Web Inspector ReferenceLayers Tab
After the position and size of each DOM node has been calculated, they are drawn onto a series of surfaces called layers, which are then composited in a particular order to produce the resulting appearance of the web page. All pages have a root layer corresponding to the document itself, but any DOM node can cause a new layer to be created.
Layers have a significant impact on rendering performance. Without layers, animating any DOM node would mean having to wastefully repaint the whole page on every frame. If the DOM node has its own layer, however, it may be possible to skip repainting entirely and instead simply recomposite the layers on screen. But the trade-off for these computational savings is memory cost. Creating too many layers (intentionally or otherwise) can have disastrous results on memory-constrained devices.
Visualizing Layers
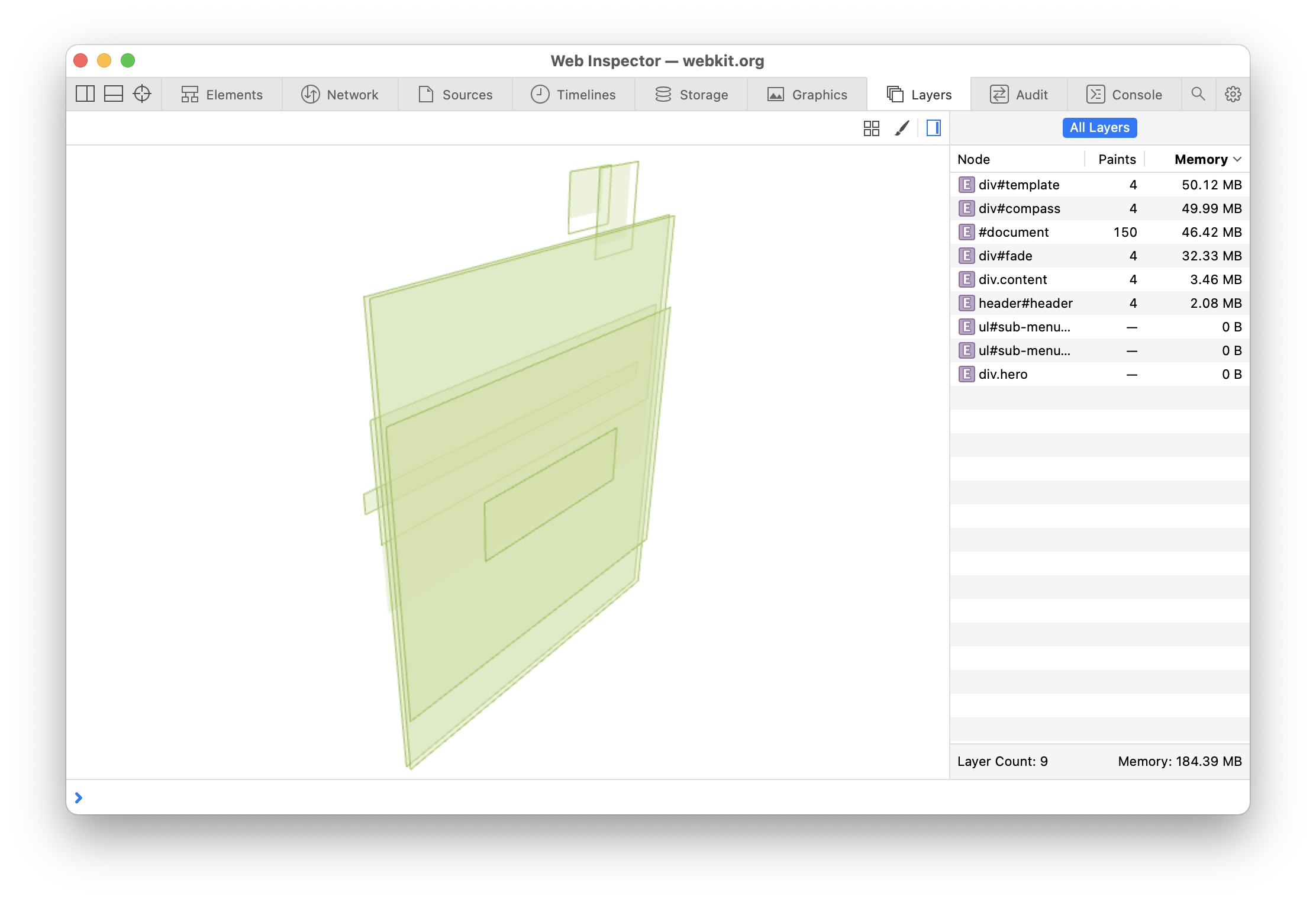
The Main Content Area contains a live interactive visualization of the layer tree of the inspected page.

