Wide Gamut Color in CSS with Display-P3
Display-P3 color space includes vivid colors that aren’t available in sRGB.

CSS Color Module Level 4 introduced syntax to use Display-P3 color space on the web:
color: color(display-p3 1 0.5 0)
The previously available syntax defined colors in sRGB color space. hsl(42, 70%, 50%), rgb(3, 5, 11), #abc — all of these colors are in the sRGB color space.
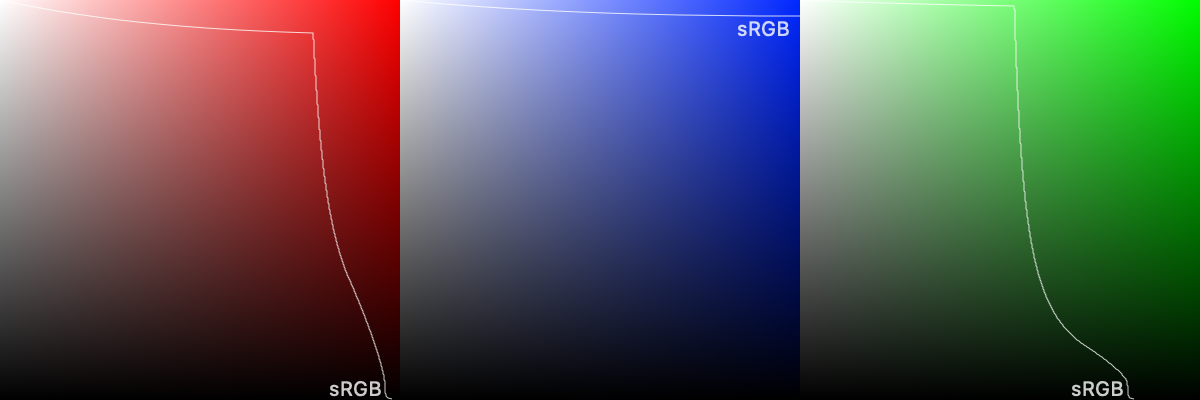
Display-P3 is a superset of sRGB. It’s around 50% larger:

