Web Inspector Keyboard Shortcuts
Web Inspector is loaded with tools to make web development easier and more effective. To help you become more efficient, Web Inspector includes keyboard shortcuts for many commonly used actions. These shortcuts will help you streamline your interactions and reduce the effort needed to complete your work.

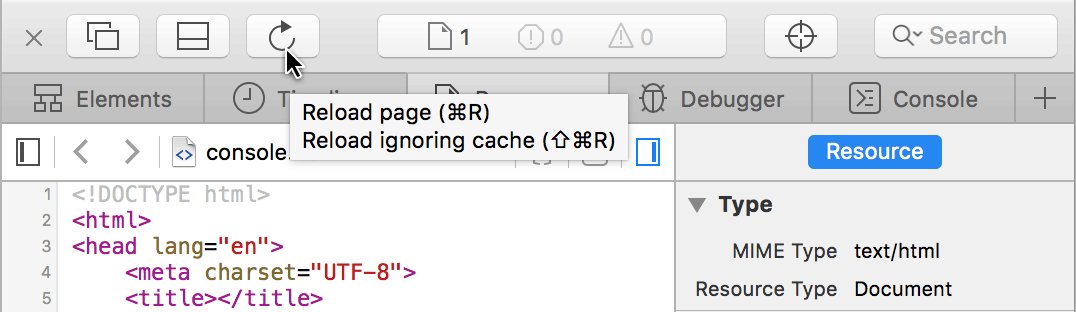
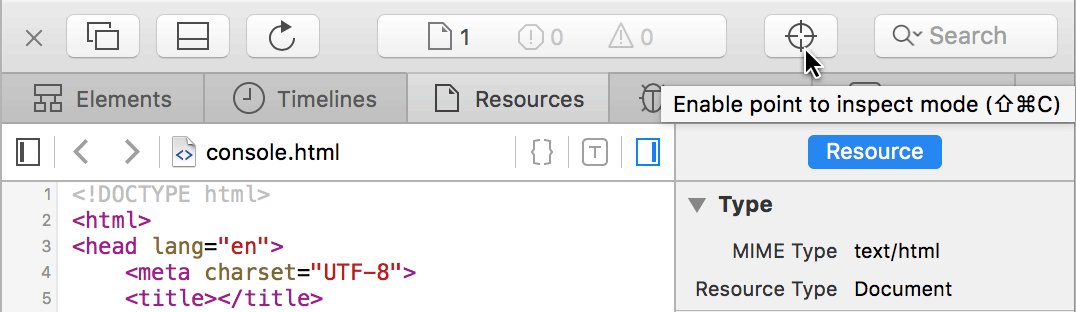
You can learn about the shortcuts by hovering over interface elements and examining their tooltips. We’ve compiled a handy reference list of useful shortcuts to make working with Web Inspector more effortless.
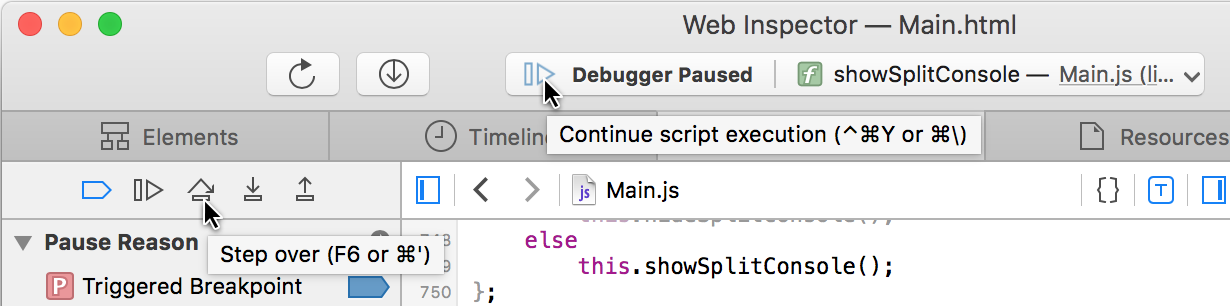
Debugger Shortcuts
These shortcuts work from any Web Inspector panel, not just Debugger. One exception is ⌘Y — when editing code, ⌘Y comments out a line.

| ⌘Y | Disable breakpoints | |
| ⌃⌘Y or ⌘\ | Continue script execution | |
| F6 or ⌘’ | Step over | |
| F7 or ⌘; | Step in | |
| F8 or ⇧⌘; | Step out |
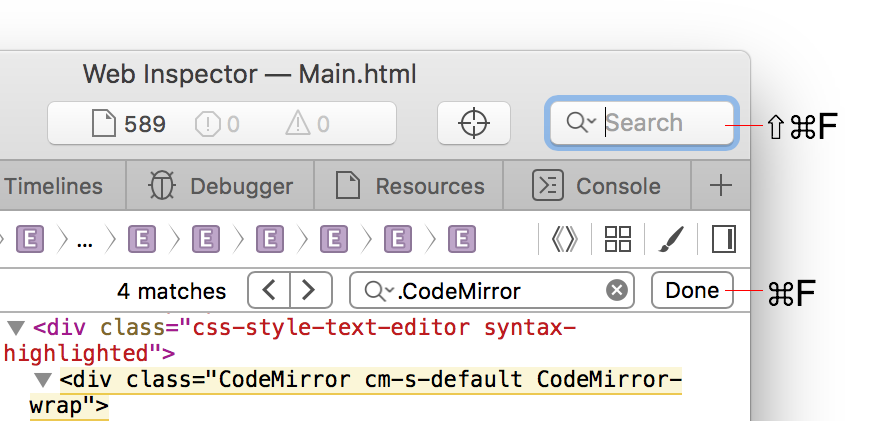
Search
CSS selectors and XPath can be used for both global and local search.
⇧⌘F — global search, it searches in all resources.
⌘F — local search, search within currently selected panel (e.g. a resource or console).

Hide an Element
The H key hides the currently selected element by assigning visibility: hidden to it. Unlike deleting a node (by pressing delete key or setting display: none), setting visibility: hidden doesn’t move any other elements on the web page.
Select Next and Previous Tabs
Much like ⇧⌘] and ⇧⌘[ select next and previous tabs respectively in Safari, ⇧⌘] and ⇧⌘[ select next and previous tabs in WebKit Inspector when it’s undocked.
Toggle Split Console
The Esc key focuses on the quick console. Once it’s focused, pressing Esc toggles the split console.
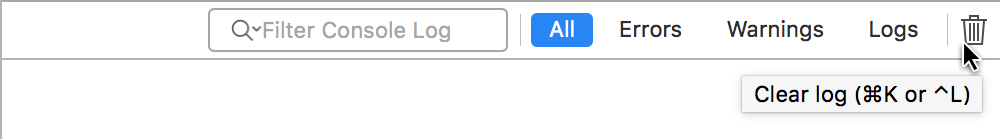
Console Filters
Several filters can be selected by clicking while holding ⌘ key.
Clear console
Console can be cleared not only by clicking on the trash icon or by executing console.clear(), but also by pressing ⌘K or ⌃L.

Feedback
All these keyboard shortcuts are available in both Safari 8 and 9. Please message @webkit on Twitter about keyboard shortcuts you like, don’t like or want to be implemented. If it doesn’t fit into 140 characters, file a bug report.