- Click and drag to rotate
- Right-click (or ⌃-click) and drag to pan
- Scroll to zoom
Understanding Layers
Basic information about each layer is shown in the All Layers panel in the Details Sidebar, such as a cumulative paint count and the memory cost.
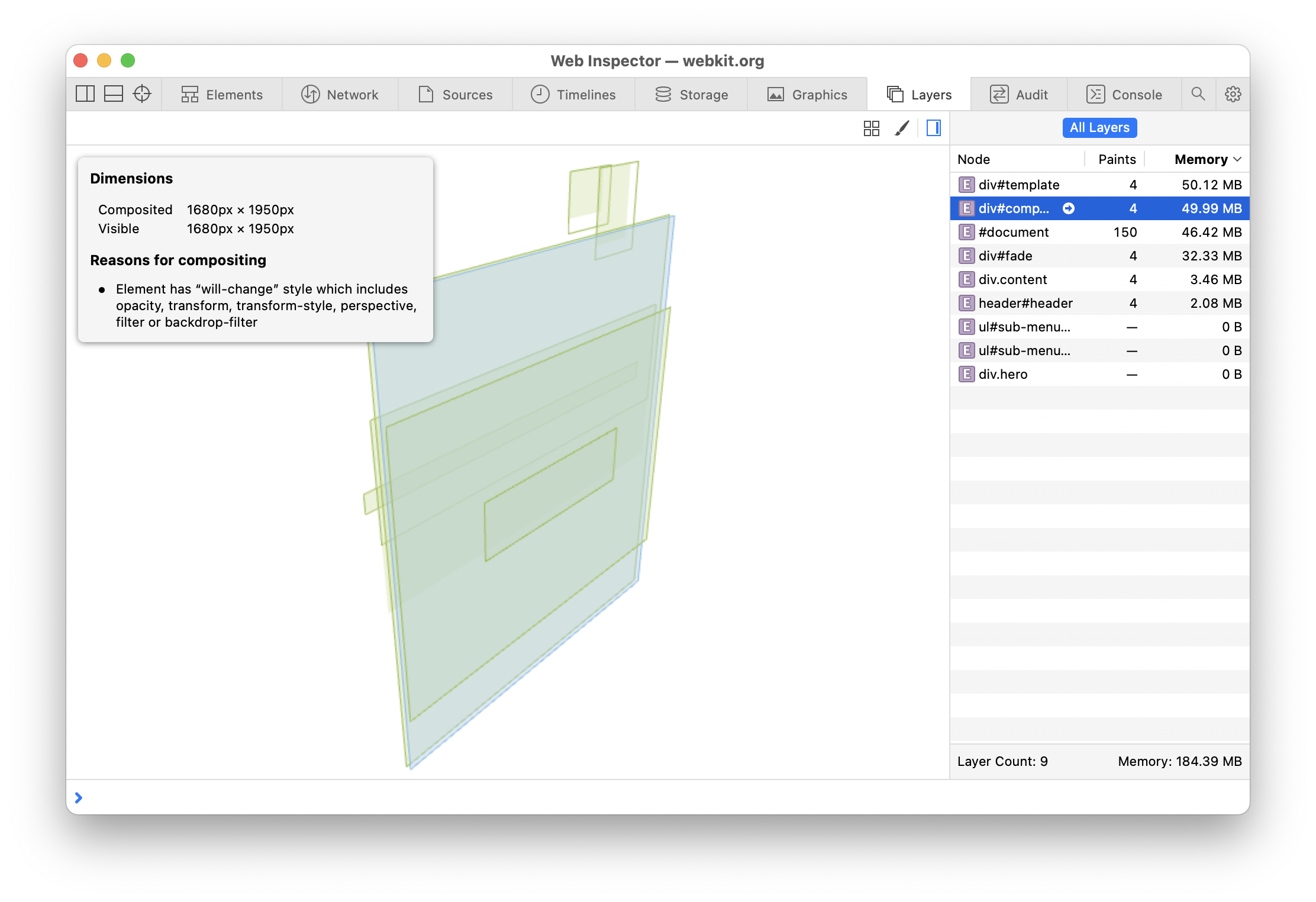
Selecting a row in the All Layers panel in the Details Sidebar or clicking on any visualized layer in the Main Content Area will show information about the selected layer, such as its dimensions and one or more reasons for why it was created.

Clicking the go-to arrow for any layer will reveal the node for that layer in the DOM Tree in the Elements Tab.
