New WebKit Features in Safari 12.1
There are many improvements and new web platform features in WebKit that are now available with the release of Safari 12.1, included with macOS Mojave 10.14.4 and iOS 12.2. This release delivers web platform features that improve website integration with the operating system, new real-time communication capabilities, more compatible encrypted media support, and features that help developers reduce the need for polyfills. Safari provides all of these features while at the same time improving user privacy, JavaScript performance, responsiveness, stability, and security.
This post takes a quick look at the improvements and new features Safari 12.1 brings to the web. To learn even more about what’s in Safari 12.1, including changes to Safari itself, read the Safari 12.1 Release Notes.
Dark Mode for the Web
With users’ ability to choose between light and dark color schemes, websites can start to look out of place, or worse, become a blinding and painful experience. To help websites better integrate with the dark appearance setting in macOS Mojave, WebKit provides the supported-color-schemes property and prefers-color-scheme media query to allow a webpage to support light and dark color schemes.
Web content authors can use the @media(prefers-color-scheme: dark) media query to provide dark mode styles that override a default light theme. Alternatively, @media(prefers-color-scheme: light) can be used to provide light styles that override a default dark theme.
If you’re reading this post in Safari 12.1 for macOS Mojave, you can toggle in and out of Dark Mode in System Preferences → General to see that webkit.org itself provides light and dark color schemes.
Web Inspector has also been improved with a new toggle in the Elements tab to easily switch between the light and dark mode. This helps developers test both color schemes without switching the whole system.

Intelligent Tracking Prevention
Updates to Intelligent Tracking Prevention add new restrictions to cookies, further reducing the ability of hidden third parties to track users across websites they visit. To do that, support for partitioned cookies was removed for domains Intelligent Tracking Prevention identifies as having cross-site tracking capabilities. Going a step further, Intelligent Tracking Prevention now also limits long-term tracking for JavaScript first-party cookies.
Read more about these changes in the “Intelligent Tracking Prevention 2.1” blog post.
Payment Request API
The Payment Request API has been updated with granular errors, support for default addresses and contacts configured in Wallet and Apple Pay settings, and special field support for Japan. These changes now bring the Payment Request API to parity with the Apple Pay JS payment system, but with all of the benefits of web standards compatibility. Payment Request is now the recommended way to pay implement Apple Pay on the web.
For more details, see the Payment Request API specifications.
WebRTC Improvements
Major improvements to WebRTC include support for video simulcast and the VP8 video codec. Video simulcast supports a technique for encoding video content with different parameters such as frame size or bit rate for serving the same content to multiple clients through a central server. WebKit support for the VP8 video codec is only available in WebRTC. The codec improves website compatibility, permitting video exchange with a wider range of WebRTC endpoints. Because H.264 has hardware support on Apple hardware and has been tuned for power efficiency, WebKit continues to use H.264 as its default codec in WebRTC for a better user experience.
More details about these WebRTC improvements in WebKit are available in the blog post “On the Road to WebRTC 1.0, Including VP8”.
Modern Encrypted Media Extensions API
WebKit has an updated implementation of the Encrypted Media Extensions (EME) API for providing encrypted video or audio content. This updated version also no longer uses a webkit- prefix. The modern EME implementation includes a number of web developer features and conveniences not found in the original, prefixed API. Developers are encouraged to use feature detection to determine if the prefixed or the non-prefixed version of the API is available to ensure compatibility with older versions.
See the Encrypted Media Extensions standards specifications for more information.
Change Codecs and Containers in MSE
Media Source Extensions have been supported by WebKit on macOS since Safari 8. It provides web-based streaming of audio and video media content. With MSE, media streams can be created and controlled by JavaScript. New in this release, WebKit now supports transitioning codecs or bytestream containers using a new changeType() method on SourceBuffer. This means developers can dynamically switch between codecs and containers within a single SourceBuffer rather than switching between multiple MediaSource instances which can cause noticeable delays in the transition.
Learn more about the changeType() method in the Media Source Extensions Codec Switching feature incubation specifications.
Intersection Observer
The Intersection Observer API provides a way for developers to know when a particular element on a page becomes visible. This makes it possible for developers to avoid costly polling techniques that waste battery to periodically compute the position of an element compared to another element or the viewport. This allows for more power efficient implementations of website behaviors like lazily loaded images that also work for cross-origin content.
You can learn more by reading the “IntersectionObserver in WebKit” blog post.
