Editing CSS with the Visual Styles Sidebar
For new and experienced web developers alike, CSS isn’t always the easiest to deal with. Specificity and cascade order can be complex and it can be confusing to figure out what applies to each element on the page. To make matters worse, it isn’t always clear what each property does, or what its valid values are. Sure, you could type display: block into the Styles sidebar editor, but what does that mean? Do you know what the other valid values for display are? These questions can be solved by quickly searching the Internet, but that interrupts your workflow and doesn’t really help you understand what’s going on.
This was the primary motivation for adding the Visual Styles sidebar — to take the confusion out of CSS by lessening the amount of knowledge needed to begin styling a web page. Instead of requiring the you to know all the property names and the values for each — intelligent editing widgets are preprogrammed with over 150 of the most common CSS properties and their valid values. All that is required for you is to find the right editor, select a value and, viola, the selected rule has been updated with the new styles.
Sidebar Organization
The Visual Styles sidebar organizes supported CSS properties into sections and subsections to make navigating the sidebar easier. Sections are designed to group CSS properties around a common theme, such as properties related to the styling of text, layout or the background.
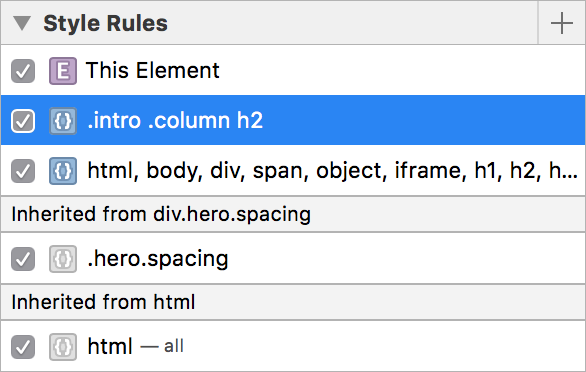
The first section is slightly different from the rest, in that it lists all the matching rules for the selected element.

