Introducing CSS Grid Inspector
CSS Grid Layout is a web-standard layout system used to define a grid structure of rows and columns in CSS. HTML elements can then be distributed to the resulting grid cells to achieve a flexible and predictable layout.
This layout system is highly capable, but using it requires a shift away from the mental models of the past. When the grid definition itself is not visible (only its effects on the placement of items are visible), you can easily get lost and confused, not understanding why the layout doesn’t work as intended.

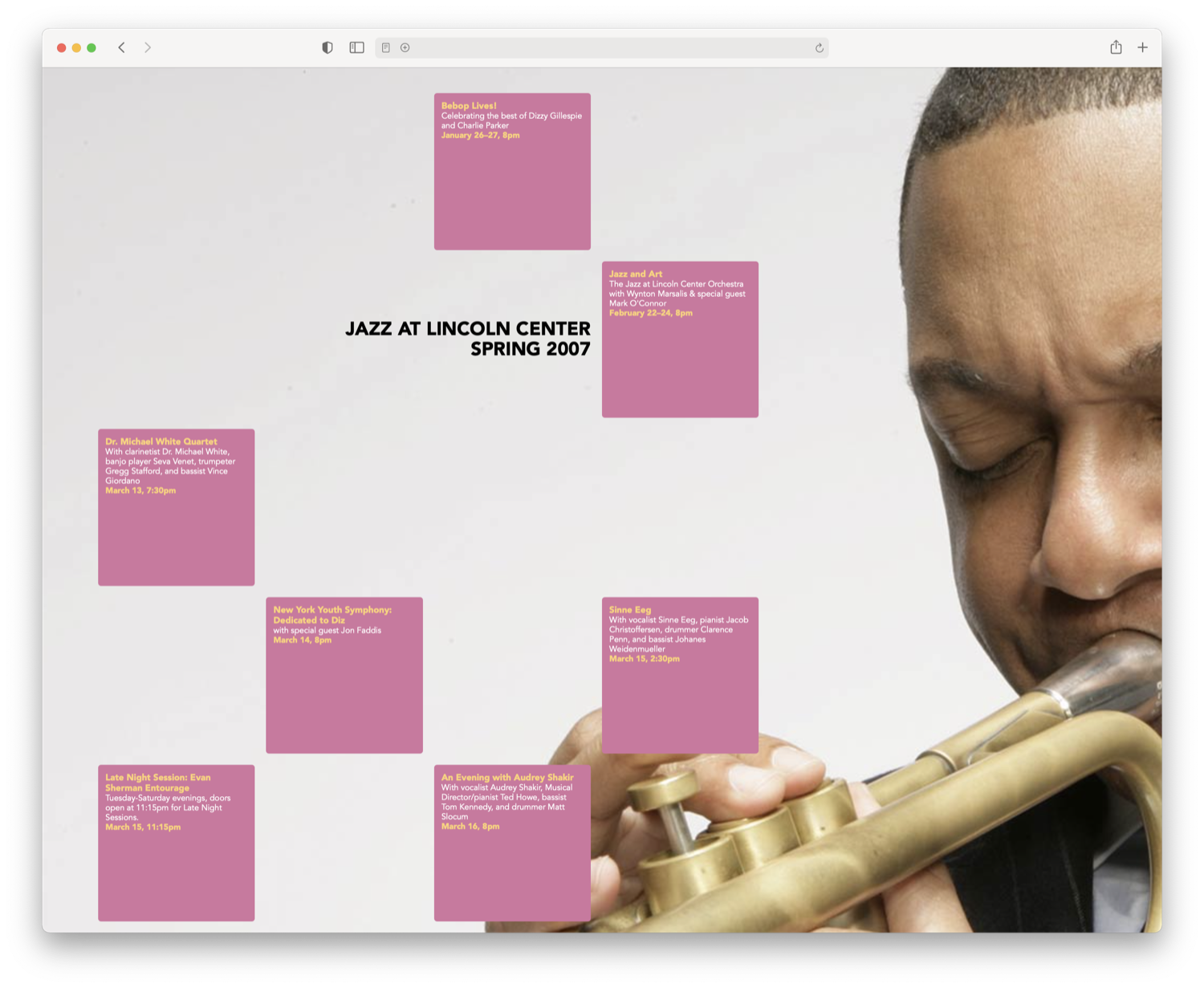
When you can see both the structure of the grid and its effects in context on the page, it makes working with CSS Grid Layout more approachable and easier to reason about.

