Web Inspector ReferenceAudit Tab
The Audit Tab contains collections of audits, each of which can be run against the inspected page to check for incorrect DOM structure, missing accessibility attributes, correct design system rules, and much more. An audit can be either a group of other audits (e.g. a test group), or an individual test case, which is essentially a snippet of JavaScript that will be executed in the inspected page when run.

Running Audits
When the space will also run the selected audit.
Once an audit finishes running, results are shown inline, replacing any results from any previous results. Additionally, results are saved in separate Run 1, Run 2, …, Run N folders underneath a top-level Results folder in the Navigation Sidebar.
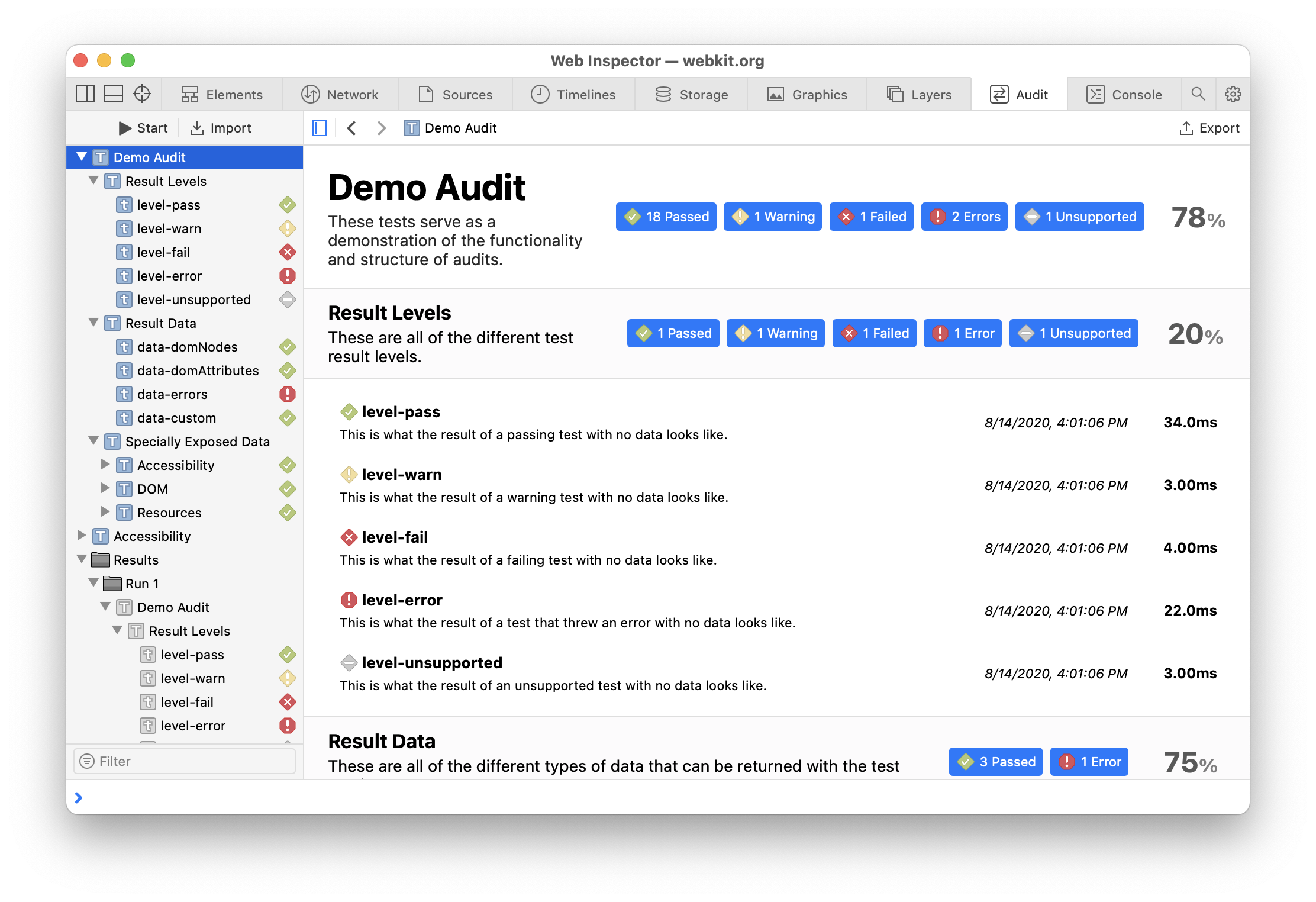
Audit Results
Each test case can have one of five different results.
