Next Steps for Legacy Plug-ins
The web platform is capable of amazing things. Thanks to the ongoing hard work of standards bodies, browser vendors, and web developers, web standards are feature-rich and continuously improving. The WebKit project in particular emphasizes security, performance, and battery life when evaluating and implementing web standards. These standards now include most of the functionality needed to support rich media and interactive experiences that used to require legacy plug-ins like Adobe Flash. When Safari 10 ships this fall, by default, Safari will behave as though common legacy plug-ins on users’ Macs are not installed.
On websites that offer both Flash and HTML5 implementations of content, Safari users will now always experience the modern HTML5 implementation, delivering improved performance and battery life. This policy and its benefits apply equally to all websites; Safari has no built-in list of exceptions. If a website really does require a legacy plug-in, users can explicitly activate it on that website.
If you’re a web developer, you should be aware of how this change will affect your users’ experiences if parts of your websites rely on legacy plug-ins. The rest of this post explains the implementation of this policy and touches on ways to reduce a website’s dependence on legacy plug-ins.
How This Works
By default, Safari no longer tells websites that common plug-ins are installed. It does this by not including information about Flash, Java, Silverlight, and QuickTime in navigator.plugins and navigator.mimeTypes. This convinces websites with both plug-in and HTML5-based media implementations to use their HTML5 implementation.
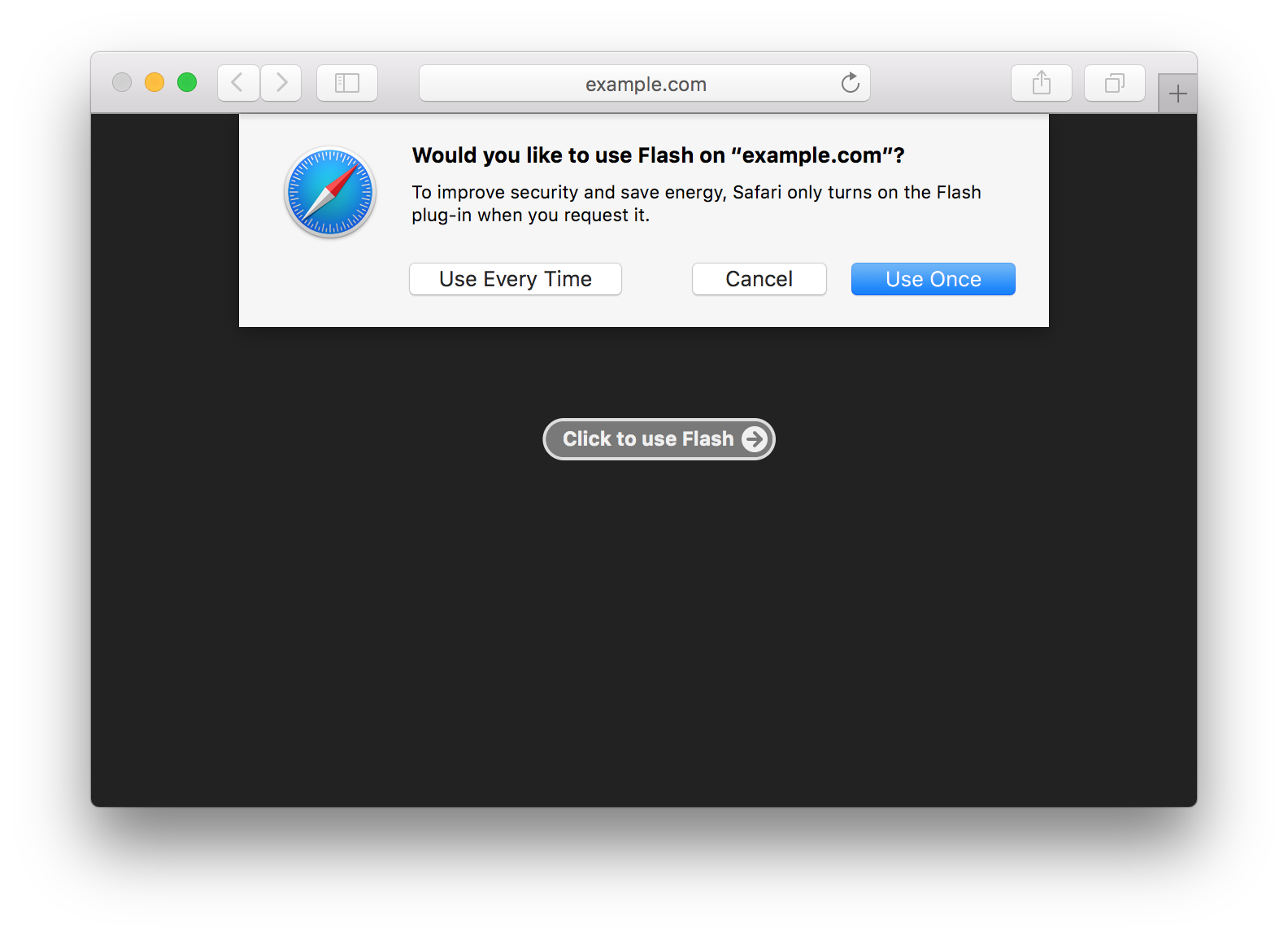
Of these plug-ins, the most widely-used is Flash. Most websites that detect that Flash isn’t available, but don’t have an HTML5 fallback, display a “Flash isn’t installed” message with a link to download Flash from Adobe. If a user clicks on one of those links, Safari will inform them that the plug-in is already installed and offer to activate it just one time or every time the website is visited. The default option is to activate it only once. We have similar handling for the other common plug-ins.
When a website directly embeds a visible plug-in object, Safari instead presents a placeholder element with a “Click to use” button. When that’s clicked, Safari offers the user the options of activating the plug-in just one time or every time the user visits that website. Here too, the default option is to activate the plug-in only once.

