Improvements in MathML Rendering
MathML is a W3C recommendation and an ISO/IEC standard that can be used to write mathematical content on HTML5 web pages, EPUB3 e-books and many other XML-based formats. Although it has been supported by WebKit for a long time, the rendering quality of mathematical formulas was not as high as one would expect and several important MathML features were missing. However, Igalia has recently contributed to WebKit’s MathML implementation and big improvements are already available in Safari Technology Preview 9. We give an overview of these recent changes as well as screenshots of beautiful mathematical formulas rendered by the latest Safari Technology Preview. The MathML demos from which the screenshots were taken are also provided and you are warmly invited to try them yourself.
Mathematical Fonts
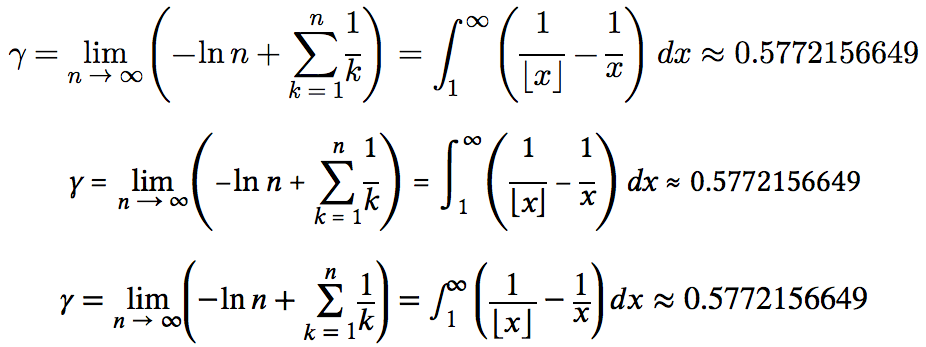
We continue to rely on Open Font Format features to improve the quality of the mathematical rendering. The default user agent stylesheet will try and find known mathematical fonts but you can always set the font-familyon the <math> element to pick your favorite font. In the following screenshot, the first formula is rendered with Latin Modern Math while the second one is rendered with Libertinus Math. The last formula is rendered with an obsolete version of the STIX fonts lacking many Open Font Format features. For example, one can see that integral and summation symbols are too small or that their scripts are misplaced. Scheduled for the third quarter of 2016, STIX 2 will hopefully have many issues fixed and hence become usable for WebKit’s MathML rendering.

Hyperlinks
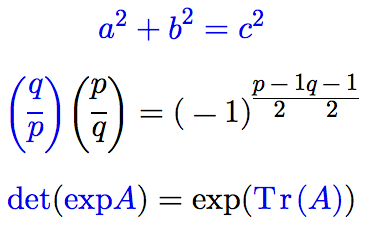
WebKit now supports the href attribute which can be used to set hyperlinks on any part of a formula. This is useful to provide references (e.g. notations or theorems) as shown in the following example.

Mathvariants
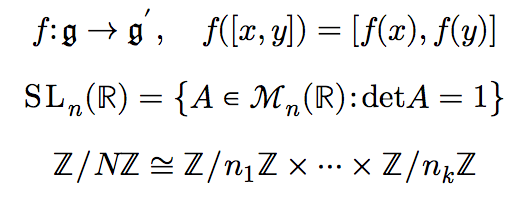
Unicode contains Mathematical Alphanumeric Symbols to convey special meaning. WebKit now uses the italic characters from this Unicode block for mathematical variables and the mathvariant attribute can also be used to easily access these special characters. In the example below, you can see italic, fraktur, blackboard bold and script variables.

Operators
A big refactoring has been performed on the code handling stretchy operators, large symbols and radicals. As a consequence the rendering quality is now much better and many weird bugs have been fixed.

Displaystyle
Mathematical formulas can be integrated inside a paragraph of text (inline math in TeX terminology) or displayed in its own horizontally centered paragraph (display math in TeX terminology). In the latter case, the formula is in displaystyle and does not have any restrictions on vertical spacing. In the former case, the layout of the mathematical formula is modified a bit to minimize this vertical spacing and to better integrate within the surrounding text. The displaystyle property can also be set using the corresponding attribute or can change automatically in subformulas (e.g. in fractions or scripts). The screenshot below shows the layout difference according to whether the equation is in displaystyle or not. Note that the displaystyle property should also affect the font-size but WebKit does not support the scriptlevel yet.

