Changing Page Settings on iOS Using Web Inspector
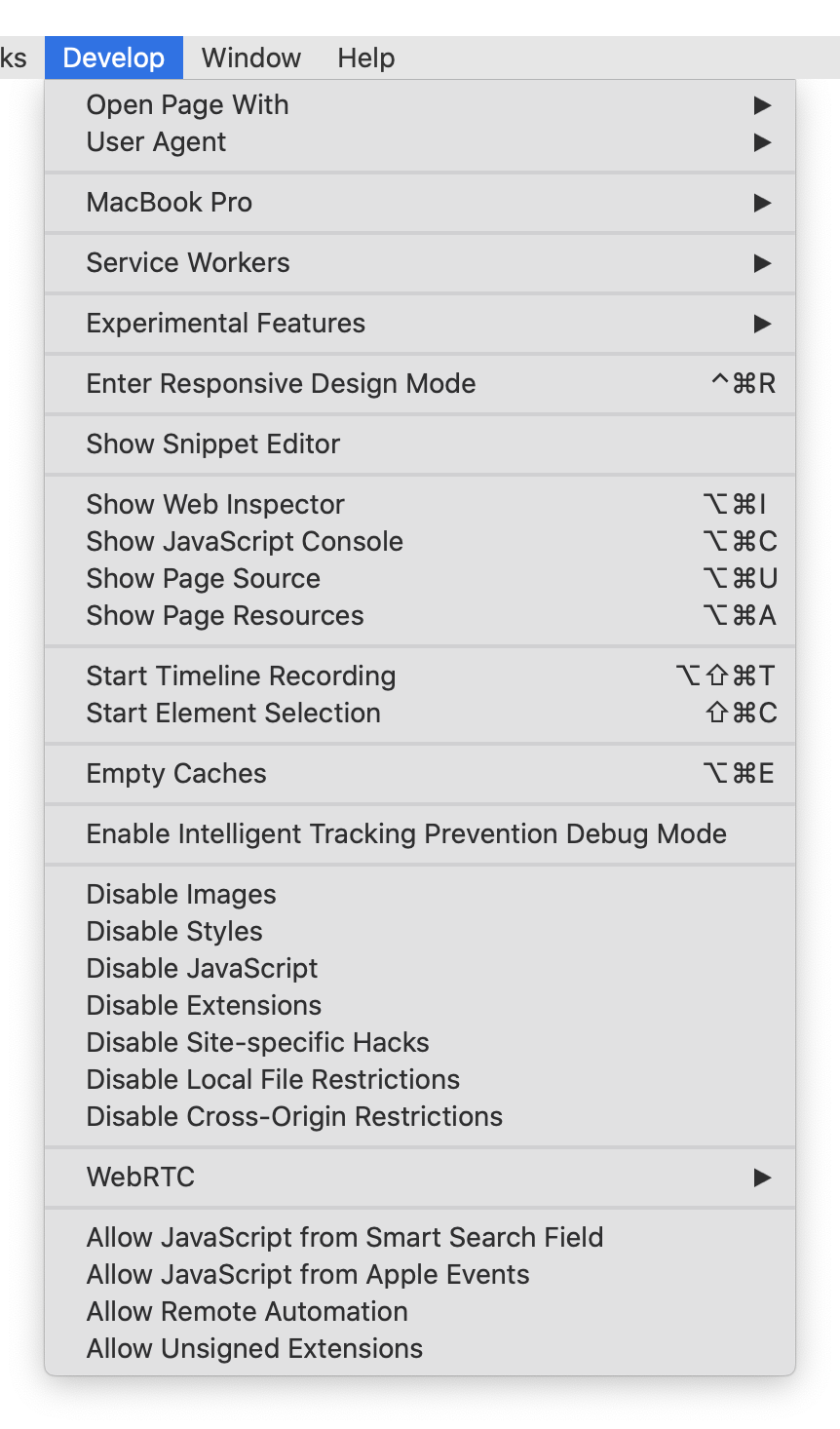
If you’ve ever used Web Inspector before, chances are you’ve used (or are at least familiar with) the Develop menu. It holds action items and toggles for various settings of the browser, like whether local files (e.g. URLs beginning with file://) can be loaded or whether CSS is applied to each page.

All of these items apply to the entire browser, meaning that if you Disable Styles on one page, every other page will be affected.
Additionally, these items have no effect when using Web Inspector to inspect a remote target, like an iOS device or simulator. Checking Disable Styles in the Develop menu will not have any affect on the remote target.
