An HTML Switch Control
We’re very excited to introduce a new HTML form control as part of Safari 17.4: a switch.

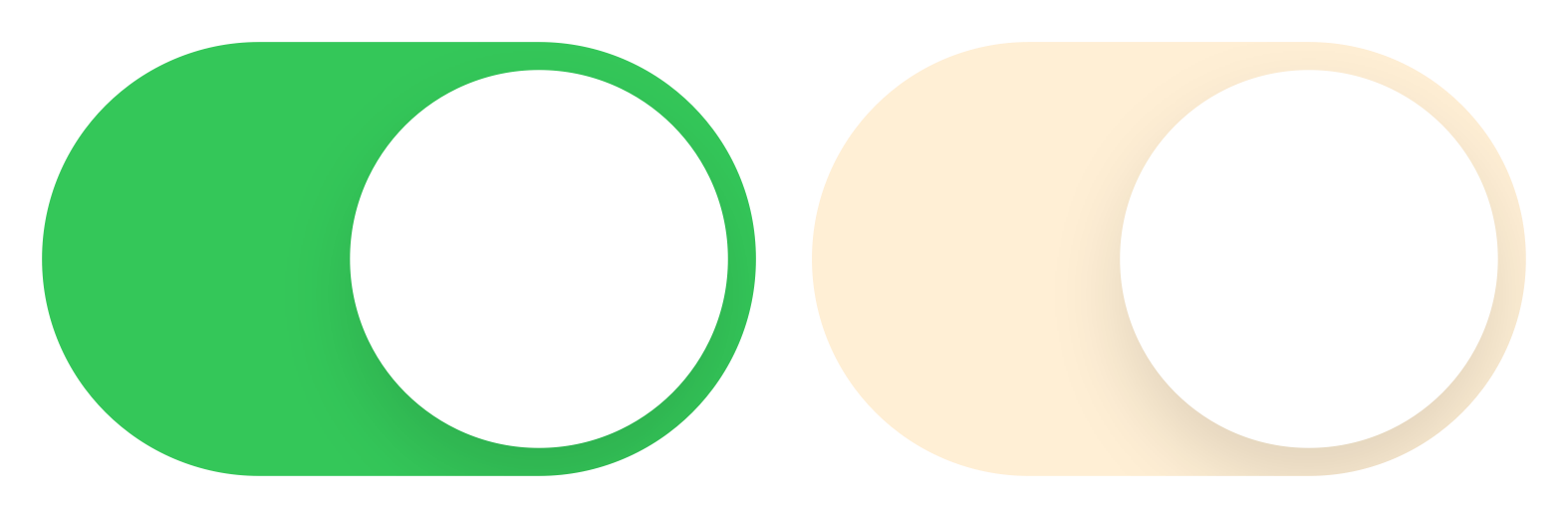
accent-color.The HTML for this example looks roughly like this:
<style> .special { accent-color: papayawhip } </style>
<input type=checkbox switch checked>
<input type=checkbox switch checked class=special>
Switches are a popular control on mobile platforms as well as in a large variety of UI frameworks, but until now they were not built into the web platform. Seeing the widespread need for this control we decided to change that.
The way we approached this is consistent with how other new form controls have been added to HTML:
- We wanted it to have the look and feel of the OS control by default. It should match the end user’s preferences, and they should be able to manipulate the “thumb” of the switch in various ways.
- We wanted to ensure it was backward compatible. A browser that does not support
<input type=url>will treat it as<input type=text>. Likewise, a browser that does not support<input type=checkbox switch>will treat it as<input type=checkbox>. - We wanted the markup and API to be familiar. It mirrors that of checkboxes, except that the
:indeterminatepseudo-class never matches. - We wanted the control to be accessible. Under the hood, it uses the ARIA
switchrole, announcing the states “On” and “Off” just like a switch from the OS. On macOS, if you enable “Differentiate Without Color”, or on iOS, if you enable “On/Off Labels”, the switch will show accessibility indicators. - We wanted the control to be stylable. As with
<input type=checkbox>, if you useappearance: none, you get full control over its appearance as a web developer. It goes even a bit further as we ensured all properties will have their initial values when you useappearance: none. (See also the experimental::thumband::trackpseudo-elements explained below for planned enhancements in this area.) Control over styling is more limited withappearance: auto(the default). Theaccent-colorproperty is supported and will be applied to the switch’s “track” background, as demonstrated in the image above. - We wanted the control to support a wide variety of languages, and as such, it has vertical rendering support out of the box. (This is in line with how we recently added vertical rendering support to the existing form controls.)
We’d love to see what you do with it and what else you would like this control to do.
Switch versus checkbox
Generally, we recommend using a switch when the end user understands the user interface element as a setting that is either “on” or “off”. A checkbox is well suited for when the end user would understand the element as something to be selected.
Experimental ::thumb and ::track pseudo-elements
In Safari if you go to Settings → Feature Flags, you can enable “::thumb and ::track pseudo-elements”, which gives web developers more control over the individual parts that make up a switch: its thumb and track. Essentially, this turns a single element into three, one parent with two sibling children.
We decided not to ship these pseudo-elements for now to give the standardization process additional time to finalize how they should work. We also want to make sure that when we ship them, they work for the other HTML controls they are designed for, such as <input type=range>. This way @supports(::thumb) will be all the feature detection you need.
Feedback appreciated
We’d love to hear what you make of this new HTML form control. Send a tweet to @webkit to share your thoughts on this feature. You can find us on Mastodon at @jensimmons@front-end.social and @jondavis@mastodon.social. You can also follow WebKit on LinkedIn. If you run into any issues, we welcome your WebKit bug reports on WebKit features like this. Reporting issues makes an enormous difference.
You can also download the latest Safari Technology Preview to try out new web platform features like this before they appear in a Safari beta.
And finally, a big thank you to Lily Spiniolas for doing a lot of work on this feature during her internship at Apple. Not just prototyping an implementation in WebKit, but also creating a pull request for the HTML Standard and carefully thinking through many aspects of its design.