WebKit Features in Safari at WWDC21
There’s a lot of news coming out of WWDC21 about WebKit and the web technology that’s shipping in Safari 15 on Apple’s platforms. Many of the new features were announced on Monday, at this year’s WWDC21 Keynote, and listed in the Safari 15 Beta Release Notes. But that’s not all, and we’re excited to share it with you.
Ten sessions at WWDC21 will go into greater detail and announce even more. New videos are released each day this week. You can watch them on the WWDC21 website, or in the Apple Developer app for macOS, iOS, iPadOS, and tvOS.
You can be part of the conversations around WWDC on the Apple Developer Forums, share your thoughts with @WebKit team on Twitter, or use other ways of staying in touch with folks involved in the WebKit project.
Tuesday, June 8

Meet Safari Web Extensions on iOS
Safari Web Extensions use HTML, CSS, and JavaScript to offer people powerful browser customizations — and you can now create them for every device that supports Safari. Learn how to build a Safari Web Extension that works for all devices, and discover how you can convert an existing extension to Safari through Xcode and the Safari Web Extension Converter.
Watch Meet Safari Web Extensions on iOS starting on Tuesday.
Wednesday, June 9

Explore Safari Web Extension Improvements
Learn how you can extend Safari’s functionality with Safari Web Extensions. We’ll introduce you to the latest WebExtension APIs, explore non-persistent background page support — a particularly relevant topic if you’re developing for iOS — and discover how you can use the Declarative Net Request WebExtensions API to block content on the web. Lastly, we’ll show you how to customize tabs in Safari 15.
Watch Explore Safari Web Extension Improvements starting on Wednesday.

Explore WKWebView Additions
Explore the latest updates to WKWebView. We’ll show you how to use APIs to manipulate web content without JavaScript, explore delegates that can help with WebRTC and Downloads, and share how you can easily create a richer web experience within your app.
Watch Explore WKWebView Additions starting on Wednesday.

Move beyond passwords
Despite their prevalence, passwords inherently come with challenges that make them poorly suited to securing someone’s online accounts. Learn more about the challenges passwords pose to modern security and how to move beyond them. Explore the next frontier in account security with secure-by-design, public-key-based credentials that use the Web Authentication standard. Discover in this technology preview how Apple is approaching this standard in iOS 15 and macOS Monterey.
Watch Move beyond passwords starting on Wednesday.

Secure login with iCloud Keychain verification codes
Learn how you can support on-device verification codes in your app or website for a more secure sign-in experience. We’ll explore the latest updates to the iCloud Keychain password manager and discover how verification codes, AutoFill, iCloud Keychain sync, and two-tap setup simplify the multi-step sign-in process. We’ll show you how to support this process in your apps and websites.
Watch Secure login with iCloud Keychain verification codes starting on Wednesday.
Thursday, June 10