Web Share API
The Web Share API adds navigator.share(), a promise-based API developers can use to invoke a native sharing dialog provided the host operating system. This allows users to share text, links, and other content to an arbitrary destination of their choice, such as apps or contacts.
navigator.share({
title: document.title,
text: "The WebKit Blog",
url: "https://webkit.org/blog"
});
Learn more from the Web Share API specifications.
Color Input
WebKit added support for <input type="color">, a form control that uses native platform UI to allow users to choose a color as an input value. The value of the element is an RGB color specified in a seven-character hexadecimal format.
The availability of this input means developers no longer need to develop or maintain custom code to provide color selection capability on websites in Safari.
Read more about color input in the HTML Living Standard.
Data Lists
Another newly supported element in WebKit is the <datalist> element. The <datalist> element contains a list of <option> elements that provides suggested values for <input> elements. A typical pattern that <datalist> is used for is providing auto-complete functionality for text inputs. It can also be used with inputs of other types such as search, tel, url, email, date, month, week, time, datetime-local, and number. To connect an <input> to a <datalist>, add a list attribute to the <input> element that specifies the id attribute of the <datalist>.
<label for="star-system-chooser">Select star system: </label><input id="star-system-chooser" list="star-system-options" type="text" name="star-system-choice">
<datalist id="star-system-options">
<option>Polaris</option>
<option>Alpha Centauri</option>
<option>Nysa</option>
<option>Arcturus</option>
<option>40 Eridani A</option>
<option>Raxxla</option>
