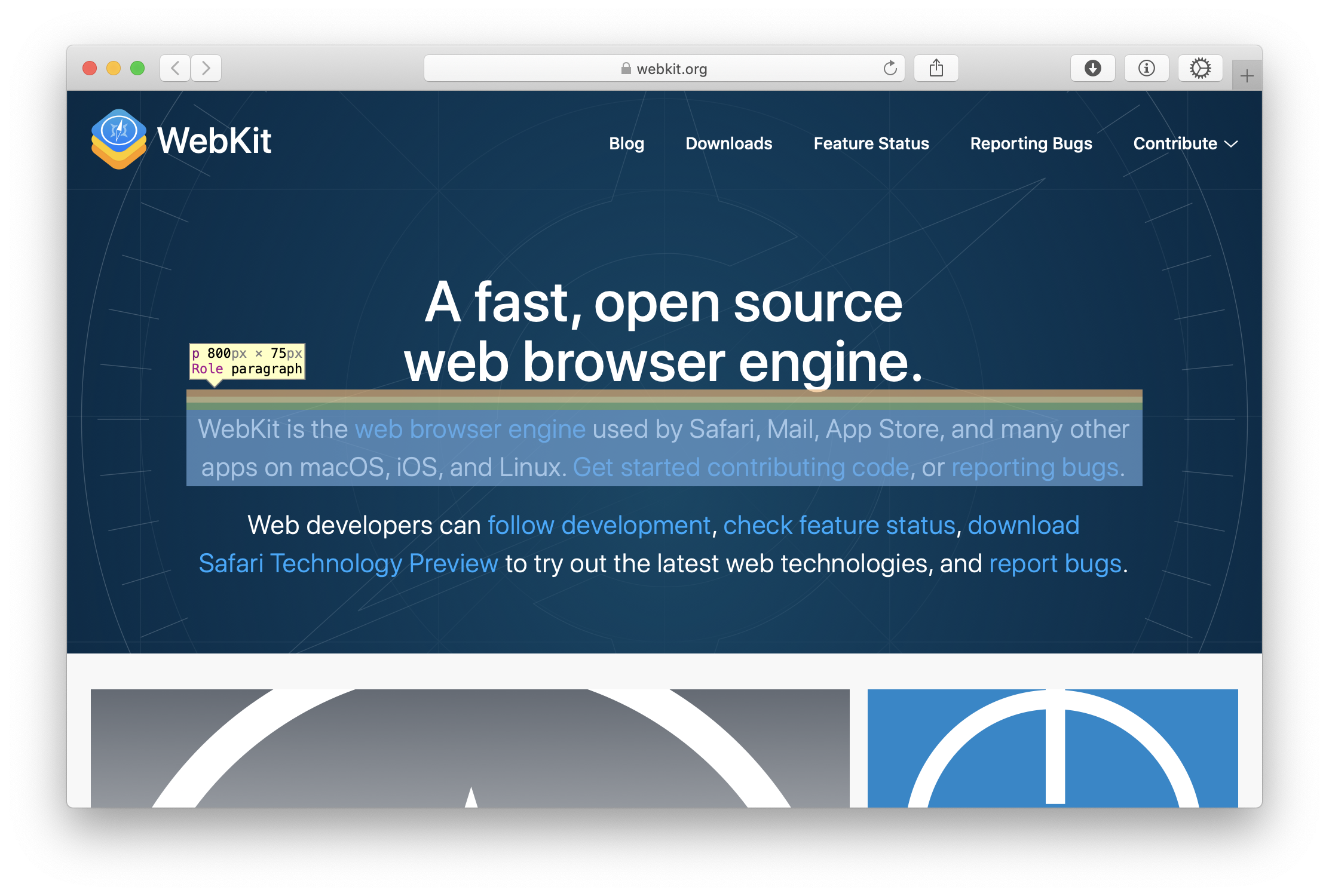
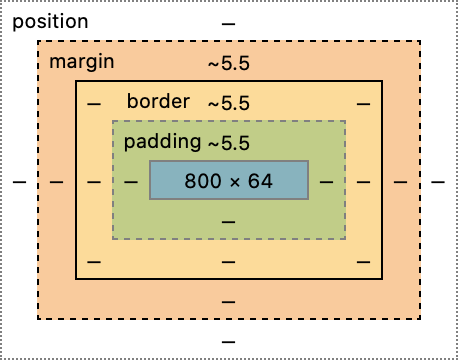
Web Inspector adds a Page Overlay “on top” of the inspected page that provides assistive visualizations to help developers understand the page structure in general, as well as the layout effects of various CSS properties (e.g. margin, padding, border, etc.).