CSS Grid Inspector is a new tool in Web Inspector which helps you visualize grids defined using CSS Grid Layout notation and verify that elements are positioned as expected. It was introduced in Safari Technology Preview 123.
Visualizing grids
CSS Grid Inspector shows a page overlay on top of HTML elements which are CSS Grid containers. An element is a CSS Grid container when its display CSS property has a value of either grid or inline-grid.
You can turn on the overlay for a CSS Grid container in one of two ways:
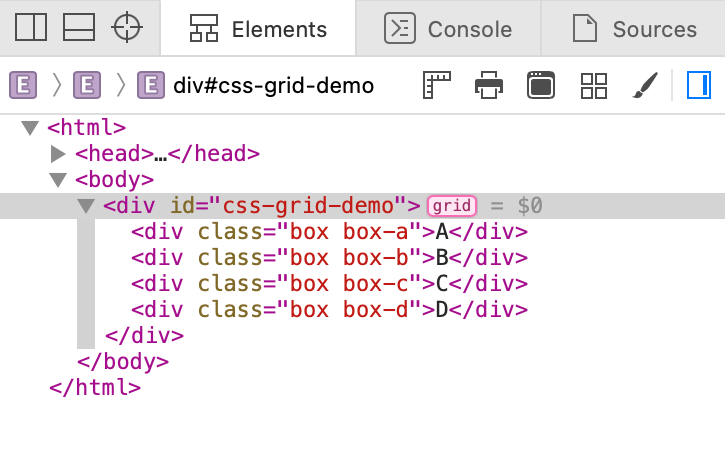
- Click the “grid“ badge shown next to the element in the DOM Tree outline of the Elements Tab.
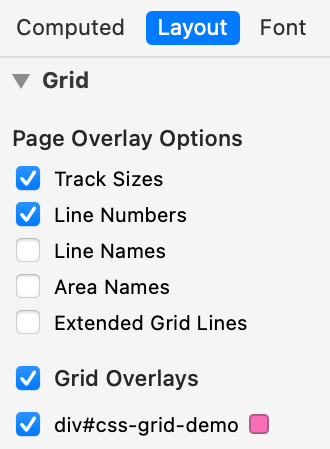
- Open the new Layout panel in the details sidebar of the Elements Tab, then click the checkbox next to the corresponding element in the Grid Overlays list.


