Web technology sessions at WWDC23
WWDC23 is here, and with it, a host of announcements of new web technology shipping in WebKit on macOS, iOS, iPadOS, and visionOS — plus new features for Safari, Web Inspector and Safari Web Extensions. Seven sessions at WWDC23 go into detail, demonstrating new technology directly relevant to web developers. New videos will be released each day this week.
Tuesday, June 6
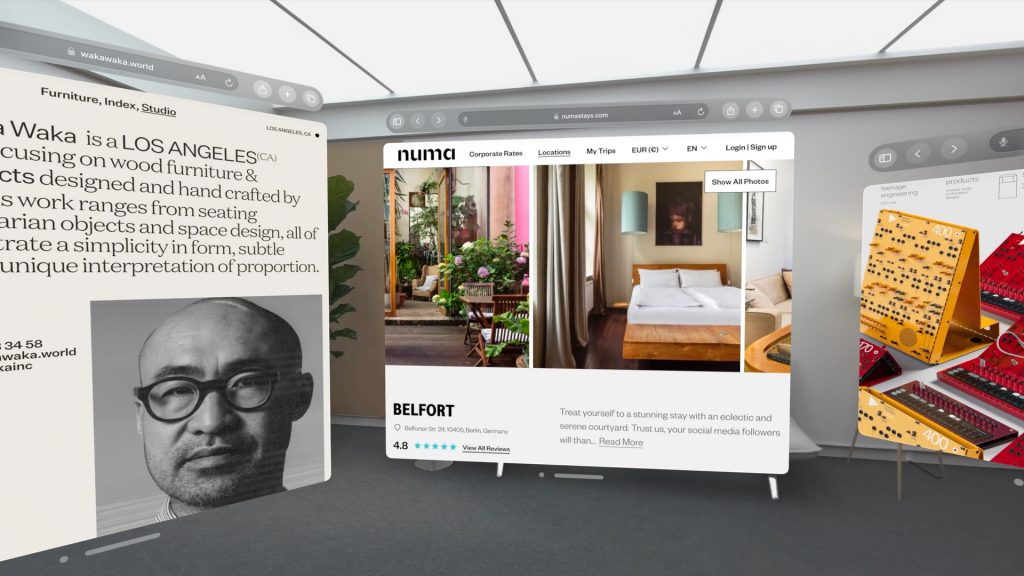
Meet Safari for spatial computing
Discover the web for visionOS and learn how people can experience your web content in a whole new way. Explore the unique input model powering this platform and learn how you can optimize your website for spatial computing. We’ll also share how emerging standards are helping shape 3D experiences for the web.
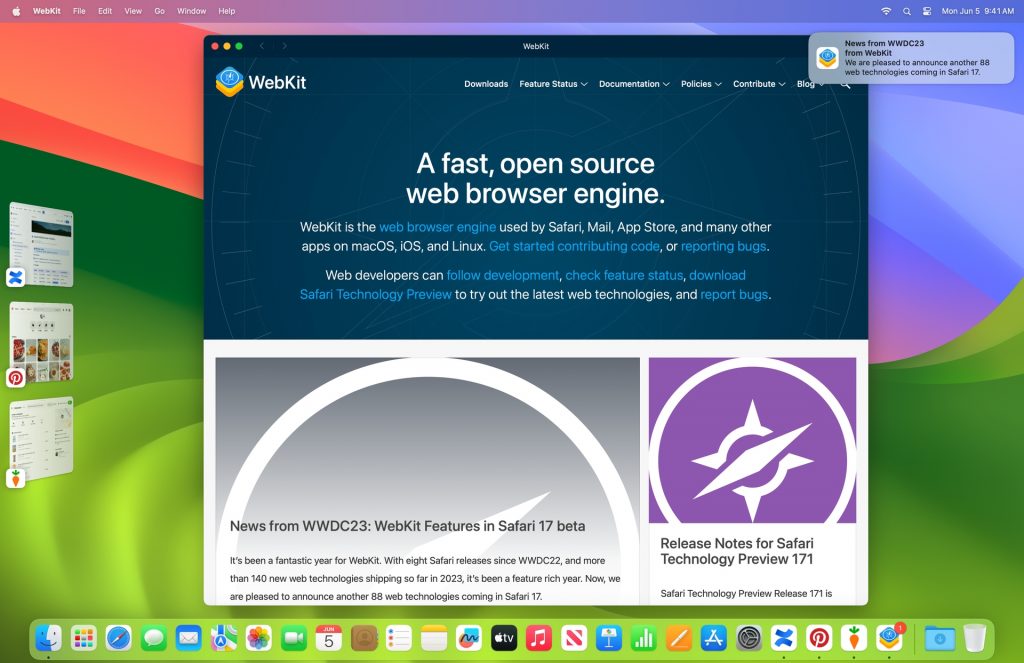
What’s new in web apps
Discover web apps for Mac — a powerful way to experience your website from the Dock. Learn how you can customize your web app to give people the best experience when they add your site. We’ll also share how to take advantage of push notifications and badging for web apps for Mac and Home Screen web apps for iOS and iPadOS.
