Web Inspector ReferenceConsole Object API
The console object is arguably one of the most useful debugging tools available for JavaScript.
You may already be familiar with console.log, which generates interactive visualizations in the Web Inspector Console.
But did you know that there are many more functions, each providing additional debugging functionality?
Here’s the full list:
console.debug([...data])outputs a “debug”console.error([...data])outputs an “error”console.info([...data])outputs an “info”console.log([...data])outputs a “log”console.warn([...data])outputs a “warn”
console.assert([condition [, ...data]])will log an “error”conditionis falsy.- Not providing a
conditionis equivalent to a falsy value. - This will also trigger the Assertion Failures JavaScript Breakpoint.
console.count([label])logs the number of times thatconsole.counthas been called with the givenlabel.console.countReset([label])resets theconsole.countnumber for the givenlabel.
console.dir([item])forces Web Inspector to visualize the givenitemas an object.- In practice, the only major difference is when the given
itemis a DOM node. console.dirxml([...data])forces Web Inspector to attempt to visualize each of the items in the givendataas a DOM node.
console.group([...data])creates a collapsable message group that future Console messages will be nested under.console.groupCollapsed([...data])works the same asconsole.group, except that the message group starts out collapsed.console.groupEnd([...data])“closes” the most recent message group.
console.profile([title])is a way to programmatically start a new timeline recording with the giventitle(if provided) as the name.console.profileEnd([title])is a way to programmatically stop an existing timeline recording who’s name matches the giventitle(if provided).console.timeStamp([message])adds a marker to the active timeline recording.
console.record(target [, options])is a way to programmatically start a new canvas recording for the giventargetwith configurationoptions(if provided):singleFrameindicates whether the canvas recording should automatically stop recording after a single rendering frame has been captured.frameCountindicates how many rendering frames to capture before the canvas recording should automatically stop recording.- If supplied,
frameCounttakes precedence oversingleFrame. memoryLimitincidates how large (in MB) the canvas recording is allowed to get before it should automatically stop recording.namespecifies the title string used by Web Inspector when listing the canvas recording in the Graphics Tab.console.recordEnd(target)is a way to programmatically stop an existing canvas recording on the giventarget.
-
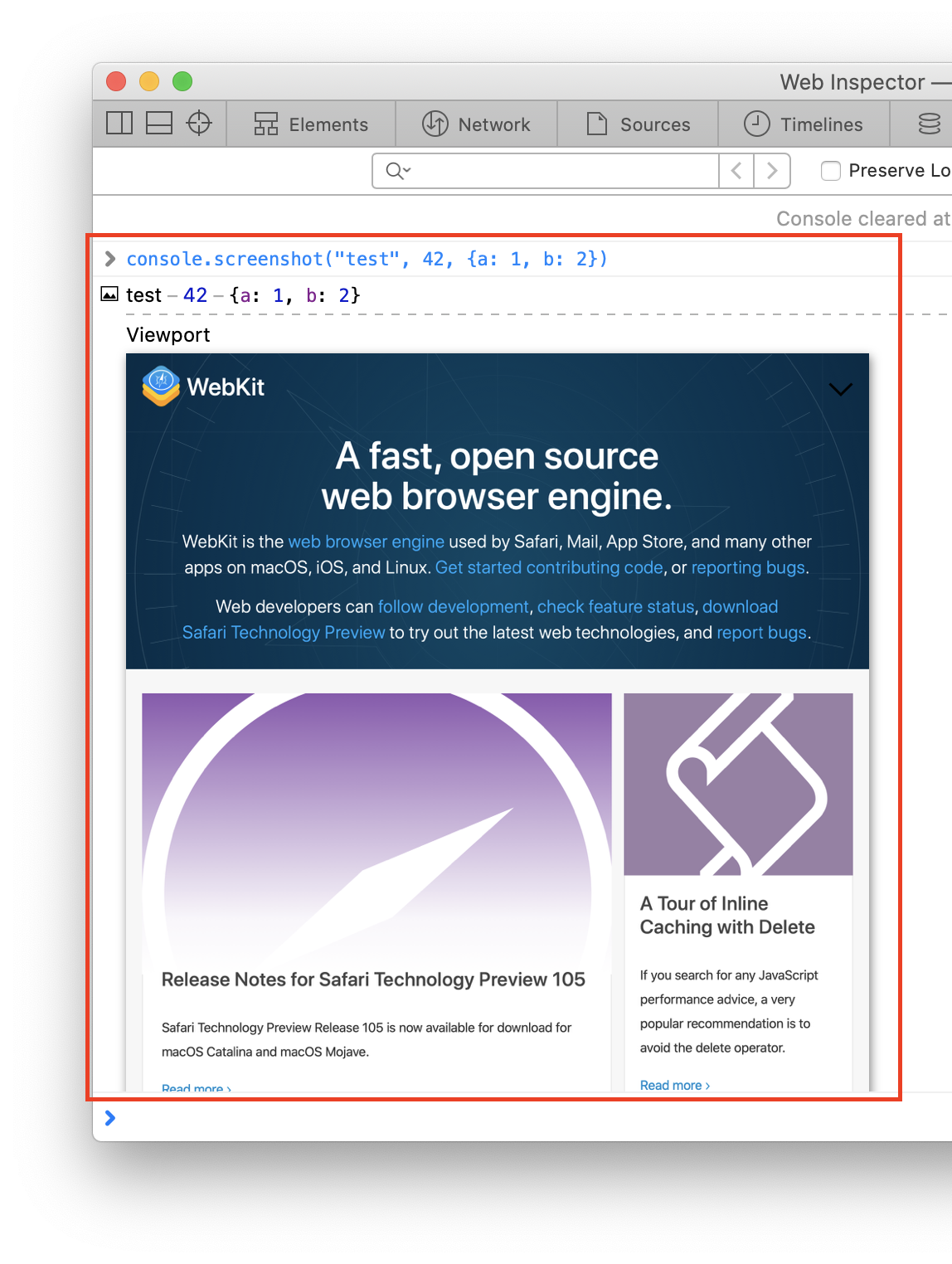
console.screenshot([target [, ...data]])captures/generates an image screenshot of the giventarget(if provided) or what’s visible in the viewport.This works well with DOM nodes that are attached to the main
document, graphical DOM nodes (e.g.<img>,<video>,<canvas>, etc.), and other graphical objects (e.g.ImageBitmap, canvas rendering context, etc.).
console.table(tabularData, properties)renders the giventabularDatavalue into a<table>in the Console.
console.takeHeapSnapshot([title])is a way to programmatically capture a heap snapshot with the giventitleas the name.
console.time([label])starts a timer with the givenlabel(if provided).console.timeLog([label [, ...data]])logs the elapsed time of the timer with the givenlabel(if provided).console.timeEnd([label])stops the timer with the givenlabel(if provided) and logs the elapsed time.
String Formatting and Styling
console message functions (e.g.console.log) also support substitutions:
%sconverts the corresponding value to a string.%d/%iconverts the corresponding value to an integer.%fconverts the corresponding value to a float.%odisplays the corresponding value as if it were a standalone argument toconsole.log.%Odisplays the corresponding value as if it were a standalone argument toconsole.dir.%capplies the corresponding value as CSS.








 Updated for
Updated for