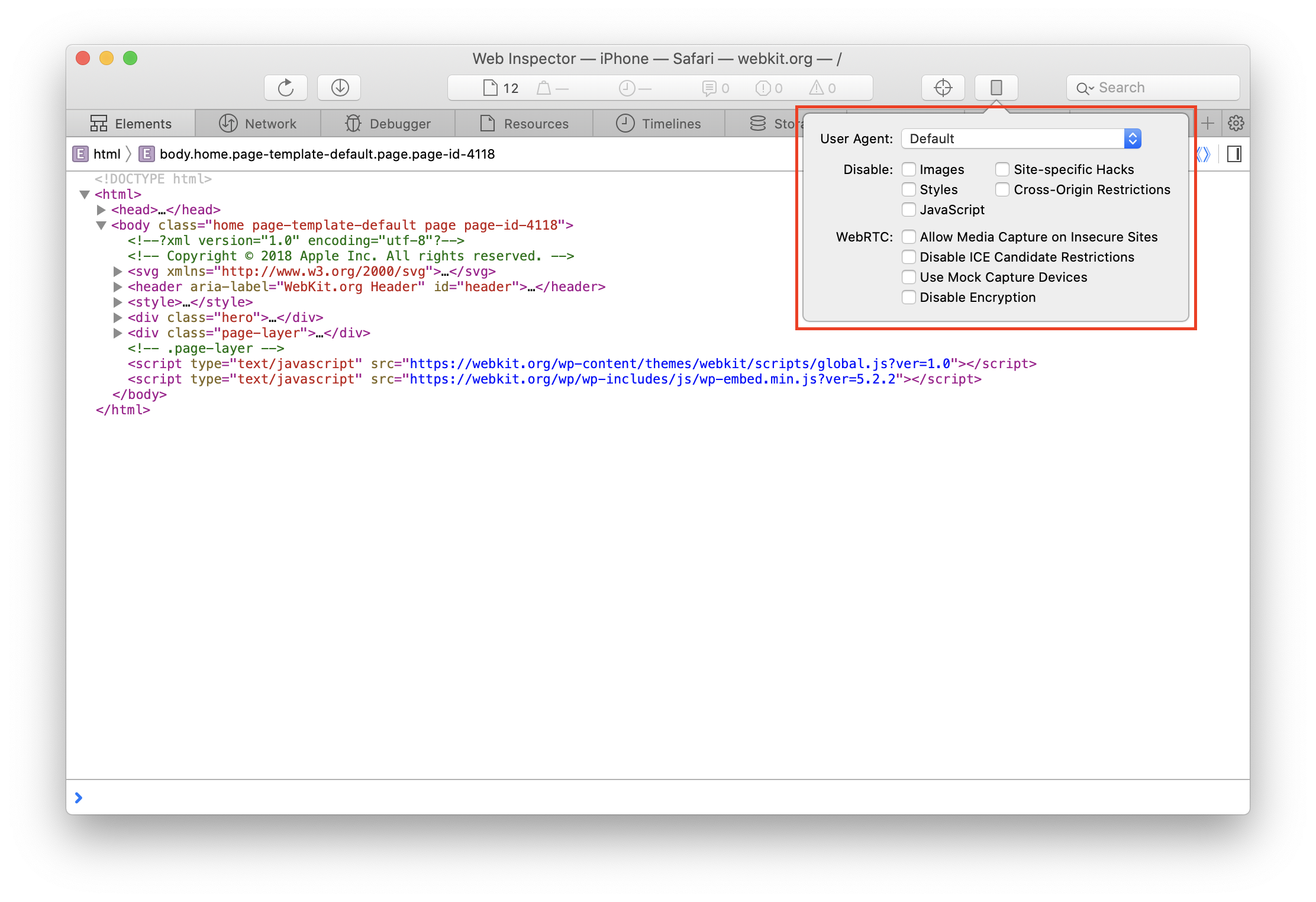
In order to support this development workflow, Web Inspector has added a device settings menu that allows these settings to be toggled per-page when being remotely inspected.
Clicking on the device settings menu icon will show a popover with many of the same settings as the Develop menu.

Since these settings apply per-page and only on the remote target, the corresponding actions in the Develop menu are disabled, as they have no effect on a remote target:
- Disable Images
- Disable Styles
- Disable JavaScript
- Disable Site-specific Hacks
- Disable Cross-Origin Restrictions
- WebRTC
- Allow Media Capture on Insecure Sites
- Disable ICE Candidate Restrictions
- Use Mock Capture Devices
Along these lines, the device settings menu is only shown when using Web Inspector to inspect a remote target.
Device settings are not preserved between Web Inspector sessions. Closing Web Inspector (or disconnecting the inspected device) will cause all previously set device settings for the inspected page to reset.
Device settings are preserved across navigations, however, so long as Web Inspector stays open/connected.
User Agent
The first item in the device settings menu is the User Agent editor. It contains a list of common user agents, as well as an option to input a custom user agent (Other…).
