Introducing Drosera

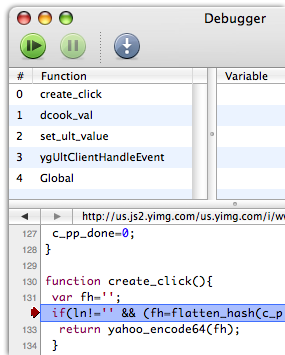
I would like to introduce a new addition to the WebKit open source tools—a JavaScript debugger. Drosera, named after the largest genera of bug eating plants, lets you attach and debug JavaScript for any WebKit application—not just Safari.
One of the unique things about Drosera, like the Web Inspector, is that over 90% of it is written in HTML and JavaScript. This is a true testament of what you can do with web technologies today and the rapid development that WebKit allows.
So update your tree or download the nightly and give Drosera a try. The nightly always has JavaScript debugging enabled, you just need to attach from Drosera. However, to attach to Safari with your own WebKit build you will need to type the following once in the Terminal:
defaults write com.apple.Safari WebKitScriptDebuggerEnabled -bool true
To debug your application’s JavaScript you will need to enable this default for your application’s bundle identifier. Additionaly you need to launch your application using the TOT WebKit frameworks. You can easily do this with the run-webkit-app script inside “WebKitTools/Scripts”, then you will see your application show up in Drosera’s attach window.
Our bugzilla now has a Drosera component, so please feel free to file any bugs, enhancement requests and especially patches!