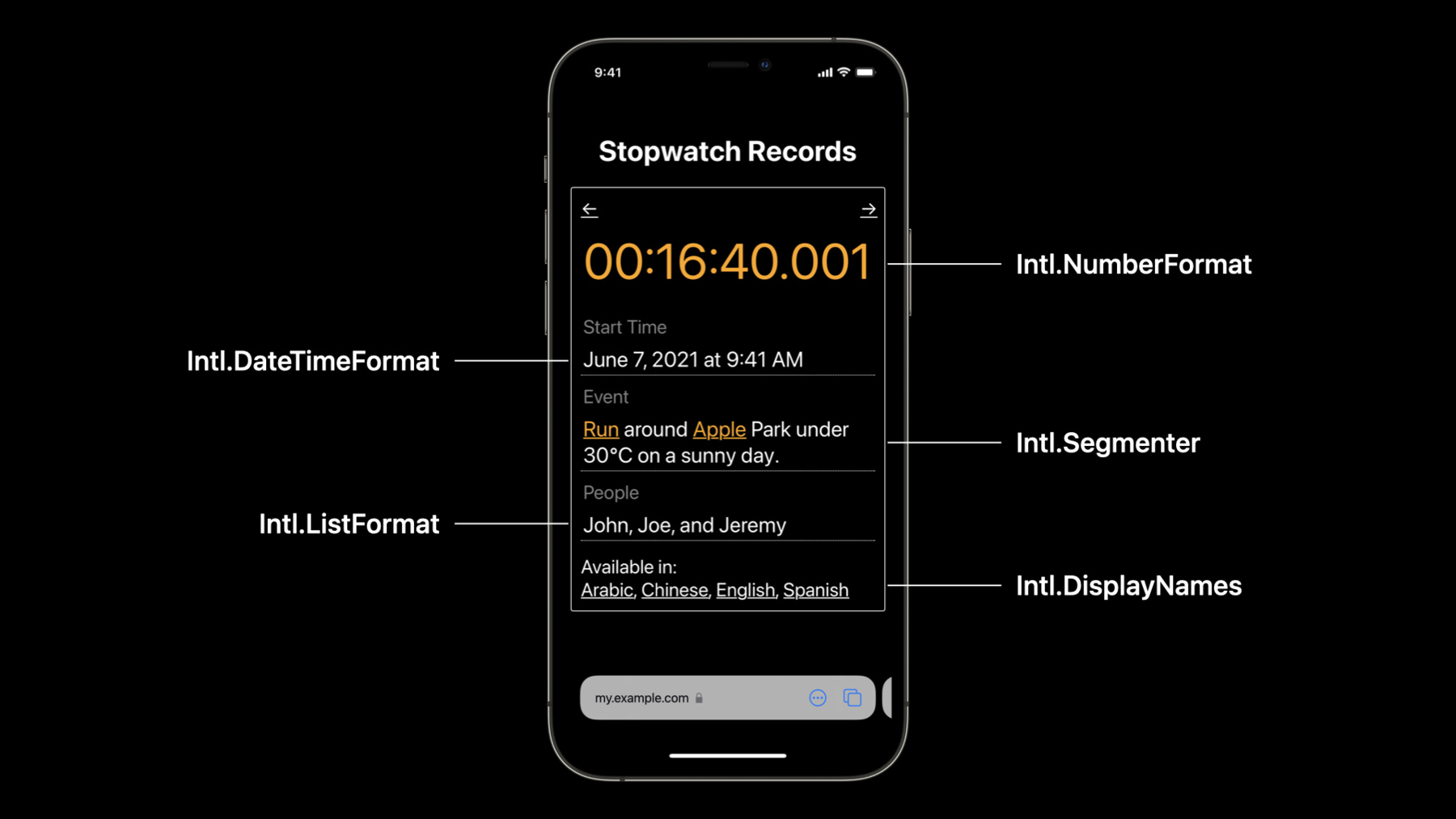
Develop Advanced Web Content
Develop in JavaScript, WebGL, or WebAssembly? Learn how the latest updates to Safari and WebKit — including language changes to class syntax — can help simplify your development process, enhance performance, and improve security. We’ll explore several web APIs that can help provide better interoperability and bring new capabilities to your web content.
Watch Develop Advanced Web Content starting on Thursday.