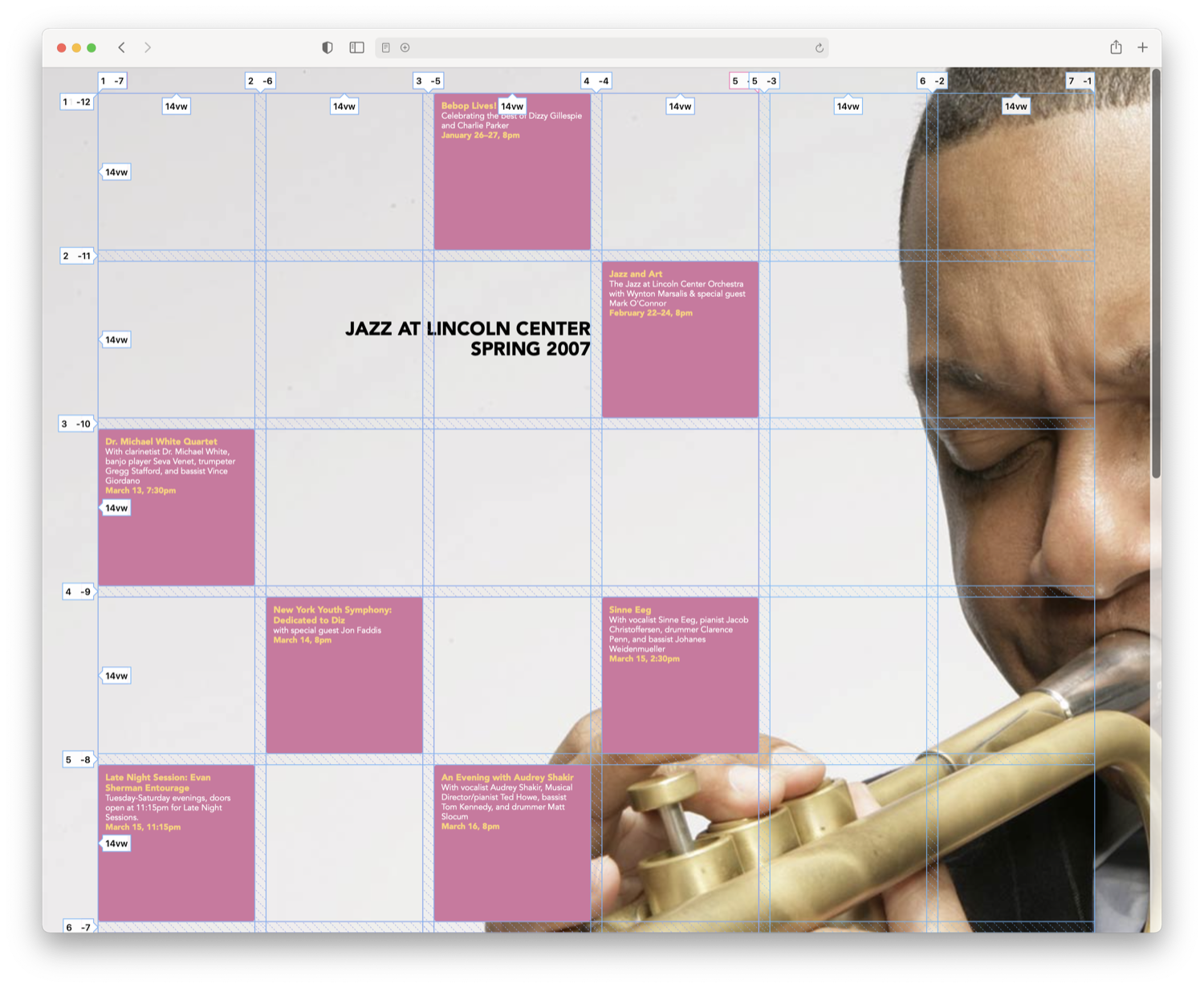
The overlay can show:
- Lines which define the grid rows, and columns (a.k.a. grid tracks)
- Spacing between grid tracks (a.k.a. grid gaps)
- Labels for line numbers and grid track sizes
- Labels for grid line names, and grid area names


Configuring the CSS Grid Inspector overlay
The CSS Grid Inspector overlay can show many properties of a grid’s components according to the CSS properties used. Showing everything all at once can be overwhelming. Depending on your workflow, you may prefer to see all or just a subset.
Use the settings in the Page Overlay Options section of the Layout panel in the details sidebar to configure the level of detail presented with the overlay. Changes are applied immediately and saved across Web Inspector sessions.