In addition to the result level, the start and elapsed time are shown for each individual test case. For imported test case results, the URL of the page the test case was run against is also shown.
Sharing Audits
All audits can be exported by clicking ⌘ S, or right-clicking and selecting Save Test (or Save Result). Previously exported audits can later be imported by clicking
Audit results are similarly exportable or importable, and although they are preserved across inspected page navigations, they are not preserved across Web Inspector sessions. If an test case result includes DOM nodes and was run on a page with the same URL as the inspected page, Web Inspector will attempt to find nodes in the inspected page that have the same CSS path, showing previews as if they were logged to the console for any matching nodes.
Default Audits
Web Inspector also provides a few audits by default:
- Demo Audit is a comprehensive tour of the functionality and interface of audits, and can be used as a starter template for writing custom audits.
- Accessibility includes a handful of test cases that check for DOM accessibility best practices on the inspected page in accordance with the WAI-ARIA specification, such ensuring that a
titleoraltis set on all<img>.
These default audits cannot be modified or removed, only disabled.
Editing Audits
Clicking the Edit button at the bottom of the Navigation Sidebar will enter Edit Mode where audits can be created, modified, enabled/disabled, and even entirely removed (NOTE: this cannot be undone). This is true for both individual test cases and entire groups, allowing for more control over which tests run and what they do. Disabled audits are hidden when not in Edit Mode.
Audits can be deleted when in Edit Mode by pressing delete.
Creating Audits
In addition to the default audits provided by Web Inspector and any new audits created in Web Inspector when in Edit Mode, it’s also possible to import custom audits into Web Inspector from a file. Audits use a simple and highly flexible JSON structure, of which there are two main types:
- groups
{
"type": "test-group",
"name": "...",
"tests": [<audit 1>, <audit 2>, ..., <audit N>]
}
- test cases
{
"type": "test-case",
"name": "...",
"test": "function() { ... }"
}
Each field of these structures has a specific input in Web Inspector when in Edit Mode.
async functions are allowed, as well as non-async functions that return a Promise. The only requirement is that the return value of the function or resolved Promise value conforms to the following rules:
- Returning
true/falsewill translate to a Pass/Fail result with no additional data. - Returning a string will translate to the corresponding result (e.g.
"pass"is a Pass result) with no additional data. - Returning an object gives the most flexibility, as it allows for additional data other than the audit’s result to be displayed in the Audit Tab. Result levels are first retrieved from the
"level"property (if it exists), and are translated in the same way as if a string was returned (e.g."level": "pass"is a Pass result). Alternatively, using any level as a key with a value oftruewill have the same effect (e.g."pass": true). Additionally, there are three pieces of data that can be returned as part of the result object that have dedicated specialized interfaces:domNodesis an array of DOM nodes that will be displayed in the Audit Tab much the same as if they were logged to the console.domAttributesis an array of strings, each of which will be highlighted (if present) on any DOM nodes withindomNodes.errorsis an array ofErrorand can be used as a way of exposing errors encountered while running the audit.- If this array has any values, the result of the audit is automatically changed to Error.
- If an error is thrown while running an audit, it will automatically be added to this list.
Other custom data added to the result object will be displayed in the Audit Tab. Version 3
The audit JSON structure also support the following optional properties:
descriptionis a basic string that is displayed in the Audit Tab as a way of providing more information about that specific audit, such as what it does or what it’s trying to test.supportscan be used as an alternative to feature checking, in that it prevents the audit from even being run unless the number value matches Web Inspector’s audit version number, which can be found at the bottom of the Main Content Area in the Audit Tab when in Edit Mode. The current version is4.setupis a string similar to a test case’stestfunction, except that it is allowed on groups and only has an effect when supplied for a top-level audit (i.e. audits that are not inside a group).setupis evaluated before the rest of the audit runs, allowing for an easy way for code to be shared between all audits in a group without having to worry about which audits in that group are enabled/disabled. Version 2
Special Audit Functions
Since audits are run from Web Inspector, additional information is exposed to each test function being executed. This data available in Web Inspector is not accessible via JavaScript in any way.