</datalist>
Support for <datalist> also helps developers reduce the amount of custom code they develop and maintain in order to provide this functionality.
Learn more about data lists from the HTML Living Standard.
Better Text Decorations
Support for two new text decoration properties give web authors more control over the look of their text content.
The text-underline-offset allows for placing an underline at a specific location below the baseline. The text-decoration-thickness property specifies the thickness using a length value — a number followed by a unit (e.g. 1px or 0.5em). Rather than using absolute lengths, using em units in both of these properties is preferable here so that the line thickness and offset scales with the font size. You can also specify from-font to both of these properties which will pull the relevant metric from the used font file itself.
Web Inspector Improvements
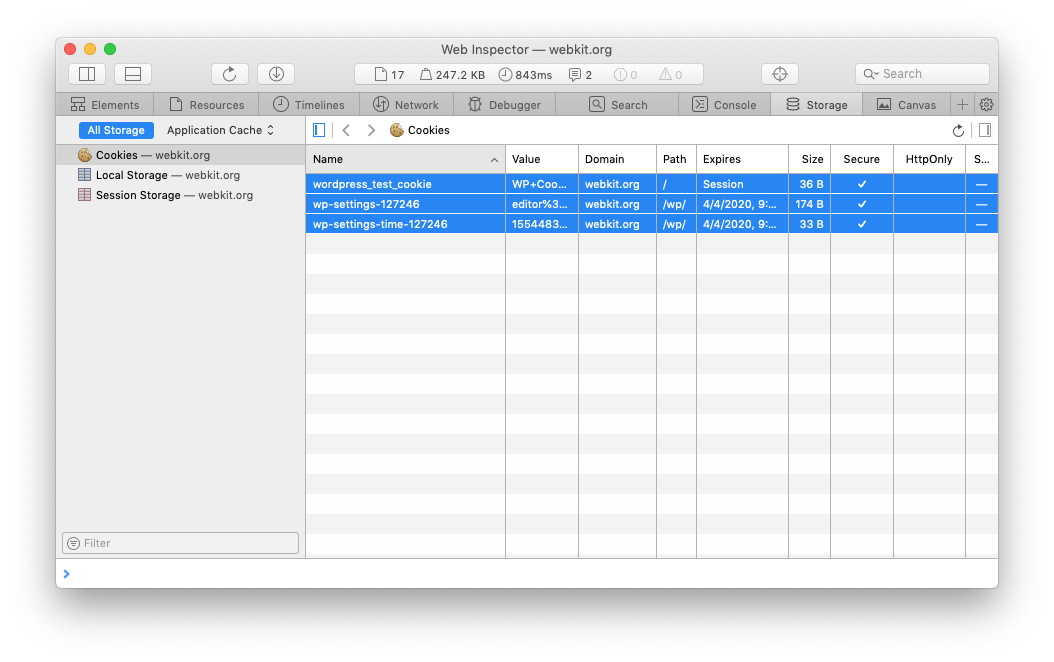
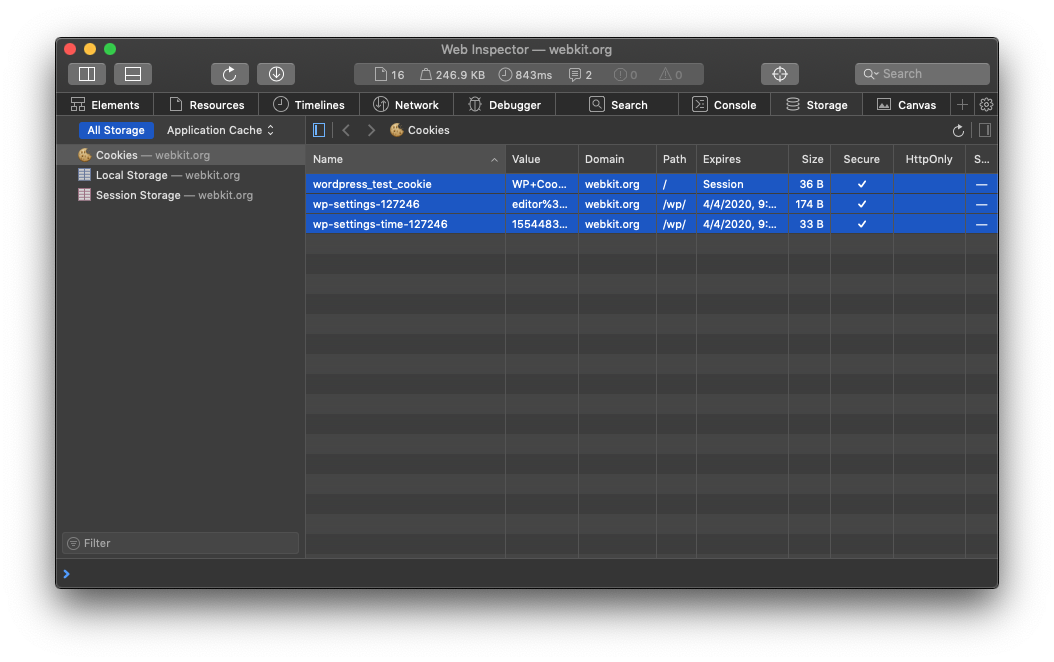
To help developers achieve more efficient editing and debugging workflows, Web Inspector has been improved to support multiple-selection for several key areas including DOM tree nodes, entries in the Cookies table, and style rules in the Styles sidebar.


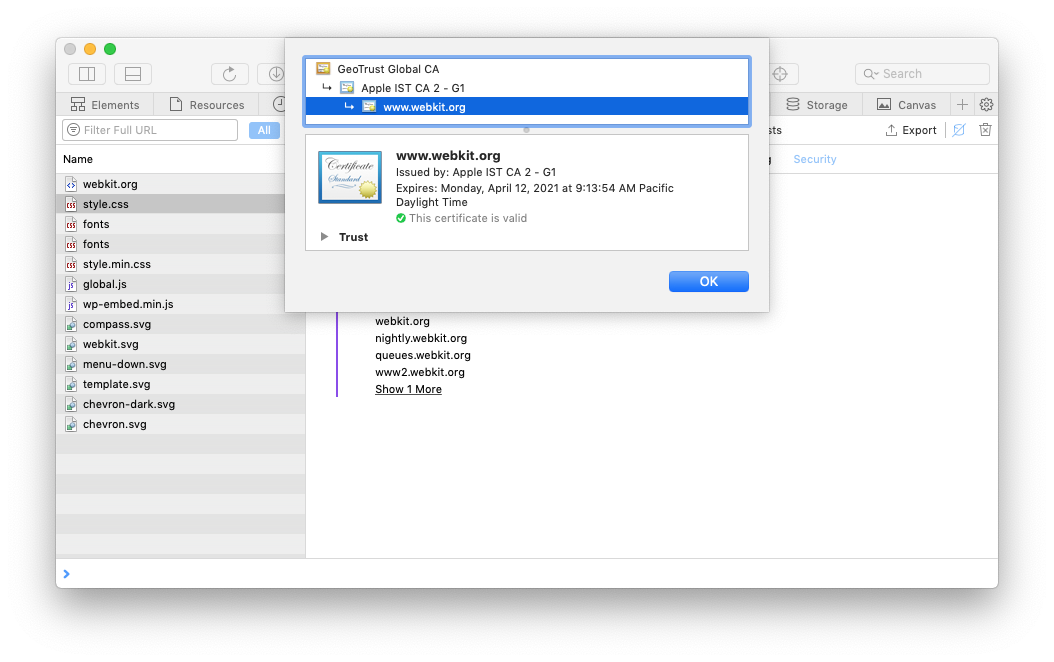
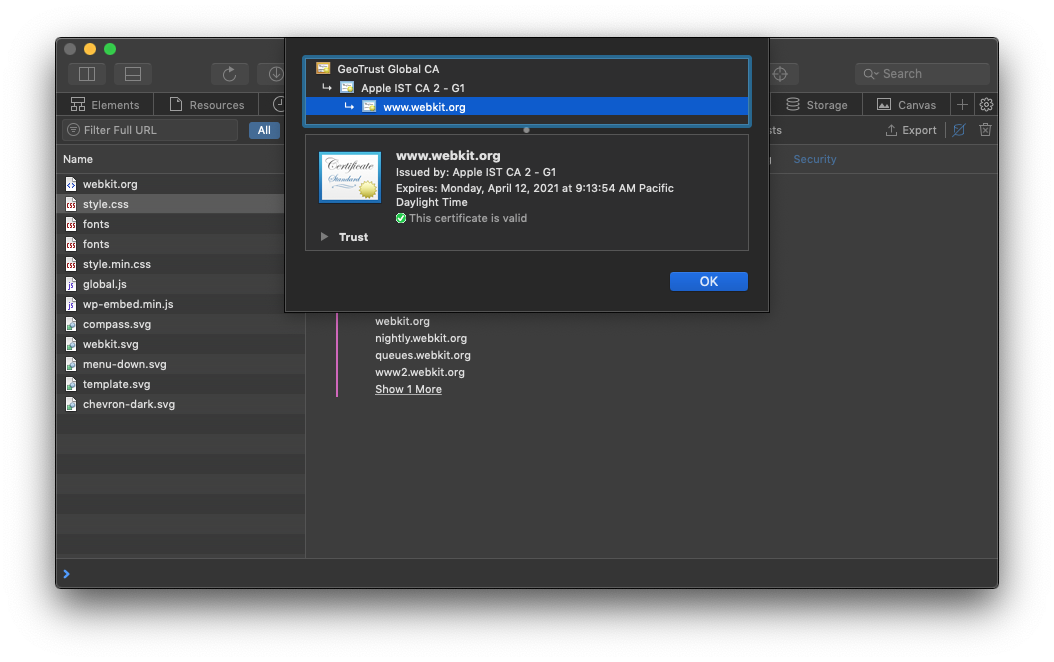
The Network tab now provides security information for all loaded resources. When selecting a resource in the Network tab, a resource preview panel is displayed. Clicking the “Security” tab provides security details including a button to show the certificate sent in response.


Web Inspector also provides new media debugging tools to help developers working on web applications that deliver media content. The Network tab now includes media requests that can be grouped to more easily see related requests. The network loading timeline also shows new markers for grouped requests that show a pop-up with event timing details when clicked.
In the Timelines tab, developers can add a new Media timeline to see media events that can be correlated to code. These media events also include special events when entering or exiting a special low-power video playback mode. Developers can help users save battery life by setting up fullscreen video to achieve low power playback. It requires providing video in fullscreen playback on nothing but a black background with no other elements overlaying the video. In this setup, when users play video fullscreen on recent MacBook Pro hardware running on battery power without an external display video is presented in an unconverted format that saves power. This is especially helpful for users to save a significant amount of battery life when they are playing long duration video content.
Feedback
All of these improvements are available to users running iOS 12.2 and macOS Mojave 10.14.4, and most of them are also available on macOS High Sierra and macOS Sierra. These features were also available to web developers with Safari Technology Preview releases. Changes in this release of Safari were included in the following Safari Technology Preview releases: 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76. Download the latest Safari Technology Preview release to stay on the forefront of future web features. You can also use the WebKit Feature Status page to watch for changes to your favorite web platform features.
We love hearing from you. Send a tweet to @webkit or @jonathandavis to share your thoughts on this release, and any features you were hoping for that didn’t make it. If you run into any issues, we welcome your bug reports for Safari, or WebKit bugs for web content issues.