Styles Sidebar Refinements in Web Inspector
For many users, the most important part of a webpage is how it looks. If a website doesn’t appeal to our senses we quickly move on. This is why design is so critical when making and debugging websites. It’s why we worked hard to improve the interface with thoughtful enhancements to help developers work more efficiently and effectively when they are designing webpages using Web Inspector.
Finding the Right Style
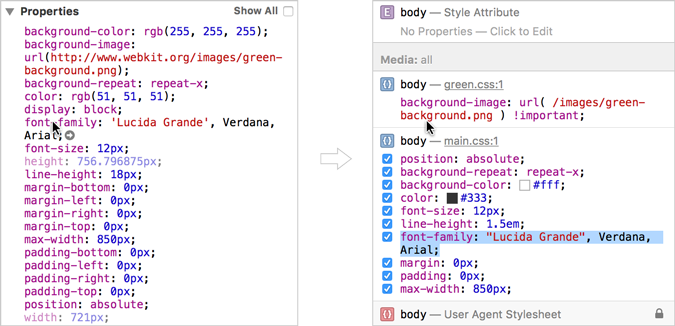
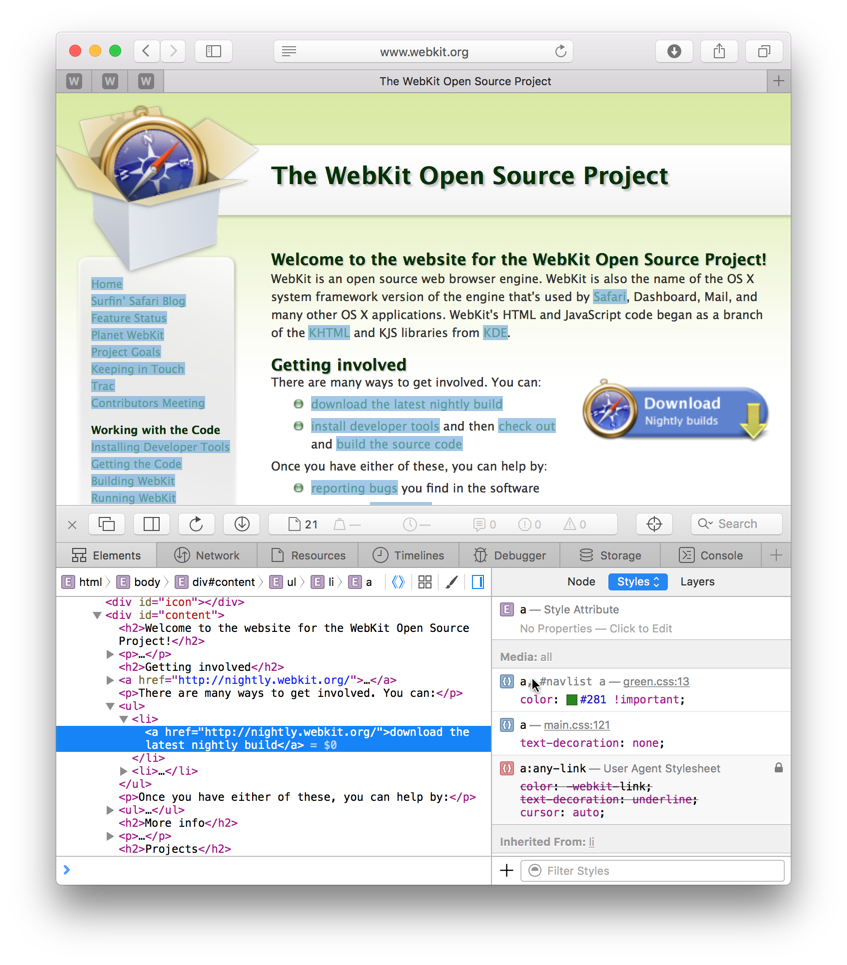
Due to the cascading nature of CSS, it can often be difficult to find styles in the Styles sidebar. You can always look at the Computed panel to see the list of styles that are applied to the selected element, but that won’t help you find the source of that style. To resolve this, we have added go-to arrows that will appear next to computed styles. When clicked you are switched to the Rules panel and the corresponding style is highlighted.

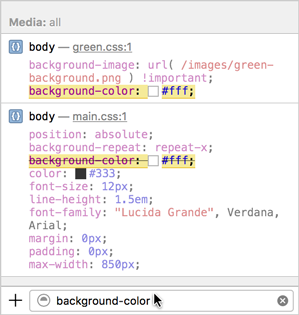
If instead you want to see the list of declarations for a particular property or value, we have added a filter bar to the bottom of the Styles sidebar that will hide any style that does not match the filter term. As an example, you could filter for background-color and only the section that contain a background-color property will remain visible.

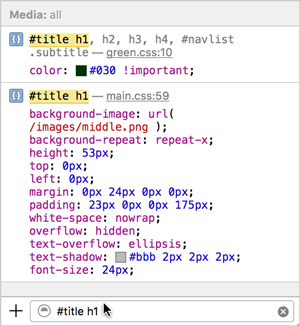
As an added bonus, the filter will also search selectors in the Rules panel, so you can search for a style specified by a particular selector, such as “#title h1”.

Intelligent Editing
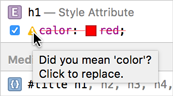
There are over 200 different CSS properties, not even counting the prefixed ones, that developers have to take into account when designing websites and that can often get overwhelming. Did I remember to add all the prefixes for this property? Does this value exist for this property? Does this property even exist? These are all common questions that arise when editing CSS. In order to assist in answering these questions, Web Inspector now displays warning icons whenever a property has something wrong with it, whether that be from missing a prefix to not even existing. Simply hover over the icon to find out exactly what is wrong with the property and brief explanation of how to fix it.

In some cases, the fix is simple enough you can click on the warning icon and Web Inspector will automatically fix the issue, either by replacing or removing the problematic text.
Navigating Between Styles
Tabbing in the Styles sidebar has been functionally redesigned to provide an easier way to switch what text, whether that be a property name or value, is currently selected. In addition, Shift-Tabbing will perform the exact same selection change except in reverse, selecting the previous match. Once the last section of text is selected, tabbing again will highlight the next rule’s selector and start the entire process over in the next rule. This process wraps around from the last style to the first, allowing the user to completely tab through every editable property name and value in the Styles sidebar. While tabbing, any missing semicolons will also automatically be added for you.
Match Preview
Even if you know exactly what styles you want to apply to a particular element, finding the right selector to use for that style can be challenging. Previously, there was no way to tell if a selector would apply to an element other than actually creating a test style so that you could visually confirm the changes. Now, simply hovering over a selector will cause all matching nodes on the page to be highlighted.

In addition, editing selectors will also apply highlights to all nodes matching the current text in the selector area. This way, you can preview what nodes will receive the styling without actually committing the selector.
Feedback
What do you think? These enhancements are available in the WebKit Nightly Builds. Is there a feature you’d like to see added to the Styles sidebar? Let us know! Please feel free to submit any feedback through Twitter (@dcrousso or @jonathandavis) or by filing a bug.