The success of Interop 2024!
With close of 2024 came the end of another year of the Interop project — the annual collaboration between browser engine teams to improve the interoperability of web technology by collectively focusing on fixing bugs and improving features in specific areas.
In 2024, there were 17 such focus areas: Accessibility, CSS Nesting, Custom Properties, Declarative Shadow DOM, font-size-adjust, HTTPS URLs for WebSocket, IndexedDB, Layout, Pointer and Mouse Events, popover, Relative Color Syntax, requestVideoFrameCallback, Scrollbar Styling, @starting-style & transition-behavior, Text Directionality, text-wrap: balance and URL.
Each focus area was represented by a set of automated Web Platform Tests (WPT). Test results were continuously posted to the Interop dashboard throughout the year.
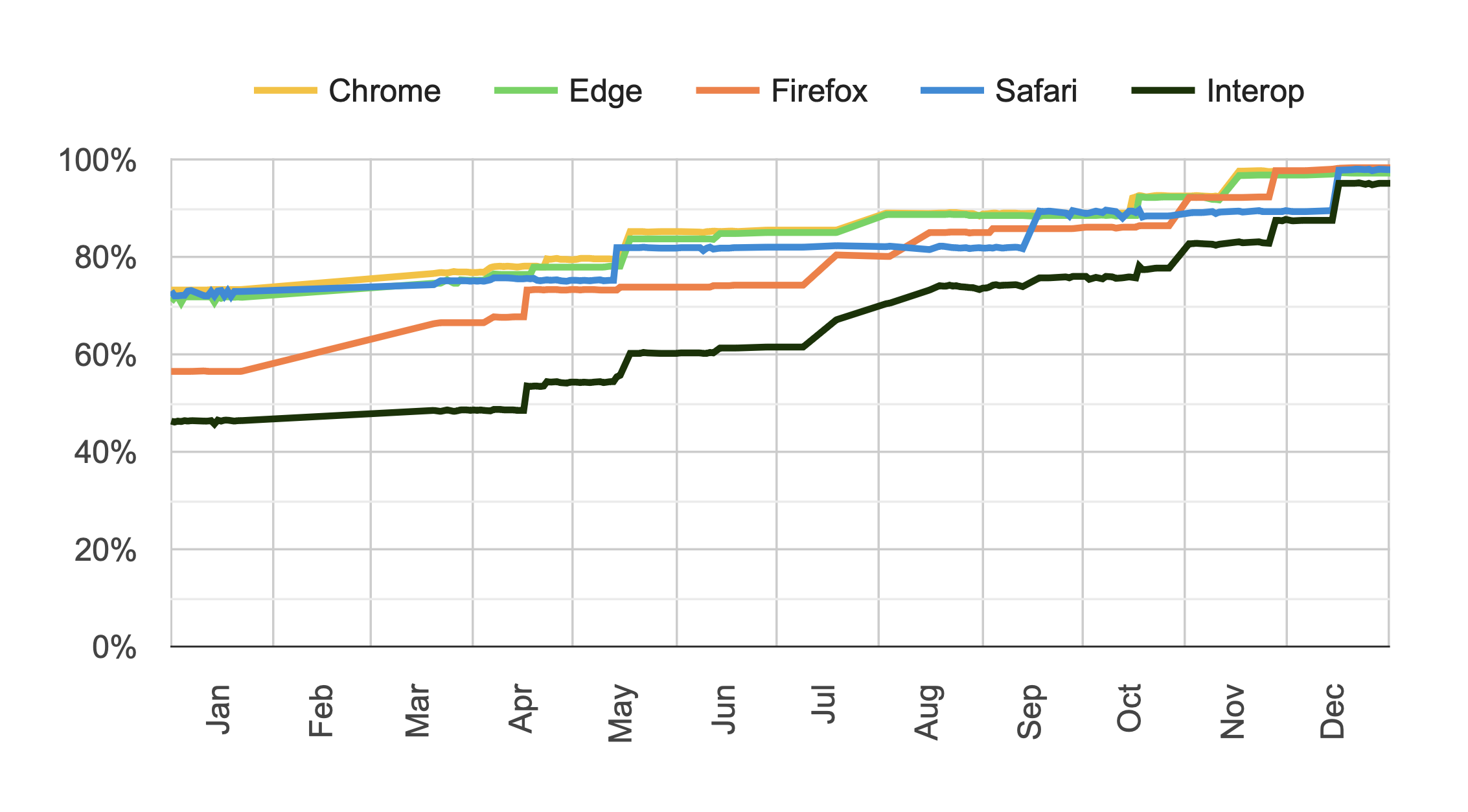
Interop 2024 progress, January through December
At the beginning of 2024, 46% of tests simultaneously passed in all four participating browsers — seen on this graph as the “Interop” score, represented by the bottom line:

By end of December, 95% of tests passed in Chrome 131, Edge 131, Firefox 133 and Safari 18.2 at the same time. Reaching 95% interoperability is an incredible result! It’s the best the Interop project has done so far — by a lot.
