Web Inspector ReferenceURL Breakpoints
URL Breakpoints can be useful when debugging network requests initiated from a JavaScript API, such as XMLHttpRequest or fetch.

URL Breakpoints can be added by selecting URL Breakpoint… after clicking on the
All URL Breakpoints are preserved across Web Inspector sessions.
URL Breakpoints have two different types: Containing and Matching.
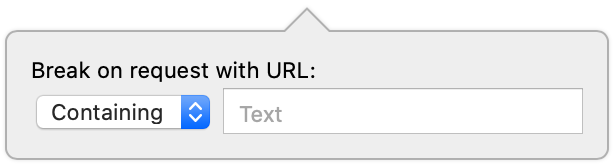
Containing
When enabled, Containing URL Breakpoints will pause JavaScript execution before any network request is sent by a JavaScript API with a URL that contains the given text.
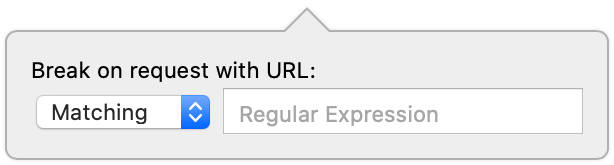
Matching
When enabled, Matching URL Breakpoints will pause JavaScript execution before any network request is sent by a JavaScript API with a URL that matches the given regular expression.
Special Breakpoints
In addition to Containing and Matching URL Breakpoints, there is also a special URL Breakpoint: All Requests.

When enabled, the All Requests URL Breakpoint will pause JavaScript execution whenever any network request is sent by a JavaScript API, regardless of the request’s URL.
The All Requests URL Breakpoint can be added/enabled by selecting selecting All Requests after clicking on the
Configuration
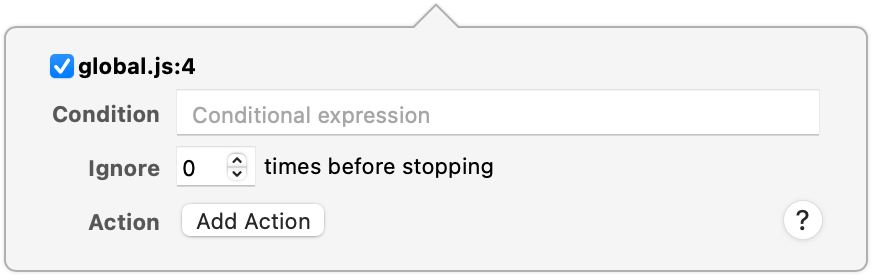
URL Breakpoints have a few different configuration options, reachable by right-clicking and selecting Edit Breakpoint… in the context menu.

The Condition input allows you to restrict the URL Breakpoint to only pause JavaScript execution if the given JavaScript evaluates to a truthy value. This is useful for situations where you only want to pause JavaScript execution once a certain condition is met, such as a variable having a particular value. Keep in mind that the contained JavaScript is evaluated when the URL Breakpoint is reached, and may cause additional side effects depending on the code you run as your condition.
Rather than execute arbitrary code, however, you may just want to ignore the first few times the URL Breakpoint is reached. If this is the case, setting the Ignore input to any positive integer will prevent the URL Breakpoint from pausing execution until it has been reached that many times.
Now you may be wondering what’s an Action. There are four different types:
-
Log Message
This is basically a “shortcut” for logging values using
console.log. The string you provide behaves like a template literal, meaning you can evaluate arbitrary JavaScript so long as it’s inside a${…}. -
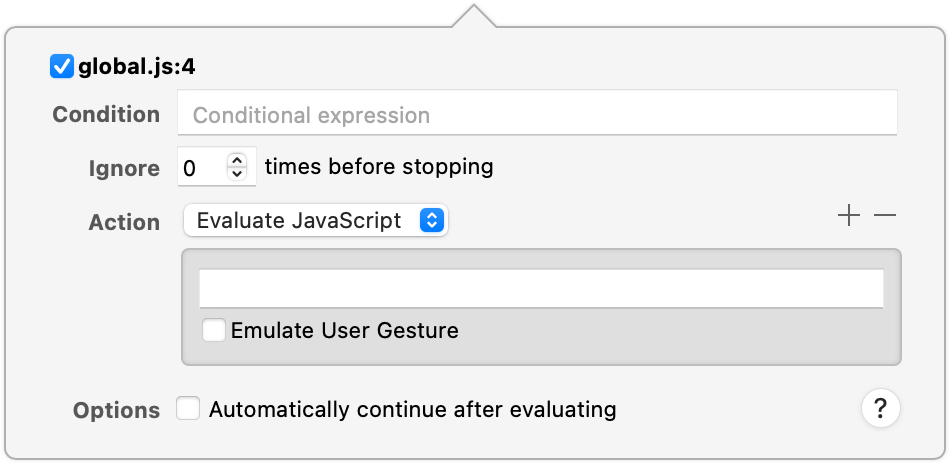
Evaluate JavaScript
Arguably the most powerful URL Breakpoint Action, it allows you to evaluate any arbitrary JavaScript whenever that URL Breakpoint is hit. The given JavaScript is executed as if it were right before the line of code, meaning it will have access to all variables available in that scope before the related line.
-
Play Sound
Adding one of these will cause Web Inspector to play a system beep sound whenever the URL Breakpoint is hit.
-
Probe Expression
Probe Expression s can be thought of almost like a mini-Console. Each time the related URL Breakpoint is hit, the Probe Expression is evaluated and the result is saved in the Probe panel in the Details Sidebar in the Sources Tab, allowing you to see how the result of the expression changes during the lifetime of your program. You can use this to observe changes to a specific variable (e.g.
this), or to changes in an entire expression (e.g.this.foo === "bar").
If any Action is set, you can also configure the URL Breakpoint to Automatically continue after evaluating. This will cause the URL Breakpoint to become effectively “invisible”, in that it will never pause execution. URL Breakpoints that Automatically continue after evaluating will have a small white triangle (“hollow”) in the icon:
State
URL Breakpoints can either be enabled
- the URL Breakpoint was manually disabled
- breakpoints have been globally disabled
All enable/disable/delete toggles are available in the context menu when right-clicking on any URL Breakpoint.
Icon legend:

















 Updated for
Updated for