Get Ready for Interop 2025:
Your Chance to Shape the Web
Hey web developers! It’s that exciting time of year again when we start considering Interop 2025 proposals. We’re thrilled to invite you to help shape the future of web interoperability.
Interop 2025 is just around the corner, and we want your brilliant ideas to make the web platform even more awesome. Whether you’re a seasoned pro or a newcomer with fresh perspectives, we want to hear from you!
Key Dates to Remember
- Proposal Submission Opens: September 17, 2024
- Submission Deadline: October 9th, 2024
Don’t miss this opportunity to influence the direction of web standards and browser implementations!
I’m new to the Interop project, what is it about?
The Interop Project is a collaborative initiative among major browser vendors to improve cross-browser compatibility and interoperability on the web platform. The project focuses development efforts on improving consistency across browsers for key web features and APIs ensuring they are uniformly implemented using a shared test suite called Web Platform Tests (WPT).
This coordinated approach aims to reduce developer frustration, enable new web capabilities, improve user experiences, and accelerate the implementation of web standards.

WebKit has made significant strides in improving web interoperability through its participation in Interop 2024. Some notable areas of improvement include CSS nesting, the popover attribute in HTML, scrollbar styling, and text directionality. Features you love in WebKit, like relative color syntax and font-size-adjust, have landed in all browsers thanks to Interop 2024. Our work driving the Accessibility investigation in 2023 led to tests that are now included in Interop 2024, improving web accessibility across all browsers. And there’s much more. These advancements not only make web development more streamlined but also contribute to a more unified and reliable web experience for users across different browsers and devices.
What Makes a Great Proposal?
We’re looking for proposals that address real-world interoperability challenges. The best submissions are typically:
- Specific: Identify a specific interoperability issue.
- Impactful: Provide clear use cases and examples, especially from your own experience.
- Tested: Interop focus areas are scored by the pass rate of web platform tests, this means proposals need good tests to be considered.
- Stable: Interop is about improving browser compatibility for stable, well-understood web standards.
- Valuable: Developers and/or users will benefit from improved interoperability. These are some signals to consider including in your proposal.
Ready to dive in? Check out this handy proposal template and submission guide to get started. If you aren’t sure if your proposal meets all of these guidelines, submit it anyway and it will be evaluated by the Interop team.
Resources at Your Fingertips
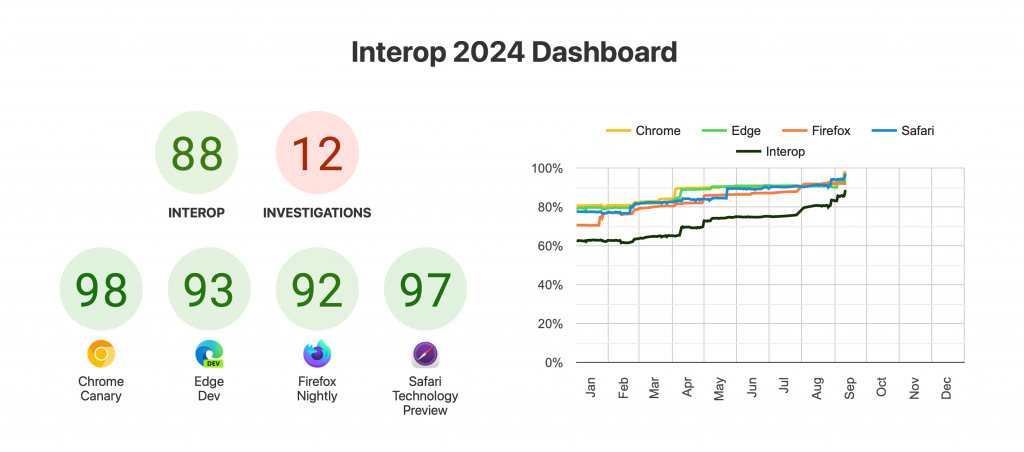
- Interop Dashboard: See how browsers are performing on current interop focus areas
- Interop Project README: Get the full scoop on the Interop project
Join the Interop Party!
Interop 2025 is all about collaboration. By participating, you’re joining a global community of developers, browser vendors, and standards bodies working together to make the web more consistent and reliable across platforms.
Get ready to share your ideas and insights as we make the web even more amazing together. We can’t wait to see your proposals.
Remember, the future of the web is in your hands. Let’s build it together!