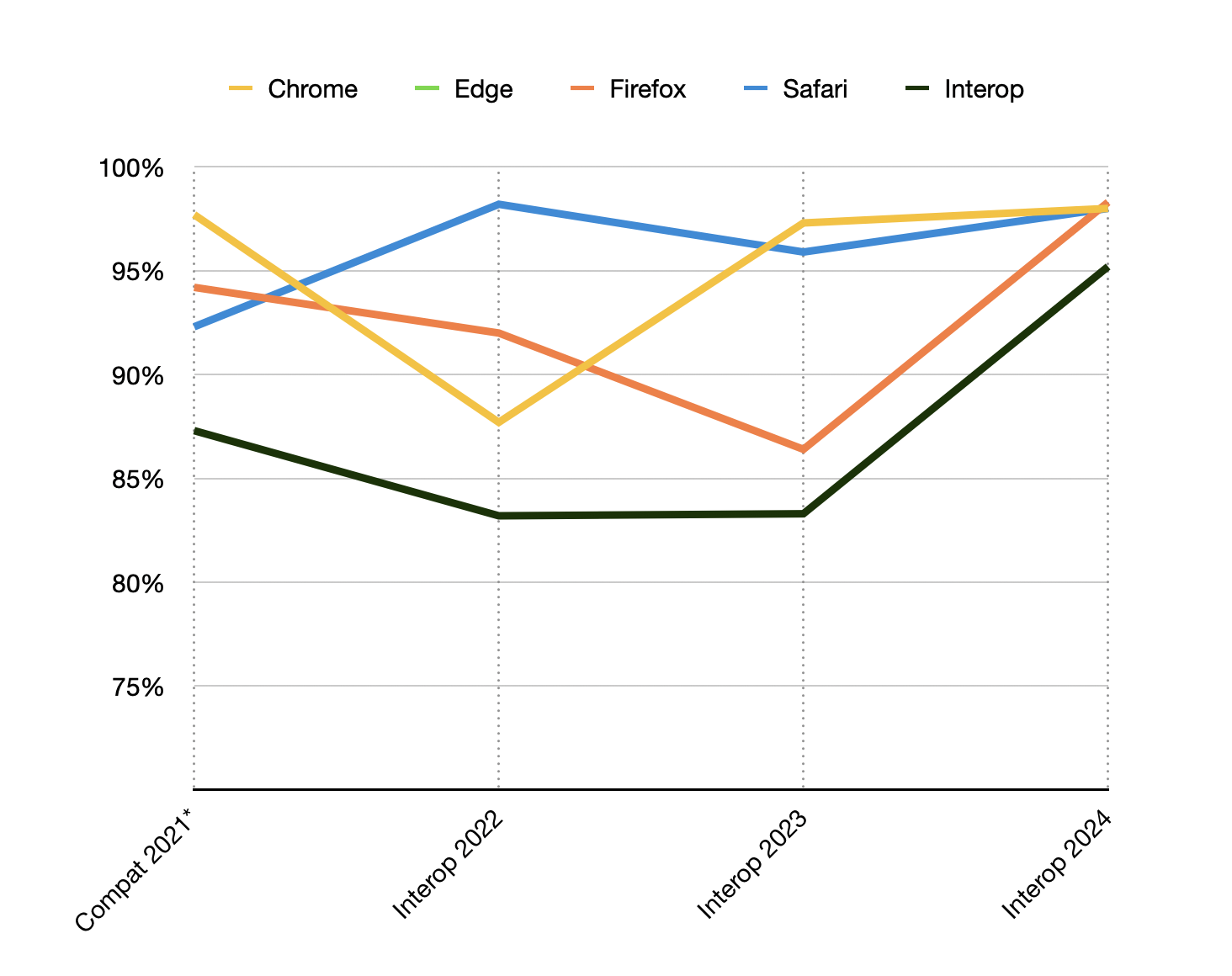
End-of-the-year results over time
Comparing year over year, you can see just how successful Interop 2024 has been. In past years, the final interop score reached 83–87%.

