CSS Font Features
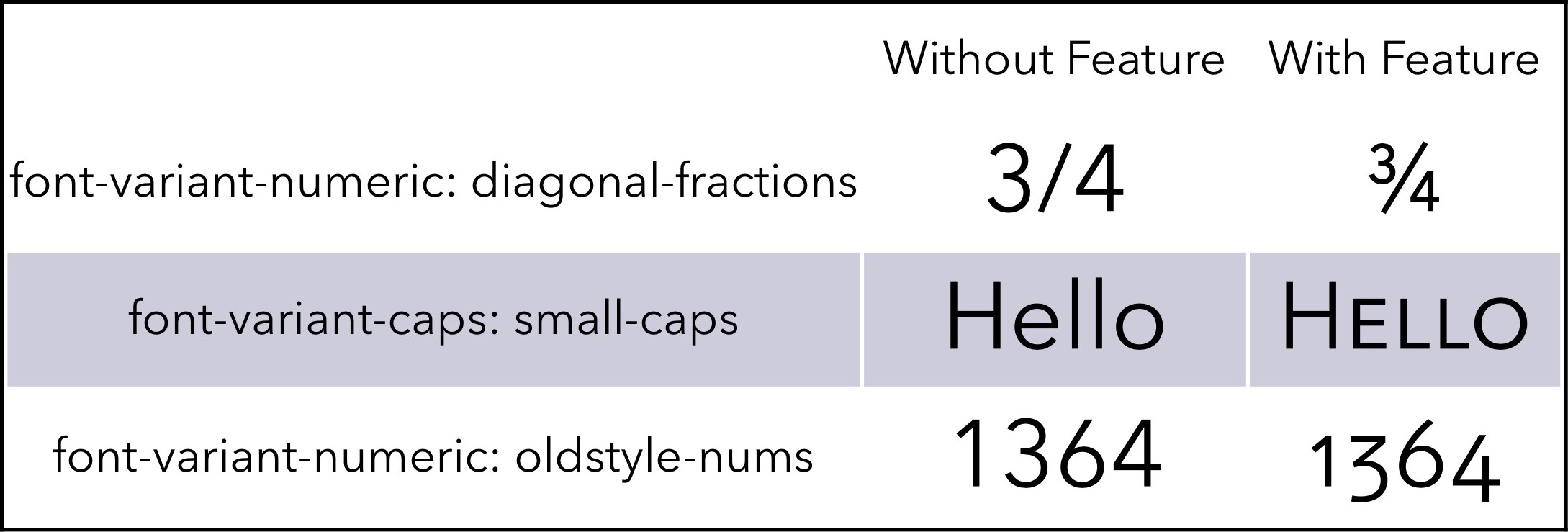
Font features are a way to enable advanced text styles and effects as designed by the font author. A font may support a number of features: some examples include different kinds of ligatures, tabular numbers, or small caps. Because the designer explicitly created forms for these variants in the font file, using font features is the highest quality way of achieving these effects.

Enabling font features in web content for both iOS and OS X is easy: simply apply one or more of the following CSS properties to your text:
font-variant-ligaturesfont-variant-positionfont-variant-numericfont-variant-alternates(partial support)font-variant-east-asian
In addition, the font-variant property now additionally accepts the same values as the above properties, which means that all existing usages of font-variant: small-caps will automatically use the higher-quality font feature if it is available. If the font doesn’t support small-caps, WebKit synthesizes a version for you, which unfortunately won’t be as high-quality as a font file which includes a small-caps variant.
While the above properties cover the most common situations, there are far more font features than could be represented by CSS keywords. In these situations, the font-feature-settings property can be used to enable any OpenType feature. This property accepts a comma-separated list of feature name strings to enable. For example: font-feature-settings: 'swsh', 'flac' will enable both swashes and flattened accents. These string identifiers are specific to the OpenType font format, so they only work with OpenType fonts.
All of these properties can also be added to an @font-face block in CSS, which will make all uses of the web font use the appropriate font feature. This default behavior can be overridden by specifying the same properties on the styled element itself.
Support for these font features is available in WebKit nightly builds, as well as the iOS 9.3 Beta and OS X 10.11.4 Beta. If you have questions, comments or other feedback, please feel free to reach me at mmaxfield@apple.com and @litherum, or contact Jonathan Davis at web-evangelist@apple.com, @jonathandavis, or @WebKit.