Hovering over a DOM node anywhere in Web Inspector will cause the Page Overlay to show the box model for the DOM node.

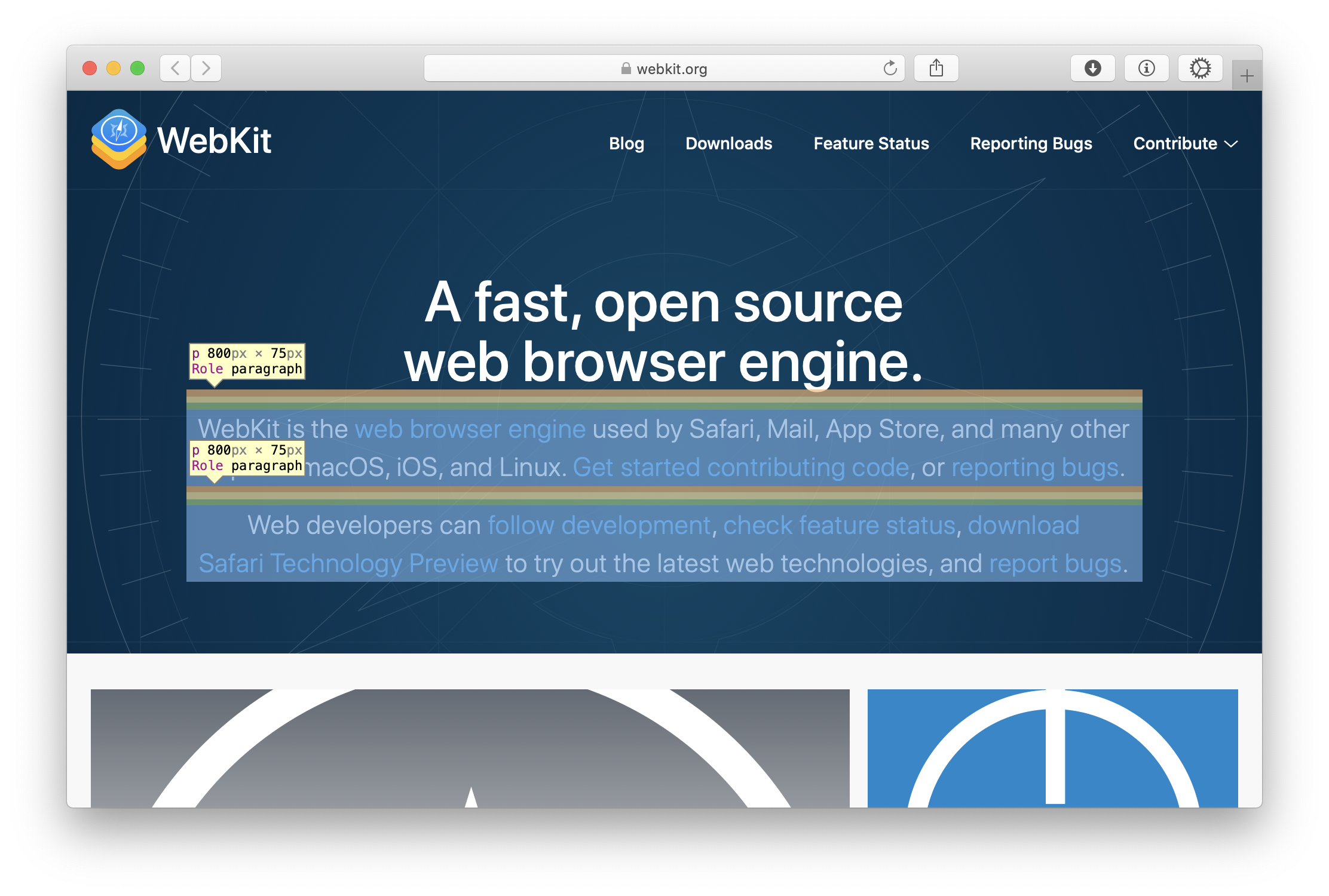
In the Styles panel in the Details Sidebar in the Elements Tab, hovering over any CSS selector will cause every DOM node that matches that CSS selector to be highlighted in the same way as just explained.