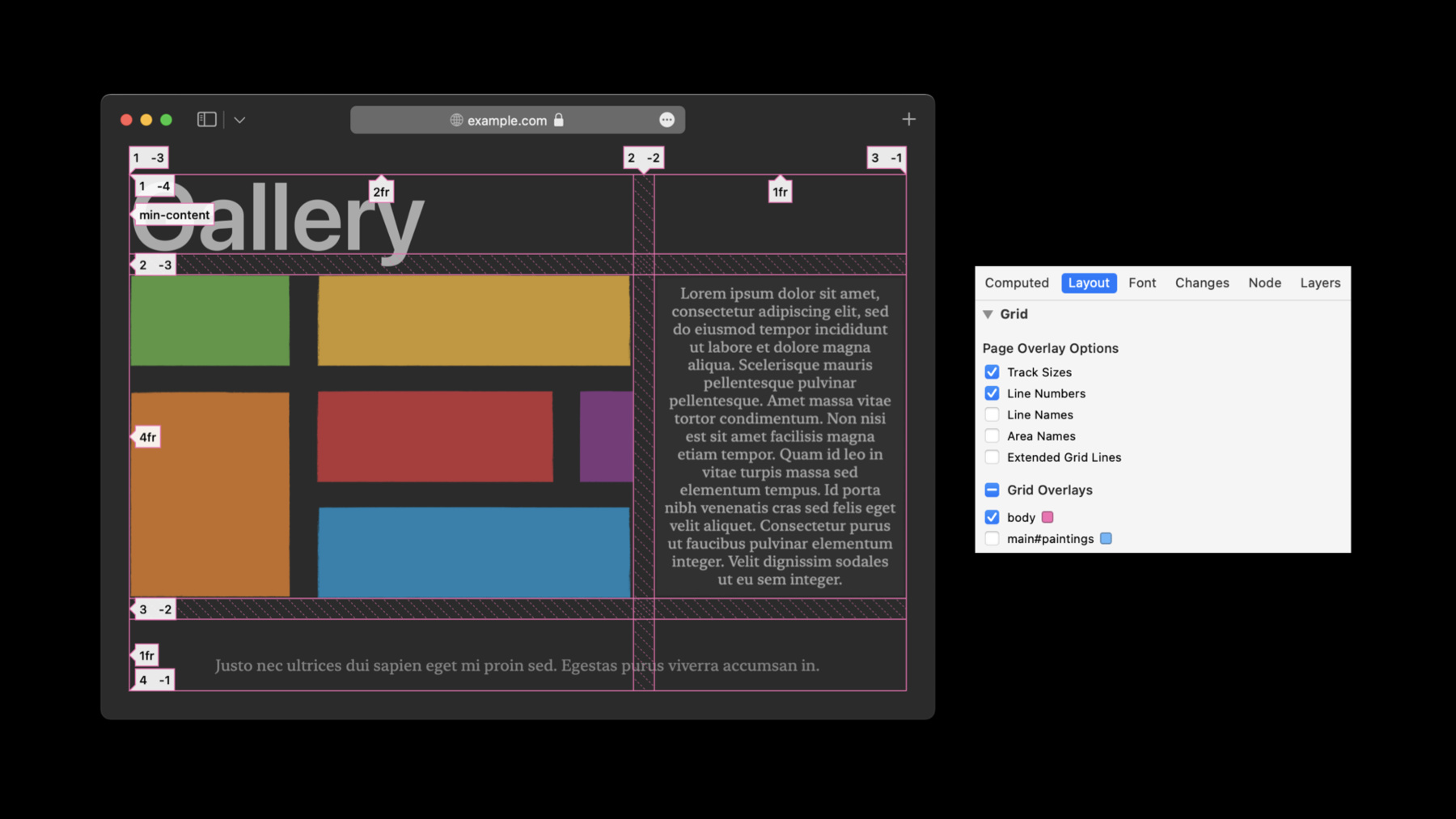
Discover Web Inspector Improvements
Web Inspector provides the tools for you to understand and debug your web pages on macOS, iOS, and iPadOS. We’ll take you through the latest features and improvements to Web Inspector, including a new overlay for inspecting CSS Grid containers on your pages, even more configurable breakpoints to make debugging simpler, and the ability to create and edit Audits.
Watch Discover Web Inspector Improvements starting on Thursday.