The information is exposed via a WebInspectorAudit object that is exposed to each test function. Note that WebInspectorAudit is shared between all test functions under a given top-level audit. As such, attaching data to WebInspectorAudit to be shared between multiple test functions is accepted and encouraged, so long as that data doesn’t override any of the properties below.
Version
Accessing Web Inspector’s audit version number from within a test function is as simple as getting the value of WebInspectorAudit.Version. This number is also shown at the bottom of the Main Content Area in the Audit Tab when in Edit Mode. The current version is 4.
Resources
The following all relate to dealing with resources loaded by the page, and are held by WebInspectorAudit.Resources.
getResources()returns a list of objects, each corresponding to a specific resource loaded by the inspected page, identified by a stringurl, stringmimeType, and audit-specificid.getResourceContent(id)returns an object with the stringdataand booleanbase64Encodedcontents of the resource with the given audit-specificid.
DOM
The following all relate to dealing with the DOM, and are held by WebInspectorAudit.Resources.
hasEventListeners(node[, type])returnstrue/falsedepending on whether the given DOMnodehas any event listeners, or has an event listener for the giventype(if specified).simulateUserInteraction(callback)will execute the givencallbackas though it was triggered by the user. Version 4
Accessibility
The following all relate to dealing with the accessibility tree, and are held by WebInspectorAudit.Accessibility. Further information can be found in the WAI-ARIA specification.
getElementsByComputedRole(role[, container])returns an array of DOM nodes that match the givenrolethat are children of thecontainerDOM node (if specified) or the main document.getActiveDescendant(node)returns the active descendant of the given DOMnode.getMouseEventNode(node)returns the DOM node that would handle mouse events which is or is a child of the given DOM node.getParentNode(node)returns the parent DOM node of the given DOMnodein the accessibility tree.getChildNodes(node)returns an array of DOM nodes that are children of the given DOMnodein the accessibility tree.getSelectedChildNodes(node)returns an array of currently selected DOM nodes that are children of the given DOMnodein the accessibility tree.getControlledNodes(node)returns an array of DOM nodes that are controlled by the given DOMnode.getFlowedNodes(node)returns an array of DOM nodes that are flowed to from the given DOMnode.getOwnedNodes(node)returns an array of DOM nodes that are owned by the given DOMnode.getComputedProperties(node)returns an object that contains various accessibility properties for the given DOMnode. Since HTML allows for “incorrect” values in markup (e.g. an invalid value for an attribute), the following properties use the computed value determined by WebKit:busyis a boolean related to the aria-busy attribute.checkedis a string related to the aria-checked attribute.currentStateis a string related to the aria-current attribute.disabledis a boolean related to the aria-disabled attribute.expandedis a boolean related to the aria-expanded attribute.focusedis a boolean that indicates whether the givennodeis focused.headingLevelis a number related to the aria-level attribute and the various HTML heading elements.hiddenis a boolean related to the aria-hidden attribute.hierarchicalLevelis a number related to the aria-level attribute.ignoredis a boolean that indicates whether the givennodeis currently being ignored in the accessibility tree.ignoredByDefaultis a boolean that indicates whether the givennodeis always ignored by the accessibility tree.invalidStatusis a string related to the aria-invalid attribute.isPopUpButtonis a boolean related to the aria-haspopup attribute.labelis a string related to the aria-label attributeliveRegionAtomicis a boolean related to the aria-atomic attribute.liveRegionRelevantis an array of strings related to the aria-relevant attribute.liveRegionStatusis a string related to the aria-live attribute.pressedis a boolean related to the aria-pressed attribute.readonlyis a boolean related to the aria-readonly attribute.requiredis a boolean related to the aria-required attribute.roleis a string related to the role attribute.selectedis a boolean related to the aria-selected attribute.








 Updated for
Updated for