Audits in Web Inspector
Often when creating web pages, there are particular rules or guidelines that are set by the site author, or by an included library/framework. In those cases, it can be tedious to find any cases where those rules/guidelines may be broken, assuming one even has the inclination to do so. As a simple example, remembering to set a title or alt on <img> is often forgotten, but it’s important to include them as it makes it easier for accessibility tools to understand and/or navigate the page.
For those repeated cases, where one wants to check if the page conforms to an expectation, we’ve created a new tool, which we call Web Inspector Audits, that can help simplify that process.
Audit Tab
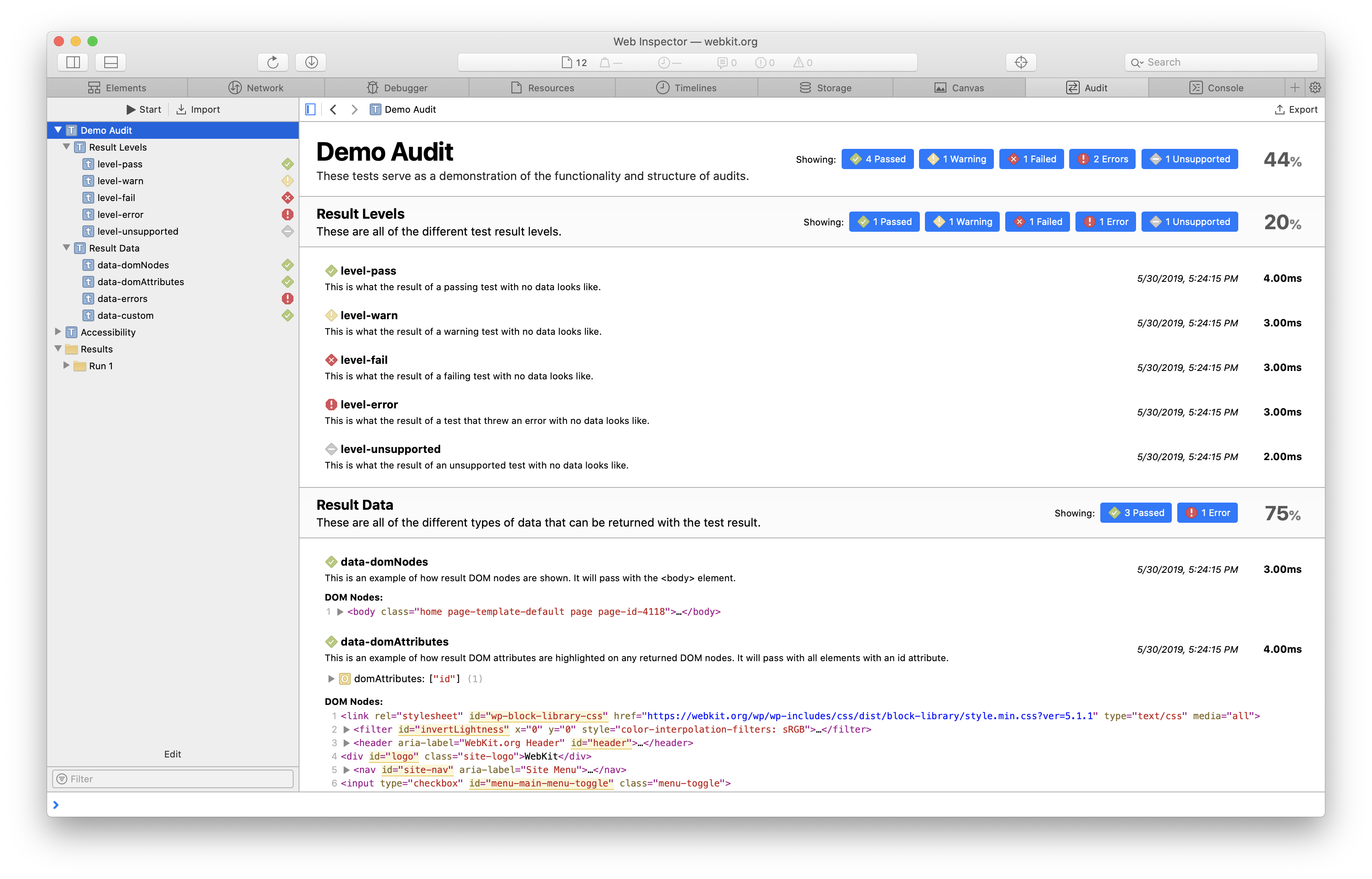
Web Inspector Audits can be found in the new Audit tab, represented as a tree of audits, each of which can be run against the inspected page. An audit can be either a group of other audits (e.g. a test group), or an individual test case.

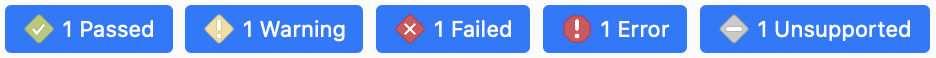
Each audit can have one of five different result levels, each denoted by a different icon.