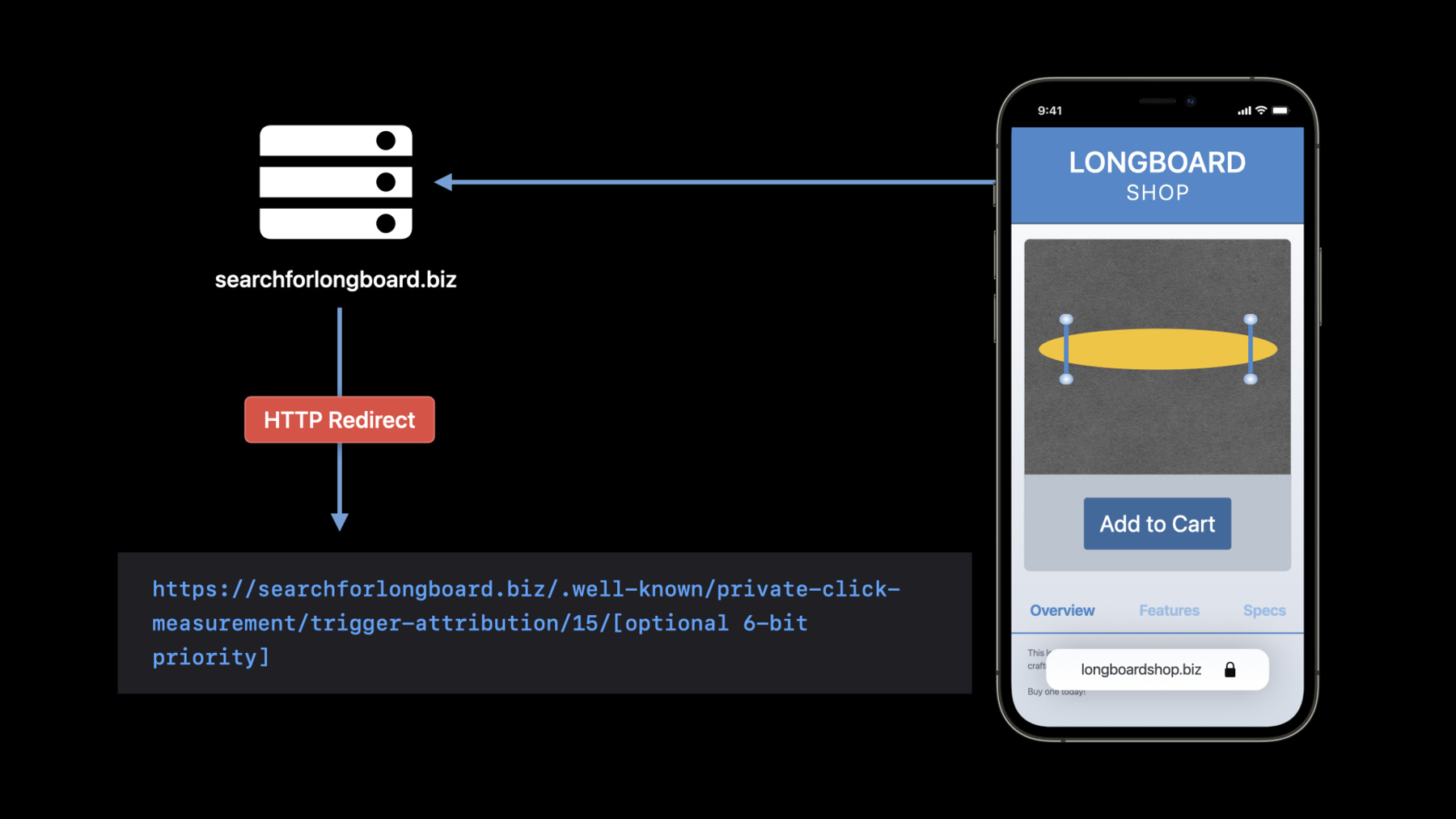
Meet Privacy-Preserving Ad Attribution
Discover how you can measure your ad campaigns in apps and on the web without compromising privacy. We’ll introduce you to Private Click Measurement and explore SKAdNetwork, which provides you with a more secure, private, and useful way to measure your app installs.
Watch Meet Privacy-Preserving Ad Attribution starting on Thursday.
Friday, June 11