You can toggle the following options:
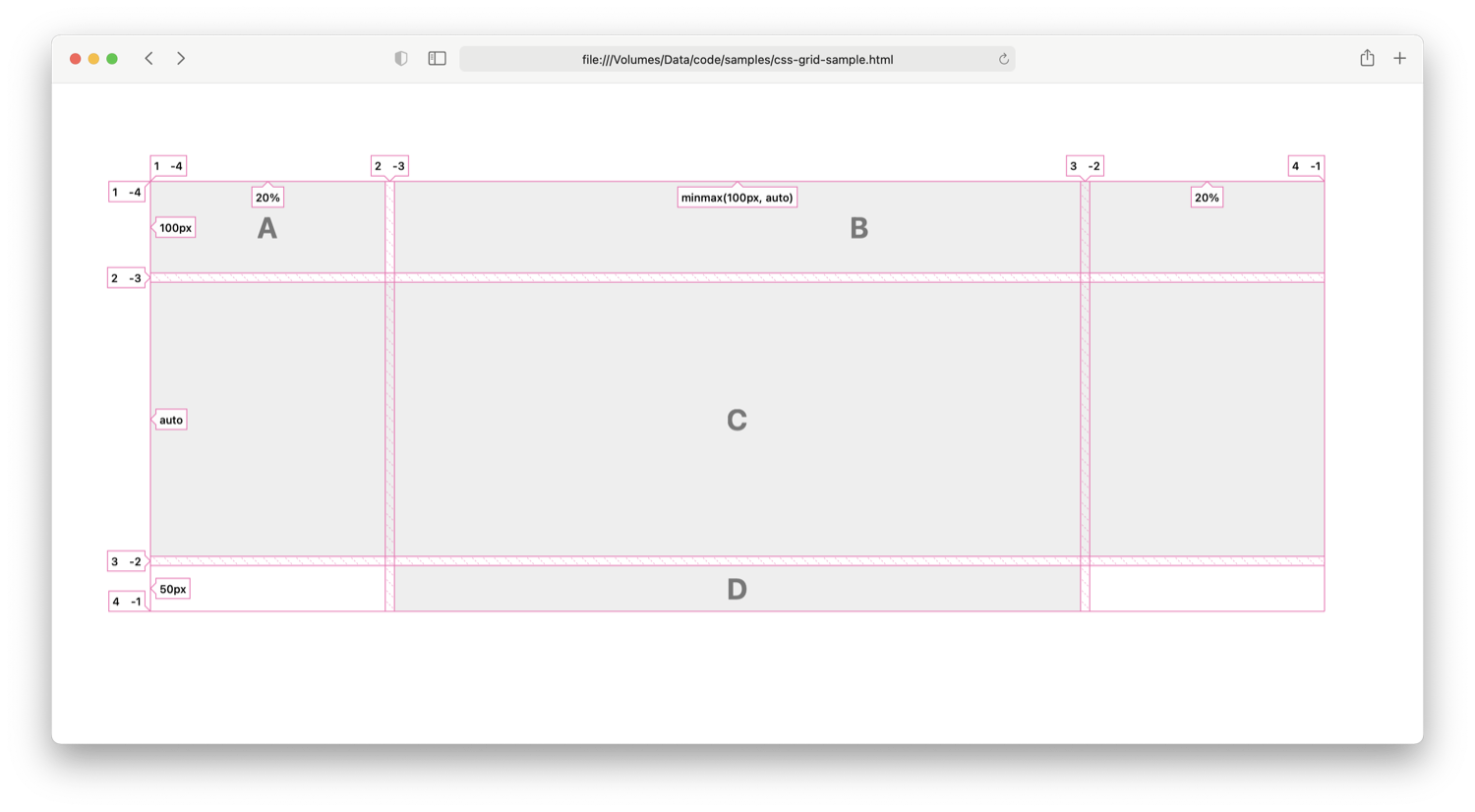
- Track Sizes: shows a label with the user-authored value for the track size or auto if the value is not explicitly set. This helps visual inspection by matching the user-authored value set in CSS with the corresponding grid track on the page.
- Line Numbers: shows a label with the ordinal and the reverse ordinal of explicit grid lines. The reverse ordinal is useful when referencing lines backward from the end. For example, 1 -4 means “the first and the fourth last”.
- Line Names: shows a label with the user-defined name for a grid line or the implicit grid line name derived from a grid area name. When undefined, this does nothing. Learn more about implicit grid line names on MDN.
- Area Names: shows a label with the user-defined name for a group of cells. When undefined, this does nothing.
- Extended Grid Lines: extends grid lines infinitely in their respective directions. This is useful for checking alignment with other elements on the page.
To change the overlay color, use the color swatch next to the corresponding element in the Grid Overlays list found in the Layout sidebar panel. The new color will be saved for that element on that page and is remembered across Web Inspector sessions. When you return later to inspect the same element, the overlay will use the color you picked.
Try it out
If you’re using Safari Technology Preview 123 or a later release, you can inspect the example below to try out the CSS Grid Inspector on this page. Open Web Inspector, go to the Elements Tab, switch to the Layout sidebar panel, then toggle the grid overlay for the element marked div#css-grid-demo.
If you encounter any issues, please file a report at webkit.org/new-inspector-bug.
If you want to share feedback or ideas, please send them to us on Twitter: @webkit.