Wednesday, June 7
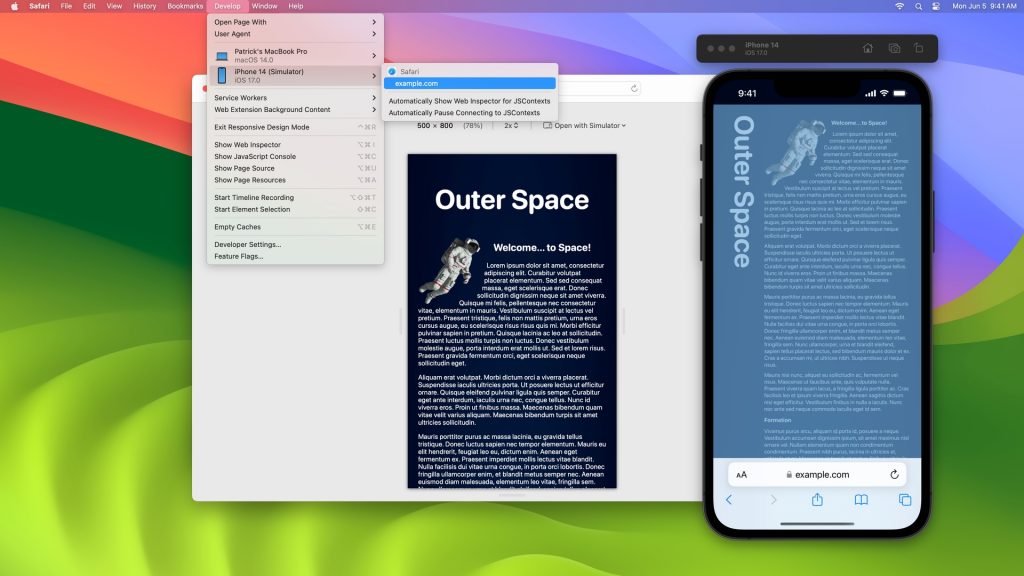
Rediscover Safari developer features
Get ready to explore Safari’s rich set of tools for web developers and designers. Learn how you can inspect web content, find out about Responsive Design Mode and WebDriver, and get started with simulators and devices. We’ll also show you how to pair with Vision Pro, make content inspectable in your apps, and use Open with Simulator in Responsive Design Mode to help you test your websites on any device.
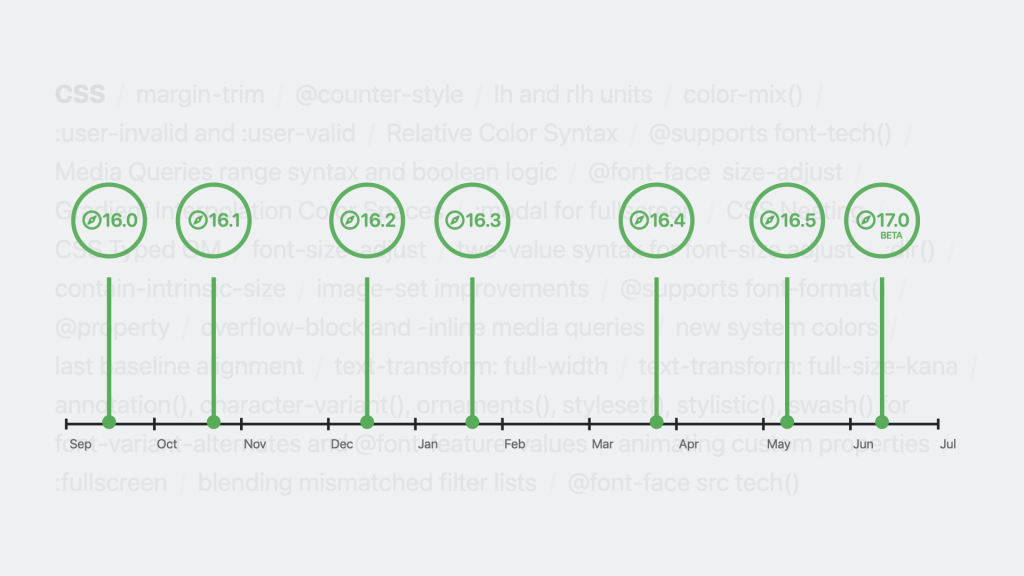
What’s new in CSS
Explore the latest advancements in CSS. Learn techniques and best practices for working with wide-gamut color, creating gorgeous typography, and writing simple and robust code. We’ll also peer into the future and preview upcoming layout and typography features.
Thursday, June 8
Explore media formats for the web
Learn about the latest image formats and video technologies supported in Safari 17. Discover how you can use JPEG XL, AVIF, and HEIC in your websites and experiences and learn how they differ from previous formats. We’ll also show you how the Managed Media Source API draws less power than Media Source Extensions (MSE) and explore how you can use it to more efficiently manage streaming video over 5G.
Friday, June 9
What’s new in Web Inspector
Web Inspector provides a powerful set of tools to debug and inspect web pages, web extensions, and WKWebViews on macOS, iOS and iPadOS. We’ll share the latest updates, including improved typography inspection, editing tools for variable fonts, controls to emulate people’s preferences, element badges in the DOM node tree, and Symbolic breakpoints.
What’s new in Safari extensions
Learn about the latest improvements to Safari extensions. We’ll take you through new APIs, explore per-site permissions for Safari app extensions, and share how you can make sure your extensions work great in both Private Browsing and Profiles.