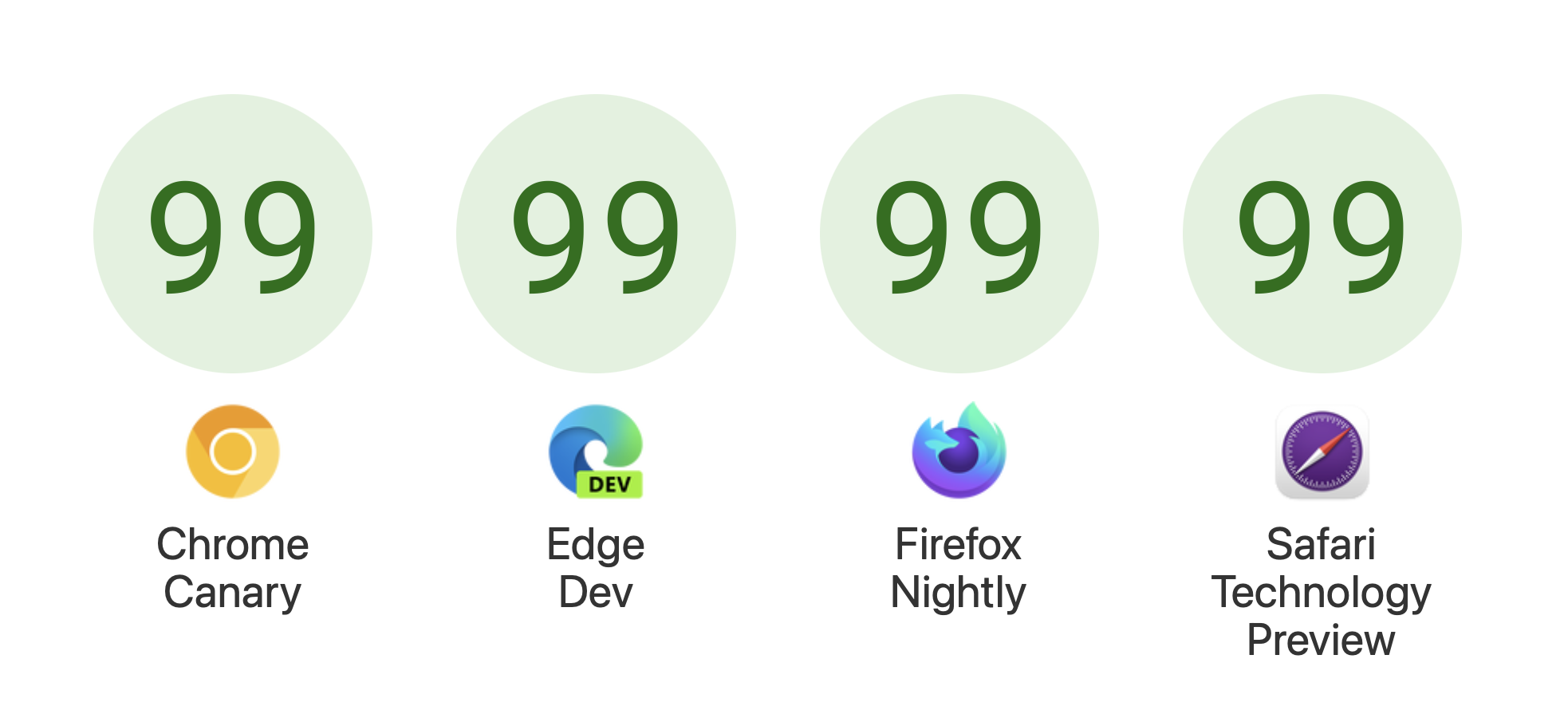
The WebKit team is proud to have ended 2024 with 98% of tests passing in Safari 18.2 and 99% passing in Safari Technology Preview. In fact, it’s exciting to see all four participating preview browsers reach 99.

Impact of Interop 2024
So what exactly did Interop 2024 improve? There’s a lot. You can read all the details in our article from the beginning of the year, The web just gets better with Interop 2024. A few standouts were especially meaningful to the WebKit team.
URL has been an Interop focus area since 2023. URLs are one of the most fundamental parts of the web. Without them, you wouldn’t be reading this. The WHATWG URL standard details exactly how URLs are supposed to work, but less than 80% of the tests of the standard passed in all browsers. We’re extremely happy with the progress made in 2024 by Chrome, Edge and Firefox, raising the overall interop score to 94.5%, finally putting full interoperability of this crucial building block in sight. Web developers can now use all matter of custom URL schemes and be assured they work identically across the board.
It’s also particularly exciting to see strong improvements in the interoperability of Accessibility technology. Led by Apple’s accessibility team, Interop 2023 took on an Accessibility Investigation project and wrote almost 1500 new interoperable accessibility tests in the last two years. For Interop 2024, over 1000 accessibility tests were chosen for an Accessibility Focus Area, and now all but two of those pass in all preview browsers, reaching 99.7% interop. The Accessibility Testing Investigation continues into 2025, if you’re interested in contributing!
Thefont-size-adjust property first shipped sixteen years ago in Firefox, but the original design was missing key features to make it easy to use or compatible with every language (from-font and two value syntax). The CSS Working Group later updated the web standard. Safari shipped the full set of features in 2023, and Firefox updated their implementation at the same time. Now finally the mature version font-size-adjust works in all browser engines making it very easy to get all the fonts used in a string of text to be the same visual size. Learn how and when to use it in this chapter of What’s new in CSS from WWDC23.
Pointer and mouse events wins the award for most improved — passing just 31.9% of tests at the beginning of 2024, and now passing 87.2% in preview browsers. If you’ve ever struggled writing code with pointer and mouse events, try again! Other focus areas also improved long-standing interoperability problems with existing technologies, including HTTPS URLs for WebSocket, IndexedDB, Layout (Grid, Subgrid and Flexbox), requestVideoFrameCallback, Scrollbar styling, and Text Directionality (dir).
And several focus areas ensured that new features start their life with strong interoperability, including CSS Nesting, Custom Properties (@property), Declarative Shadow DOM, Popover, Relative Color Syntax, text-wrap: balance, @starting-style and transition-behavior.
Interop 2025
Planning for Interop 2025 is currently underway. Stay tuned for more about what’s next.