Debugging Layers
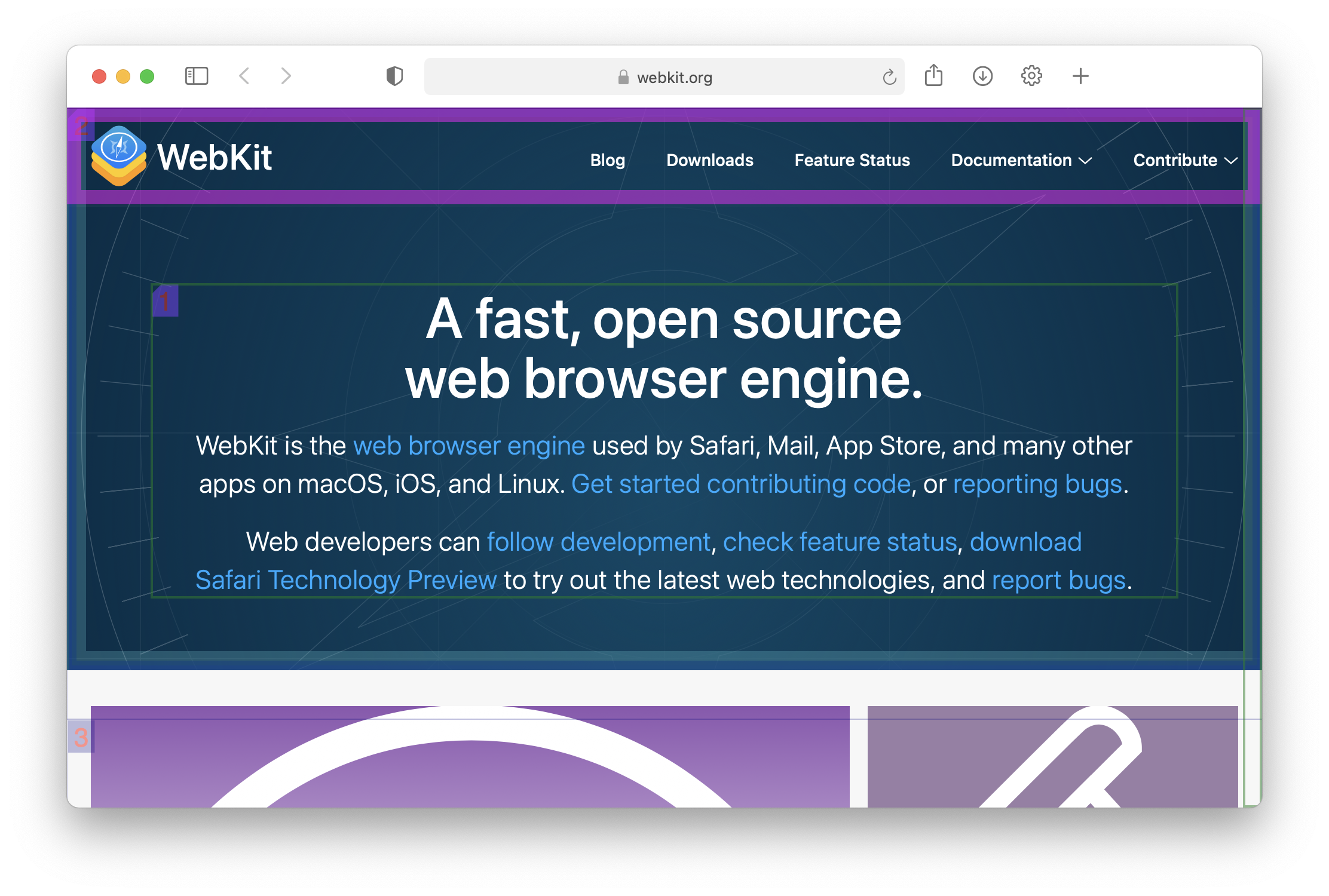
There are toggles at the top of the Main Content Area that can help identify issues with layers.

- tiled layer
- container layer
- normal layer
- clipping layer
- image/video layer
- page tiled layer
- backdrop layer
- accelerated drawing
- unaccelerated drawing
- opaque layer
- transparent layer
All of these toggles are also available at the top of the Main Content Area in the Elements Tab.
Additionally, right-clicking on any node in the DOM Tree in the Elements Tab and selecting Reveal in Layers Tab will jump to the Layers Tab, find the layer the node is part of, and select it in both the Main Content Area and the All Layers panel in the Details Sidebar.


 Updated for
Updated for