- margin area
- border area
- padding area
- content area
Element Selection
In addition to hovering DOM nodes or CSS selectors in Web Inspector itself, there’s also an interactive mode that shows the same highlight for the DOM node that’s currently “underneath” the cursor (or finger, if inspecting an iOS device).
This mode, called element selection, can be entered in two ways:
-
Develop > Start Element Selection (
⇧⌘C)NOTE: this can be toggled on/off without Web Inspector being open.
-
the
Toggling element selection through either method will continue highlighting DOM nodes until element selection is turned back off, or you click/tap, which will reveal the currently hovered DOM node in the DOM Tree of the Elements Tab.
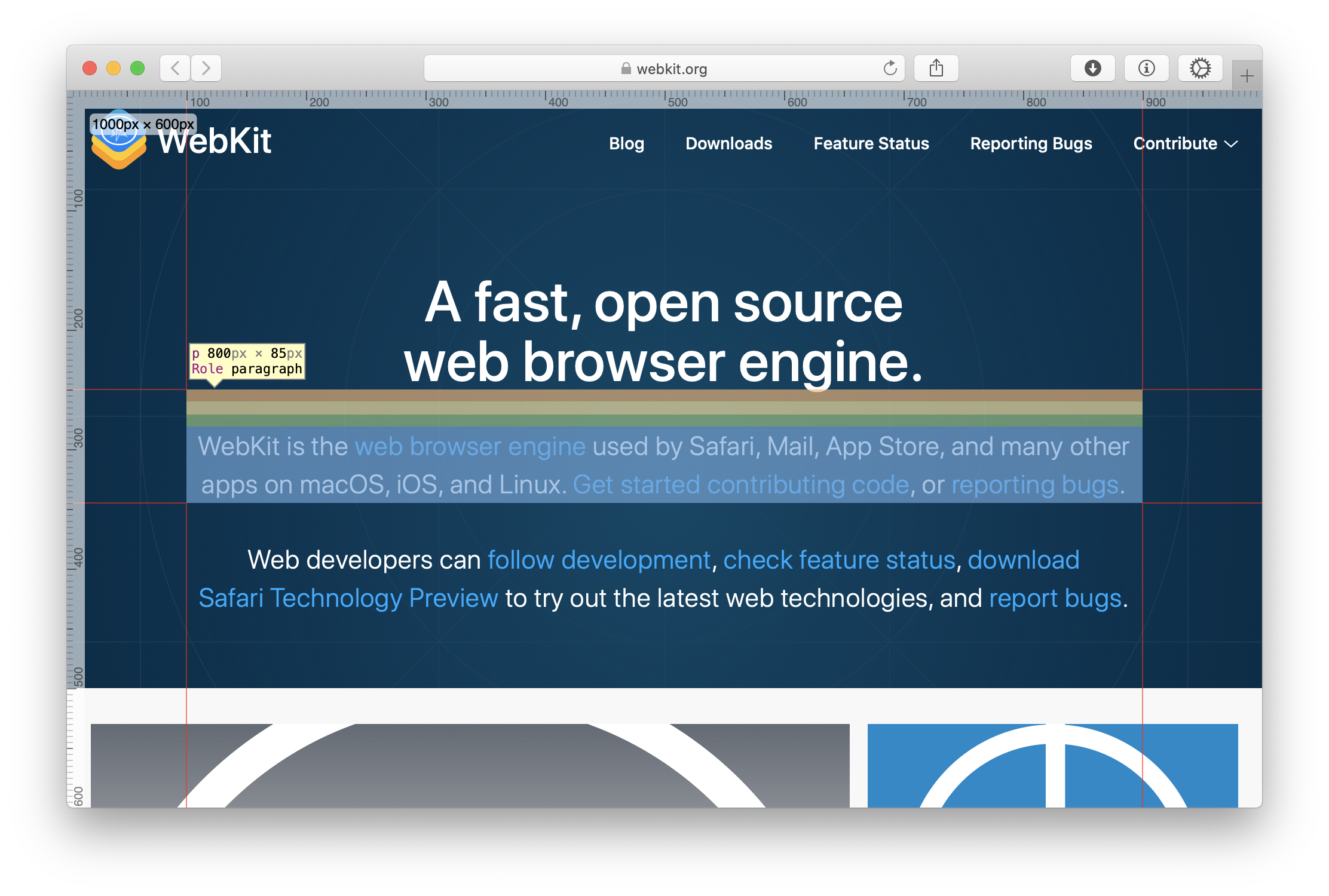
Overlay Settings
You can enable page rulers and node border lines in the Page Overlay to help you measure and line up elements:

Rulers can be enabled in two ways:
-
the
This will cause page rulers to always be visible, regardless of whether element selection mode is enabled. During element selection, node border lines will also be shown.
-
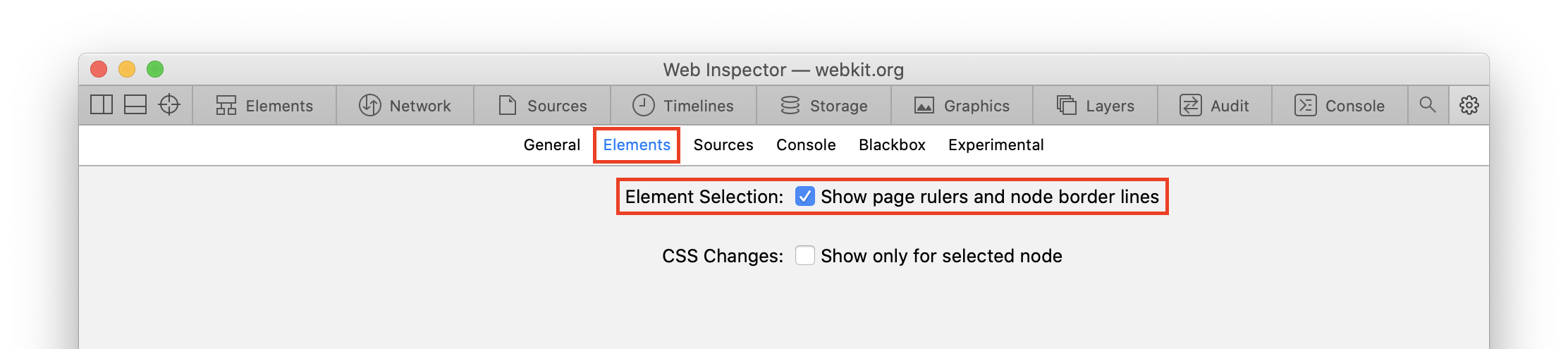
the Show page rulers and node border lines checkbox in the Elements pane in the Settings Tab
This will cause page rulers and node border lines to be shown during element selection, even if the
Node border lines are also shown when highlighting a CSS selector.






 Updated for
Updated for