Safari 10 also includes a menu command to reload a page with installed plug-ins activated; it’s in Safari’s View menu and the contextual menu for the Smart Search Field’s reload button. All of the settings controlling what plug-ins are visible to web pages and which ones are automatically activated can be found in Safari’s Security preferences.
Whenever a user enables a plug-in on a website, it’ll remain enabled as long as the user regularly visits the website and and website still uses the plug-in. More specifically, Safari expires a user’s request to activate a plug-in on a particular website after it hasn’t seen that plug-in used on that site for a little over a month.
Recommendations for Web Developers
Before Safari 10 is released this fall, we encourage you to test how these changes impact your websites. You can do that by installing a beta of macOS Sierra. There will be betas of Safari 10 for OS X Yosemite and OS X El Capitan later this summer.
To avoid making your users have to explicitly activate a plug-in on your website, you should try to implement features using technologies built into the web platform. You can use HTML5 <audio>, <video>, the Audio Context API, and Media Source Extensions to implement robust, secure, customized media players. New in Safari 10, text can be cut or copied to the clipboard using execCommand, which was previously only possible using a plug-in. A host of CSS features, including animations, backdrop filters, and font feature settings can add some visual polish to a site. And WebGL is great for creating interactive 2D or 3D content, like games.
If you serve a different version of your website to mobile browsers, it may already implement its media playback features using web standards. As browsers continue to transition away from legacy plug-ins, you can preserve the rest of your users’ experiences by serving those same implementations to all visitors of your site.
If you can’t replace a plug-in-based system in the short term, you may want to teach your users how to enable that plug-in for your website in Safari. In an enterprise setting, system administrators can deploy managed policies to enable a plug-in on specific websites, if necessary.
Help Us Help You
If you find that you can’t implement parts of your websites without using legacy plug-ins, you can help yourself and other developers by telling us about it. In general, any time the web platform falls short of your needs, we want to know about it. Your feedback has and will continue to shape the priorities of the WebKit project and the Safari team. To send that type of feedback, please write email to or tweet at Jonathan Davis.
And if you have questions about Safari’s policies for using Flash or other plug-ins, feel free to reach me on Twitter at @rmondello.