The white line shows the edge of sRGB. Everything on its top right is Display-P3 colors not available in sRGB. Note how greens is greatly expanded while blues aren’t nearly as much.
Browser support
WebKit has had support for Display-P3 color since 2016 (r207442). The following browsers support Display-P3 color:
- Safari on macOS Mojave and newer
- Safari on iOS 11 and newer
WebKit is the only browser engine that supports Display-P3 color as of January 2020.
Graceful degradation
One way to provide a fallback is to include the same property with the sRGB color before:
header {
color: rgb(0, 255, 0);
color: color(display-p3 0 1 0);
}
Browsers other than WebKit currently parse color(...) as invalid value. CSS properties with invalid values are ignored by the browsers.
Alternatively, you can use @supports feature query. This is particularly useful when defining variables with colors:
/* sRGB color. */
:root {
--bright-green: rgb(0, 255, 0);
}
/* Display-P3 color, when supported. */
@supports (color: color(display-p3 1 1 1)) {
:root {
--bright-green: color(display-p3 0 1 0);
}
}
header {
color: var(--bright-green);
}
Hardware support
- iPhone 7 and newer
- MacBook Pro (since 2016)
- iMac (since 2015)
- iPad Pro (since 2016)
- LG UltraFine 5K Display
There are also numerous devices that support Display-P3 color space but currently have no browsers that support Display-P3 in CSS:
- Google Pixel 2 XL
- Google Pixel 3
- HTC U11+
- OnePlus 6
More devices that support Display-P3 are listed on Wikipedia.
Hardware support can be detected with a media query in CSS:
@media (color-gamut: p3) {
/* Do colorful stuff. */
}
And JavaScript:
if (window.matchMedia("(color-gamut: p3)").matches) {
// Do colorful stuff.
}
Web Inspector
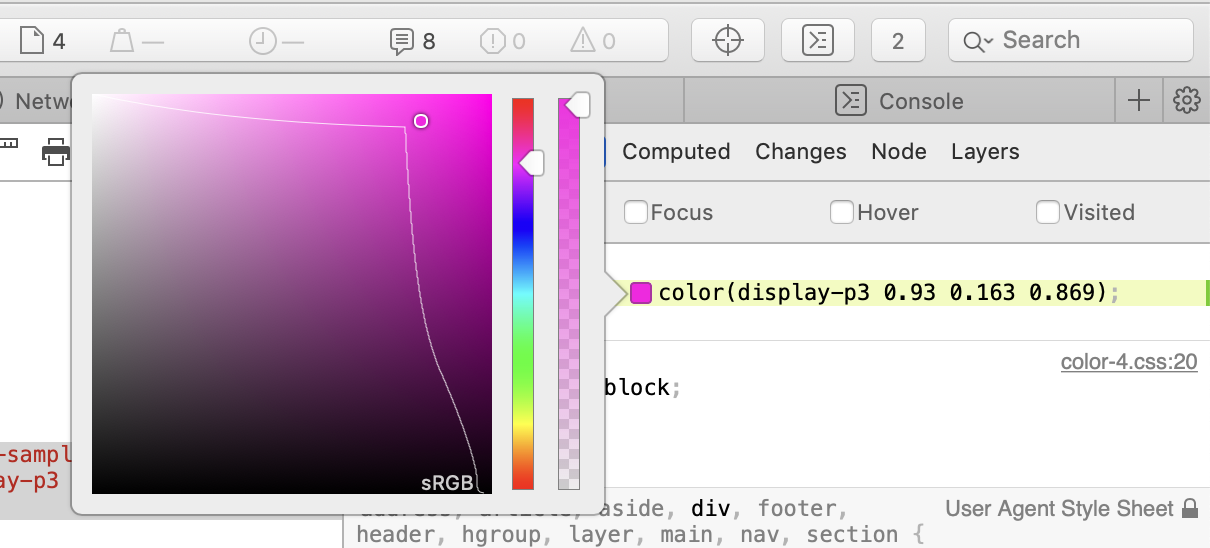
Starting Safari Technology Preview 97, Web Inspector includes P3-capable color picker:

The white line draws the edge sRGB color space. All colors on the top right of it are only available in Display-P3 color space.
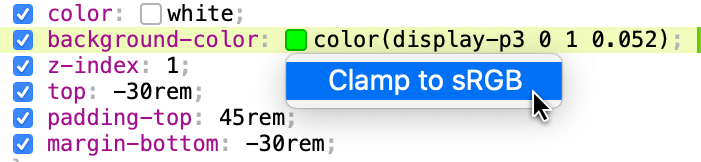
Right-clicking the color square shows an option to convert to sRGB color space:

When the color is within sRGB color space, “Convert to sRGB” menu item is displayed. When it outside — “Clamp to sRGB”.
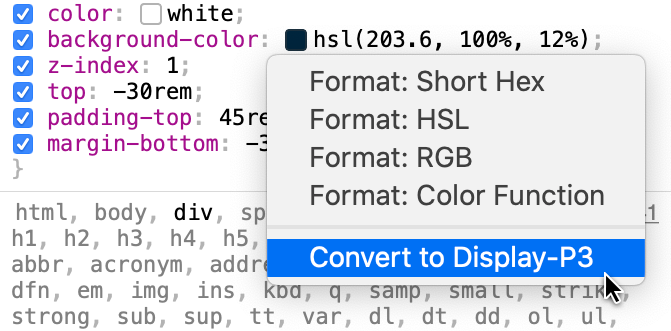
Web Inspector also includes context menus to convert sRGB colors to Display-P3:

Closing thoughts
CSS has syntax to define colors in Display-P3 color space, which includes vivid colors previously not available in sRGB. Many modern displays cover 100% of the P3 color standard. Web Inspector now includes P3-capable color picker.
You can start using Display-P3 colors on your websites and web views today. It only takes a couple of lines of code to provide a backward compatible sRGB color.
If you have any feedback, reach me out on Twitter. You can also send general comments to the @webkit Twitter account.
Further reading
- Improving Color on the Web post by Dean Jackson
- Colour management post series by Marc Edwards