Bringing Back Horizontal Rules in Select Elements
In September 2023, Safari 17.0 on macOS shipped a small but interesting change to the <select> element. You can now put an <hr> element, known as a horizontal rule, inside a <select> element, which will draw a horizontal line again. Again, because Safari used to support this over a decade ago — more on that story later.
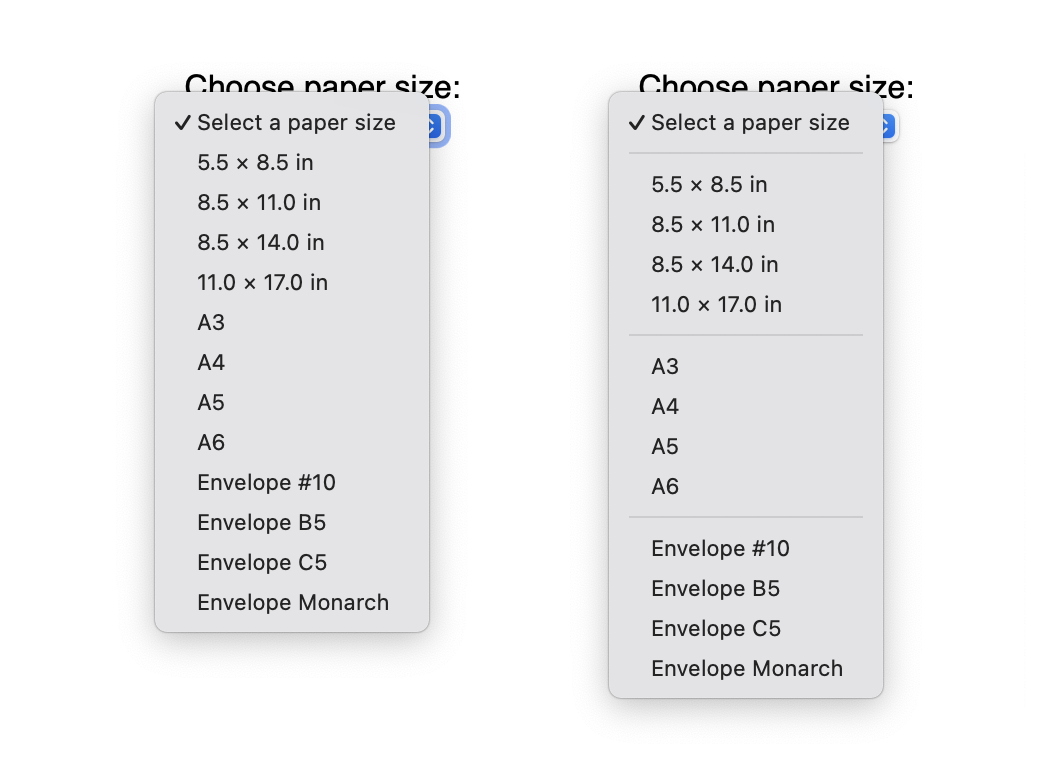
The horizontal rule creates visual breaks between options to help users scan and compare against similar options.

It’s a small change, but it’s been getting attention lately. Simply add an <hr> between <option> elements to insert a line:
<label for="papersize">Select Paper Size:</label>
<select name="papersize">
<option>Select a paper size</option>
<hr>
<option>5.5 × 8.5 in</option>
<option>8.5 × 11.0 in</option>
<option>8.5 × 14.0 in</option>
<option>11.0 × 17.0 in</option>
<hr>
<option>A3</option>
<option>A4</option>
<option>A5</option>
<option>A6</option>
<hr>
<option>Envelope #10</option>
<option>Envelope B5</option>
<option>Envelope C5</option>
<option>Envelope Monarch</option>
</select>
So why did this work for years but then stop? Where did it go?
An HTML parser regression story
Well over a decade ago, WebKit adopted a new HTML parser. It was based on the HTML5 standardization effort, which attempted to unify the HTML language, as it had diverged quite a bit in implementations. And it was a far cry from the SGML dialect some in the standardization community pretended HTML to be. It represented a huge milestone in the development of HTML. We were finally on a path where all implementations would agree on what any arbitrary byte stream of HTML represented.
Replacing WebKit’s HTML parser was a large undertaking. It brought huge benefits, but it was still missing a few bits when it shipped. In fact, one feature from WebKit had been hidden from HTML. You could still see it by manipulating the DOM or using XML, but apart from a couple of experts nobody knew.
That feature was hr elements nested in select elements. Originally it was added by Adele Peterson at Apple in 2006 to support a common UI paradigm on the web: separators between select box options. We discovered this while doing some maintenance work on the HTML parser and agreed this was still a desirable feature. We also re-discovered that in 2018 a feature request was opened against the HTML Standard for this exact feature.
To introduce this feature again at this stage required some careful changes to the HTML parser portion of the HTML Standard as well as some corresponding semantic and conformance changes. After all, we wanted to fix this regression while preserving HTML parser interoperability. At the same time we wanted to ensure the feature was properly standardized as well. With the help from others in the HTML standardization community we managed to make this change and it’s now part of multiple browsers and harder to accidentally regress again due to improved cross-browser test coverage.
That’s the story of how we lost access to separators in select boxes for a decade and then got them back, fully standardized, in Safari 17.0 (commit 263624).
If you’re still reading, you might wonder what other maintenance work we did on the HTML parser. It included a bunch of small fixes that made WebKit more standards compliant. Where it was appropriate, cross-browser test coverage was improved as well:
- Handle comments directly that follow the body closing tag (commit 262222).
- Correct a minor bug in CDATA handling (applies to SVG and MathML when used inside HTML) (commit 262408).
- Fully remove support for command, layer, and nolayer elements (commits 262431 & 262553).
- Corrected SVG and MathML attribute handling (commit 262502).
- Added support for the search element (commit 264110).
Some notes about separators in select elements
It’s important to be aware that this feature adds visual separators. They are not announced by assistive technologies like VoiceOver.
It’s also worth noting that the HTML parser only supports <hr> as a child of <select> elements, not as a child of <optgroup> elements.
Lastly, when using a <select> element with a size attribute value greater than 1, the separators are instead rendered as blank space, similar to the space added for <optgroup> elements.
Feedback
Using <hr> in <select> gives authors another choice in how to visually separate options for users. Instead of the blank space rendered with <optgroup>, now authors can use lines too.
We love to hearing from you. Send a tweet to @webkit to share your thoughts on this feature. Find us on Mastodon at @jensimmons@front-end.social and @jondavis@mastodon.social. If you run into any issues, we welcome your WebKit bug reports on WebKit features like this. Reporting issues makes an enormouse difference.
You can also download the latest Safari Technology Preview to try out new web platform features like this before they appear in a Safari beta.