Hovering or double-clicking to edit any of these selectors will highlight all elements matching the selector on the page. Each rule can be toggled on and off by clicking the checkbox next to that rule’s selector. There are also a variety of context menu items available to make creating new rules much simpler.
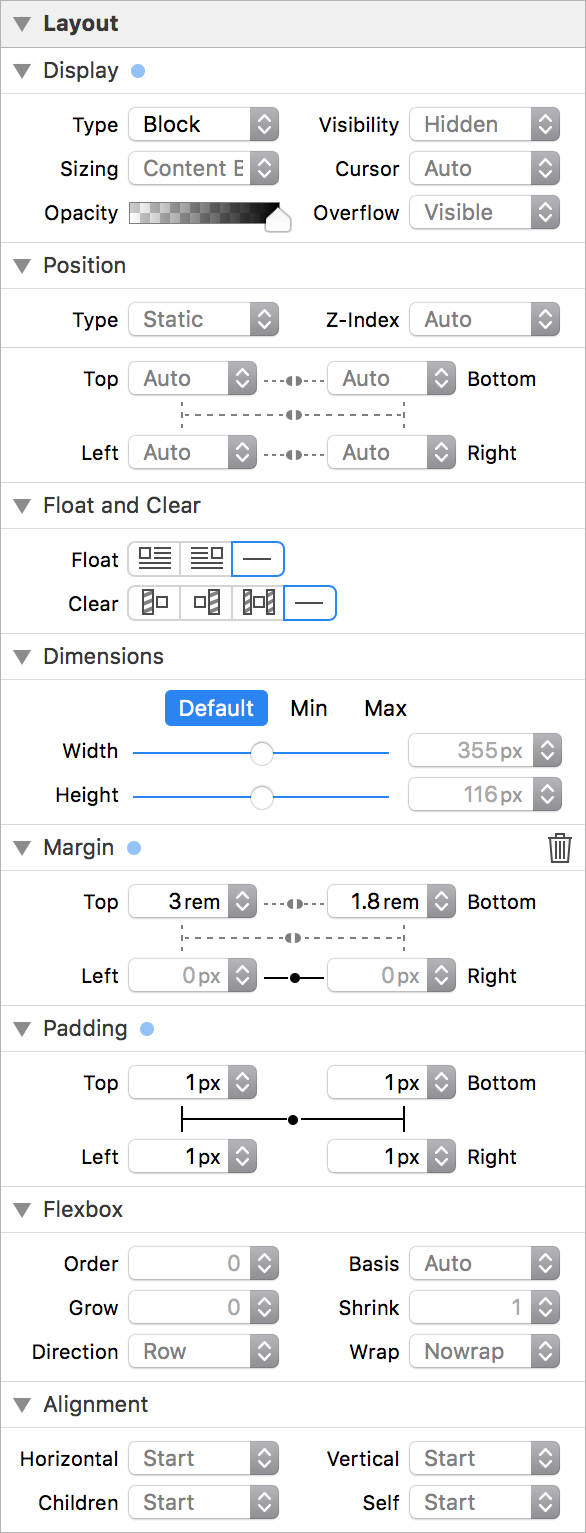
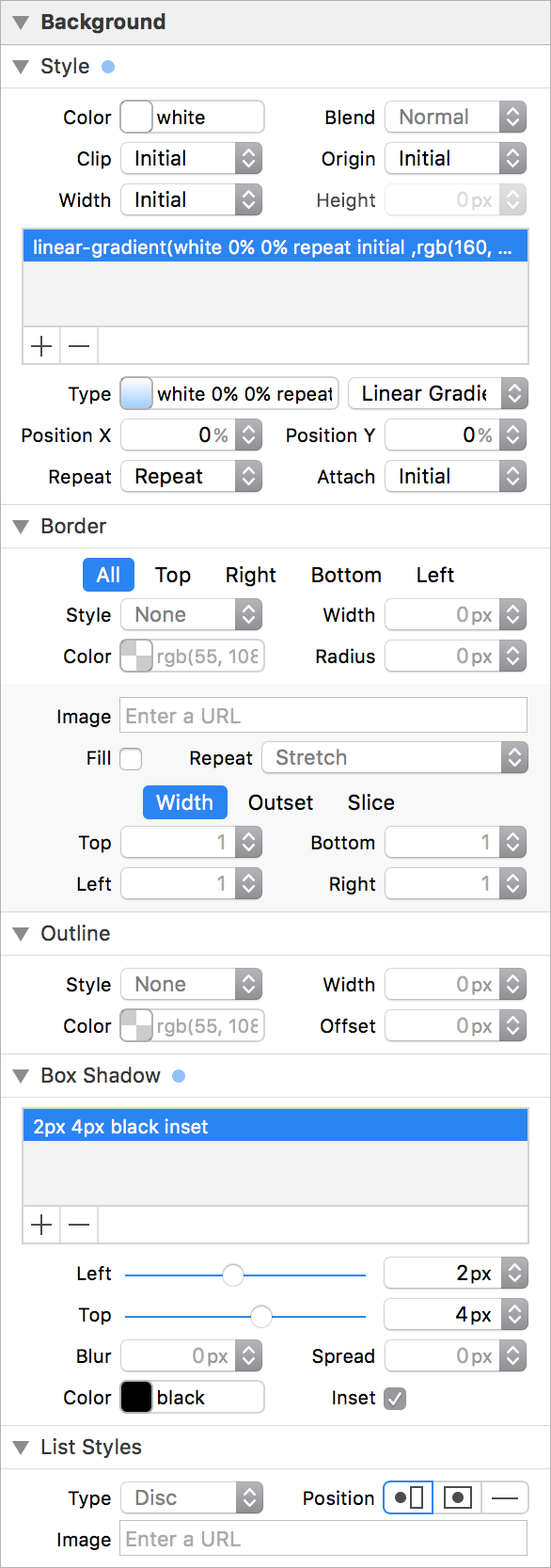
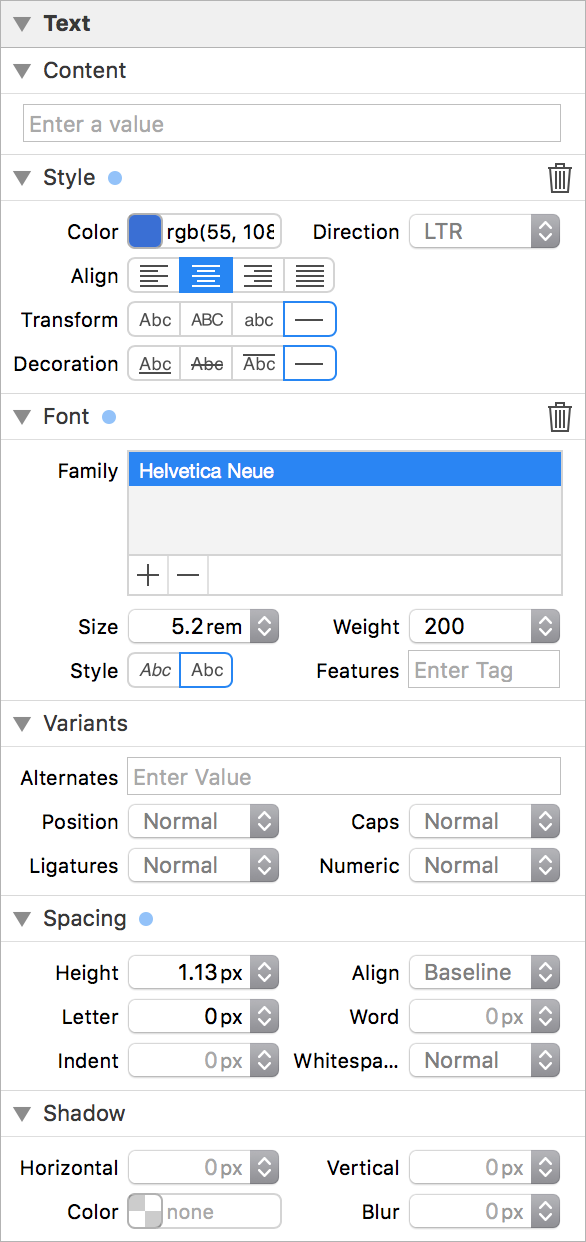
The rest of the sections are all devoted to editing CSS properties for the selected rule. Each section has a few subsections corresponding to a specific area within the section’s theme. These subsections are grouped by the similarity of the CSS properties they represent. The subsections then contain the property editors that best support modifying the values for those CSS properties.