OpenType MATH Parameters
Many new OpenType MATH features have been implemented following the MathML in HTML5 Implementation Note:
- Use of the
AxisHeightparameter to set the vertical position of fractions, tables and symmetric operators. - Use of layout constants for radicals, scripts and fractions in order to improve math spacing and positioning.
- Use of the italic correction of large operator glyph to set the position of subscripts.
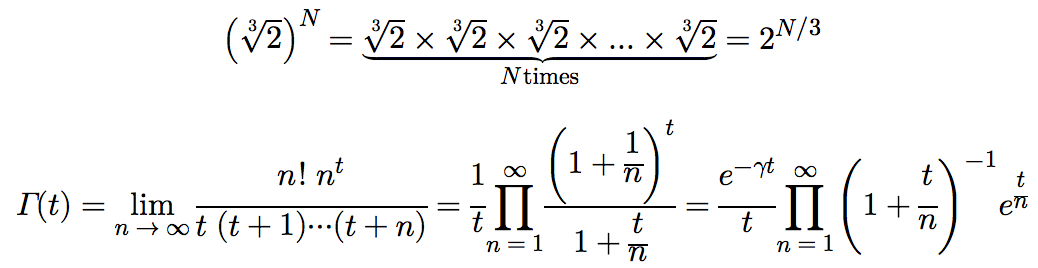
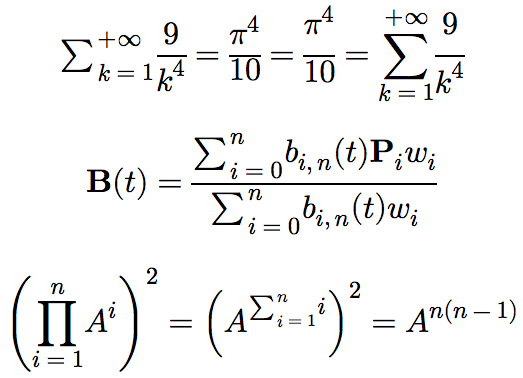
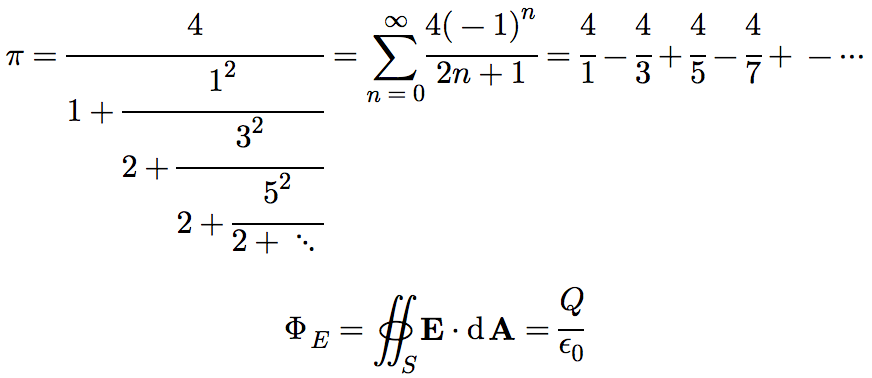
The screenshots below illustrate some of these improvements. For the first one, the use of AxisHeight allows to better align the fraction bars with the plus, minus and equal signs. For the second one, the use of layout constants for scripts as well as the italic correction of the surface integral improves the placement of its subscript.

Arabic Mathematics
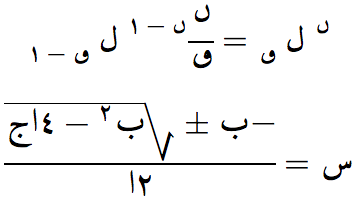
WebKit already had support for right-to-left mathematical layout used to write Arabic mathematical notations. Although glyph-level mirroring is not supported yet, we added support for right-to-left radicals. This allows to use basic arithmetic notations as shown in the image that follows.

Conclusion
Great changes have happened in WebKit’s MathML support recently and Igalia’s web plaform team is excited about seeing beautiful mathematical formulas in WebKit-based browsers and e-readers! If you have any comments, questions or feedback, you can contact Frédéric at fwang@igalia.com or Manuel at @regocas. Detailed bug reports are also welcome to WebKit’s bug tracker. We are still refining the implementation so stay tuned for more awesome news!