WebKit Features in Safari 17.6
This update to Safari is the seventh release of Safari 17.x. With one feature and seven bug fixes, Safari 17.6 focuses on getting important changes into the hands of your users today.
Safe alignment in Flexbox
Announced at WWDC and first seen in Safari 18 beta, the safe keyword for alignment in Flexbox is now arriving in WebKit for Safari 17.6. This provides a mechanism for refining how flex items overflow. Let’s look at an example of a simple navigation menu — a classic use of Flexbox.
<nav aria-label="main"><ul>
<li><a href="/us">U.S.</a></li>
<li><a href="/business">Business</a></li>
<li><a href="/investigations">Investigations</a></li>
<li><a href="/style">Style</a></li>
<li><a href="/tech">Tech</a></li>
<li><a href="/world">World</a></li>
</ul></nav>
The following CSS creates a simple layout that wraps when there’s not enough space on one line for the menu, while centering the items in the available space.
header nav {
display: flex;
flex-flow: wrap;
gap: 1.5rem;
justify-content: center; /* centers the items in the available space */
}

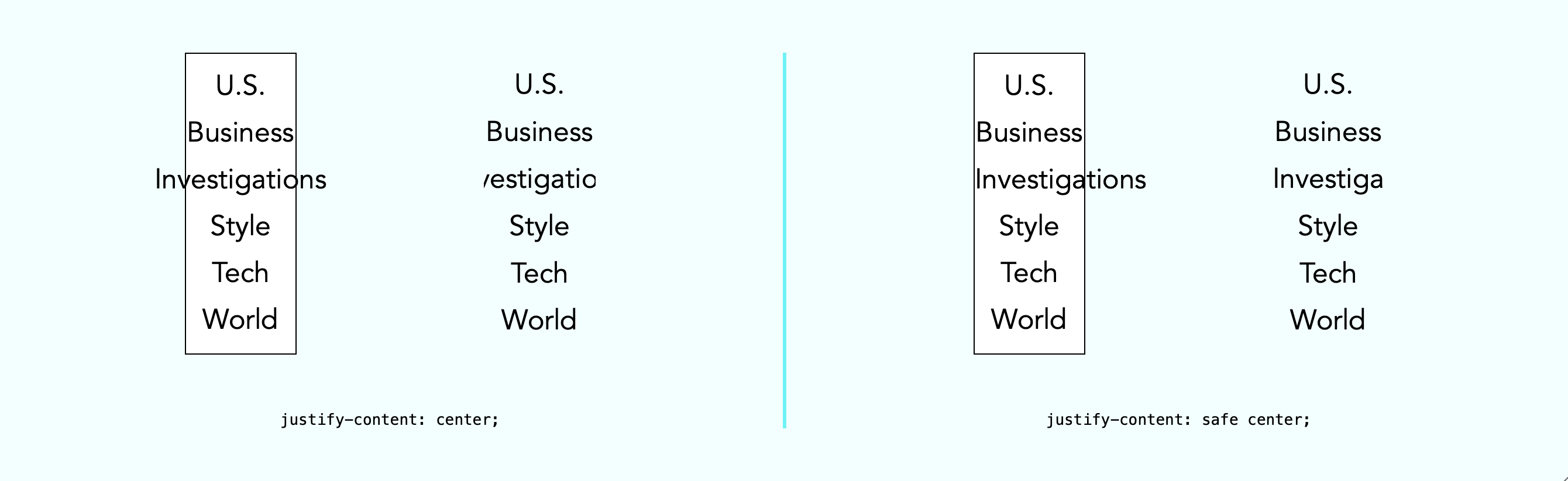
By default, justify-content: center will always keep the items centered, even when the content is overflowing the containing box. You might prefer, however, that the content not be centered when it overflows — being centered cuts off both the beginning and end of the word, making the content harder to understand when the overflow is not visible.

justify-content: center without and with the safe keyword in this demo.The safe keyword lets you change how alignment works when content overflows. The justify-content: safe center rule will instead start align any item that is overflowing, while continuing to center the items that are not overflowing.
If you want to override the safe keyword, you can use unsafe. The justify-content: unsafe center rule will do the same thing as justify-content: center. The unsafe keyword has been supported in WebKit for Safari for quite some time.
Bug Fixes
WebKit for Safari 17.6 includes work polishing existing features.
Media
- Fixed firing
loadeddataevents for<audio>and<video>on page load. (124079735) (FB13675360) - Fixed multiple cases of audio distortion occurring when using AudioWorklets. (128551401)
- Fixed PDF previews appearing tiny in the top left corner. (125796665)
Rendering
- Fixed scrolling of content overflowing a flex item in an end-aligned flex container. (131201271)
Safari Web Extensions
- Fixed an issue where Safari Web Extension background pages would stop responding after about 30 seconds. (127681420)
Web Inspector
- Fixed showing additional Safari tabs from an iOS device in the Develop menu. (124876362)
WebRTC
- Fixed
navigator.mediaDevices.getDisplayMedia()in WKWebView. (128988615)
Updating to Safari 17.6
Safari 17.6 is available on iOS 17.6, iPadOS 17.6, macOS Sonoma 14.6, macOS Ventura, macOS Monterey and in visionOS 1.3.
If you are running macOS Ventura or macOS Monterey, you can update Safari by itself, without updating macOS. On macOS Ventura, go to > System Settings > General > Software Update and click “More info…” under Updates Available.
To get the latest version of Safari on iPhone, iPad, or Apple Vision Pro, go to Settings > General > Software Update, and tap to update.
Feedback
We love hearing from you. To share your thoughts on Safari 17.6, find us on Mastodon at @jensimmons@front-end.social and @jondavis@mastodon.social. Or send a reply on X to @webkit. You can also follow WebKit on LinkedIn. If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com. Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 17.6 release notes.