- Passed represents a result where everything was as it should be.
- Warning is a “soft pass” in that there was nothing wrong, but there were things that should be changed.
- Failed is an indication that something is not as it should be.
- An Error result occurs when the JavaScript being run threw an error.
- Unsupported is a special case that can be used to indicate when the data being tested isn’t supported by the current page (e.g. missing some API).
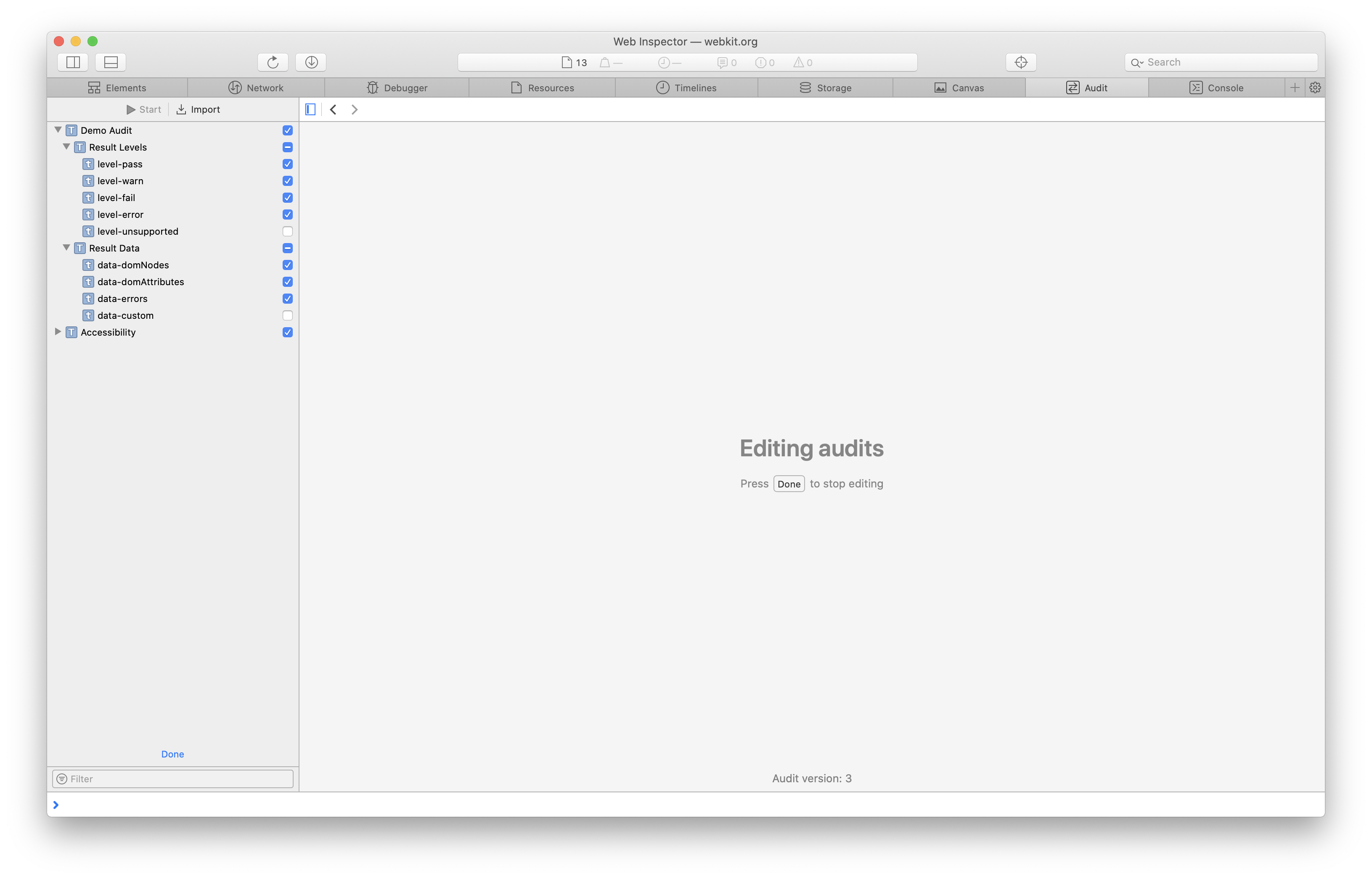
Audits are also able to be disabled, to allow for more control as to what is actually run. This is done by clicking the Edit button at the bottom of the navigation sidebar.

Default Audits
Web Inspector itself also provides a few audits that are included by default and cannot be deleted (only disabled).
Demo Audit is a basic exposé of the functionality/interface of audits, and can be used as a starter template for writing your own audits.
Accessibility includes a handful of test cases that check for DOM accessibility best practices on the inspected page, such as the example mentioned at the beginning of this post, in accordance with the WAI-ARIA specification. The Accessibility audit serves as a great starting point for making sure that your page is accessible.
Import and Export
When we first began thinking about the concept of audits, one thing that was forefront in our minds was that both the audit and its result should be portable. This was the primary reason that we chose to use JSON as the format for audits, as well as their results.
All audits are able to be imported and exported from any Web Inspector, regardless of whether that particular audit is able to be run on the current page (see the Unsupported explanation above). Any imported audits are persistent across Web Inspector sessions, meaning you can import an audit while inspecting one page, open Web Inspector on another page, and be able to run that same audit on the new page without having to re-import. This makes it easy for you to share audits you’ve used (or even written) with other developers out in the world.
Audit results are similarly importable/exportable, but they are not preserved across sessions. This way, if you run an audit and encounter any non-Passed result, you can export it and share the data with those around you, possibly helping you find the right way to act on it.
Demo
The simplest way to see how Web Inspector Audits work is to simply run them on any page.
As a demonstration of a more advanced usage, eslint.json is an audit that runs ESLint against every *.js resource that was loaded from the main origin of the inspected page. If you’re interested in editing this audit, or even writing your own, please see the upcoming post about creating Web Inspector Audits.
Feedback
The Audit tab was added in Safari Technology Preview 75. Is there a workflow that isn’t supported, or a piece of data that isn’t exposed, that you’d like to use when writing/running audits? Do you have an idea for a default audit that should be included in Web Inspector? Let us know! Please feel free to send us feedback on Twitter (@dcrousso or @jonathandavis) or by filing a bug.