CSS Property Editors
Before the Visual Styles sidebar was available, editing styles could only be done by modifying a rule’s CSS text. This requires you to remember the property names, values, and syntax they need. Autocompletion helps, but only when you already have an idea of what you need. Instead of relying on your knowledge, the Visual Styles sidebar has multiple intuitive editing widgets, each designed to best represent its CSS property.
The most common editor is the keyword pop-up button, which contains a list of keyword values in a pop-up menu. When the keyword text is greyed-out, that represents the computed property value and an explicit value is not set for the current rule. When the text is black, then there is an explicit value is set for the property on the current rule.


By default, pop-up buttons will contain the most common values for a property. To access the complete list of values, Option-Click the pop-up button. If an uncommon value is already used, all of the values will appear in the pop-up menu by default.
For properties that have a smaller number of values, a segmented button with familiar icons is used. When a segment is outlined, that represents the computed property value and an explicit value is not set for the current rule. When a segment has a solid selection, then there is an explicit value is set for the property on the current rule.


The last common editor is the number-based value editor. This editor is unique because its property can have both keyword and numerical values, usually with a corresponding unit. Like pop-up button editors, Option-Click the menu arrows to see a complete list of uncommon values and units.


There are also special editors that provide simpler and more specific ways to change their respective property values — such as colors, gradients, bezier-curves, lists, and ranges.
Discovering CSS
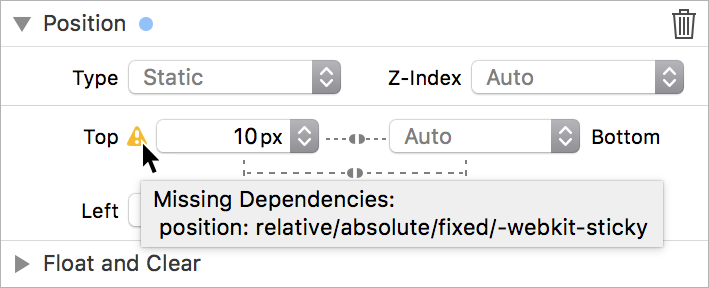
One of the purposes behind adding the Visual Styles sidebar to Web Inspector was to provide designers and developers alike with a different way to approach designing web pages. Learning CSS can be a difficult and arduous journey. A system that organizes the “vocabulary” of CSS enables anyone to learn and develop styles for a web page in a fun and friendly way. An example of this is the way warning icons will appear next to properties that have dependencies.

A developer new to CSS may not know that the top property will have no effect when the position property is set to static. In this case (and many others), the Visual Styles sidebar shows a warning icon next to the editor that, when hovered, explains what values are necessary on other properties in order for this property to have an effect.
Playground
Try out the Visual Styles sidebar in this playground. Listed on the page are five simple changes that will give you a broad overview of the ways in which the Visual Styles sidebar excels.
Feedback
The Visual Styles sidebar is available in the OS X El Capitan 10.11.4 beta and WebKit Nightly build. Is there a feature you’d like to see added to the Styles sidebar, or is a property you use missing from the Visual Styles sidebar? Let us know! Please feel free to send us feedback on Twitter (@dcrousso or @jonathandavis) or by filing a bug.