Each time the User Agent is modified, the inspected page will automatically reload so that the new User Agent is applied.
Disable Toggles
Each of these toggles, when checked, disables a specific piece of functionality in the inspected page.
- Images will prevent any not-yet loaded images from loading, but will have no effect on any already loaded images.
- Styles will immediately disable all CSS on the page, including inline
<style>s and anystyleDOM attributes. - JavaScript will cause the page to ignore any future JavaScript from being run, including new
<script>elements (the underlying resource isn’t even requested) and callbacks for previously added event listeners. - Site-specific Hacks controls whether workarounds are made by WebKit to support compatibility on certain sites.
- A list of these sites can be found in Source/WebCore/page/Quirks.cpp.
- If you develop a site that is found in that list, we strongly encourage developing and testing with Site-specific Hacks disabled.
- Cross-Origin Restrictions controls whether CORS rules/restrictions are active for any future network requests.
WebRTC Toggles
These toggles focus specifically on functionality related to WebRTC.
- Allow Media Capture on Insecure Sites will allow WebRTC media capture to be used/tested on insecure (e.g. non-https) pages for any future calls of
getUserMedia. - Disable ICE Candidate Restrictions will prevent host ICE candidates from being filtered for new connection attempts.
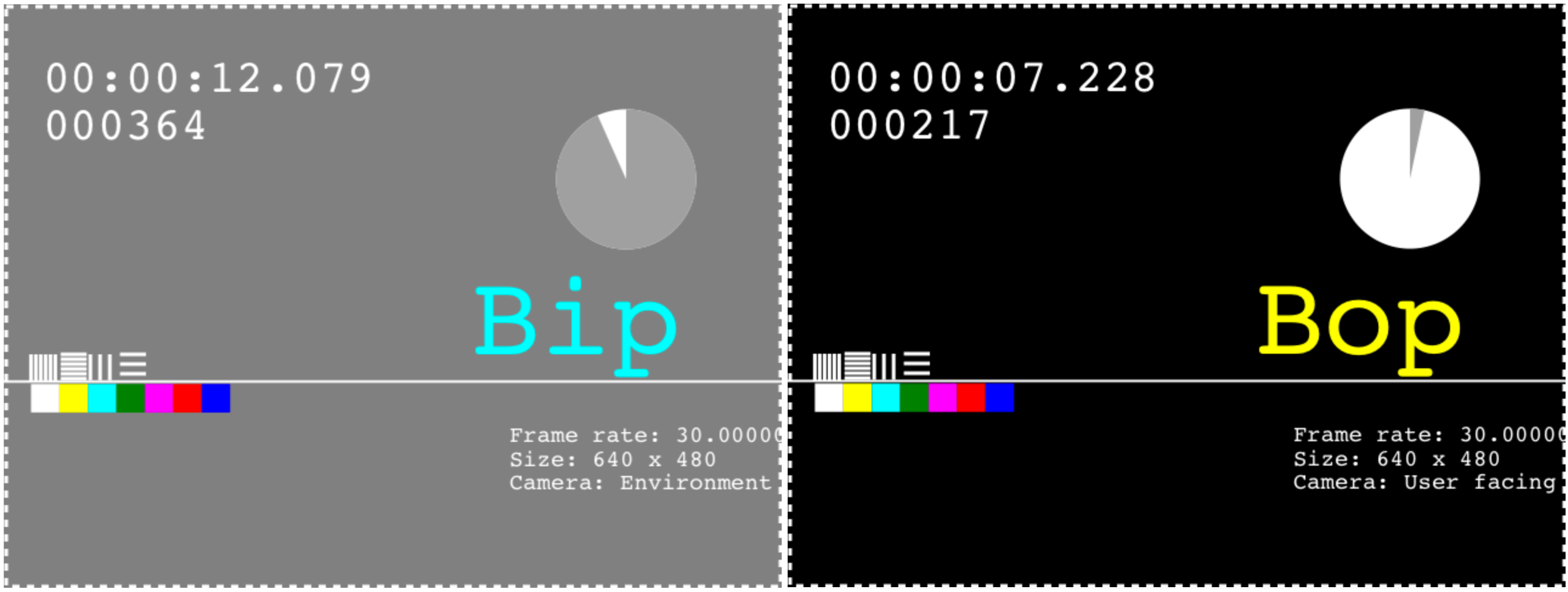
- Use Mock Capture Devices will replace all capture devices with a mock “Bip-Bop” device for any future calls of
getUserMedia.

- Disable Encryption will cause future connections to be established and future streams (from those connections) to be transmitted without any form of encryption.
Feedback
You can try out changing device settings with iOS 12.2 or later. Let us know how it works for you. Send feedback on Twitter (@webkit, @dcrousso) or by filing a bug.