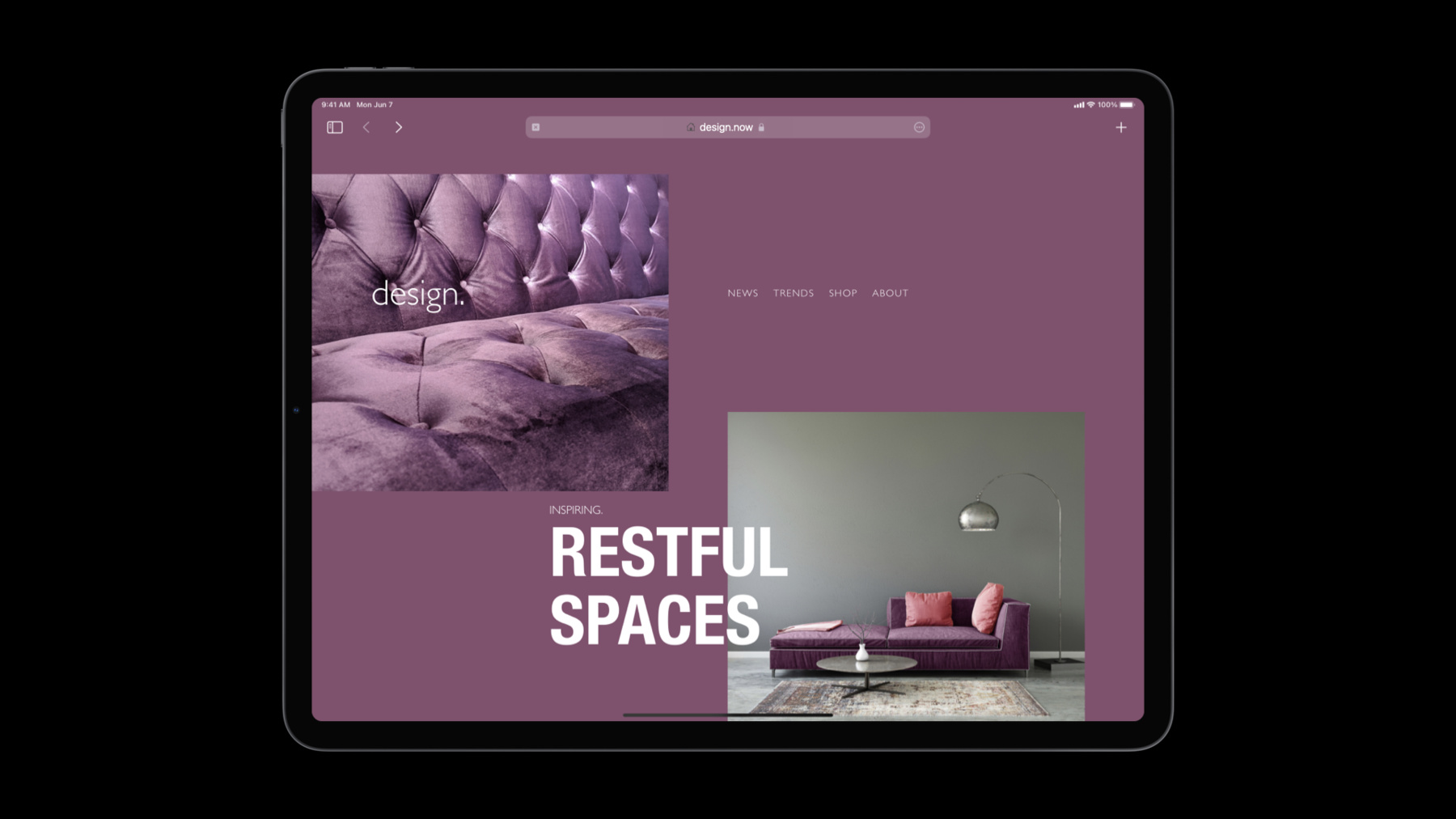
Design for Safari 15
Meet Safari 15: redesigned and ready to help people explore the web. Discover how you can approach designing websites and apps for Safari, and learn how to incorporate the tab bar in your designs. We’ll also take you through features like Live Text and accessibility best practices, explore the latest updates to CSS and Form Controls, and learn how to use the aspect-ratio property in CSS to create incredible websites.
Watch Design for Safari 15 starting on Friday.

Coordinate media playback in Safari with Group Activities
Create SharePlay experiences that people can enjoy on the web and in your companion app. Learn how you can use the GroupActivities framework in combination with a companion website to bring SharePlay to Safari, letting people connect with each other for enjoyable group interactions — even if they haven’t yet downloaded your app from the App Store.
Watch Coordinate media playback in Safari with Group Activities starting on Friday.