Web Inspector ReferenceEvent Breakpoints
Event Breakpoints can be useful when debugging DOM interactions in JavaScript. Event Breakpoints have two different types: Global Event Breakpoints and Specific Listener Breakpoints.

Global Event Breakpoints
These Event Breakpoints can be added by clicking on the
-
All Animation Frames
Whenever anyrequestAnimationFramecallback is invoked, execution will pause JavaScript execution inside the callback, but before any of its code is run. -
All Timeouts
Whenever anysetTimeoutcallback is invoked, execution will pause JavaScript execution inside the callback, but before any of its code is run. -
All Intervals
Whenever anysetIntervalcallback is invoked, execution will pause JavaScript execution inside the callback, but before any of its code is run. -
All Events
Whenever any DOM event is fired, execution will pause JavaScript execution inside the DOM event listener callback, but before any of its code is run. This includes any custom DOM event, such as those fired bydispatchEvent. -
Event Breakpoint…
All Global Event Breakpoints are preserved across Web Inspector sessions.
Specific Listener Breakpoints
Global Event Breakpoints are a great way of seeing whether a DOM event has any listeners or to debugging issues related to DOM event dispatch ordering (e.g. capturing vs. bubbling).
But sometimes, the issue is related to a specific DOM event listener, like a specific callback for a click DOM event on a specific DOM node.
In these cases, setting a Global Event Breakpoint for click wouldn’t be ideal, as there may be other click DOM events that are fired on other nodes or with other callbacks.
Additionally, setting a JavaScript Breakpoint inside the code of the callback (assuming you know where it is) may also not be ideal as the callback might be used for other DOM event callbacks, or even called unrelated to DOM events.
The ideal solution would be to be able to set a breakpoint on the callback such that it only fires when that callback is invoked in response to the specific DOM event being fired on the specific DOM node.
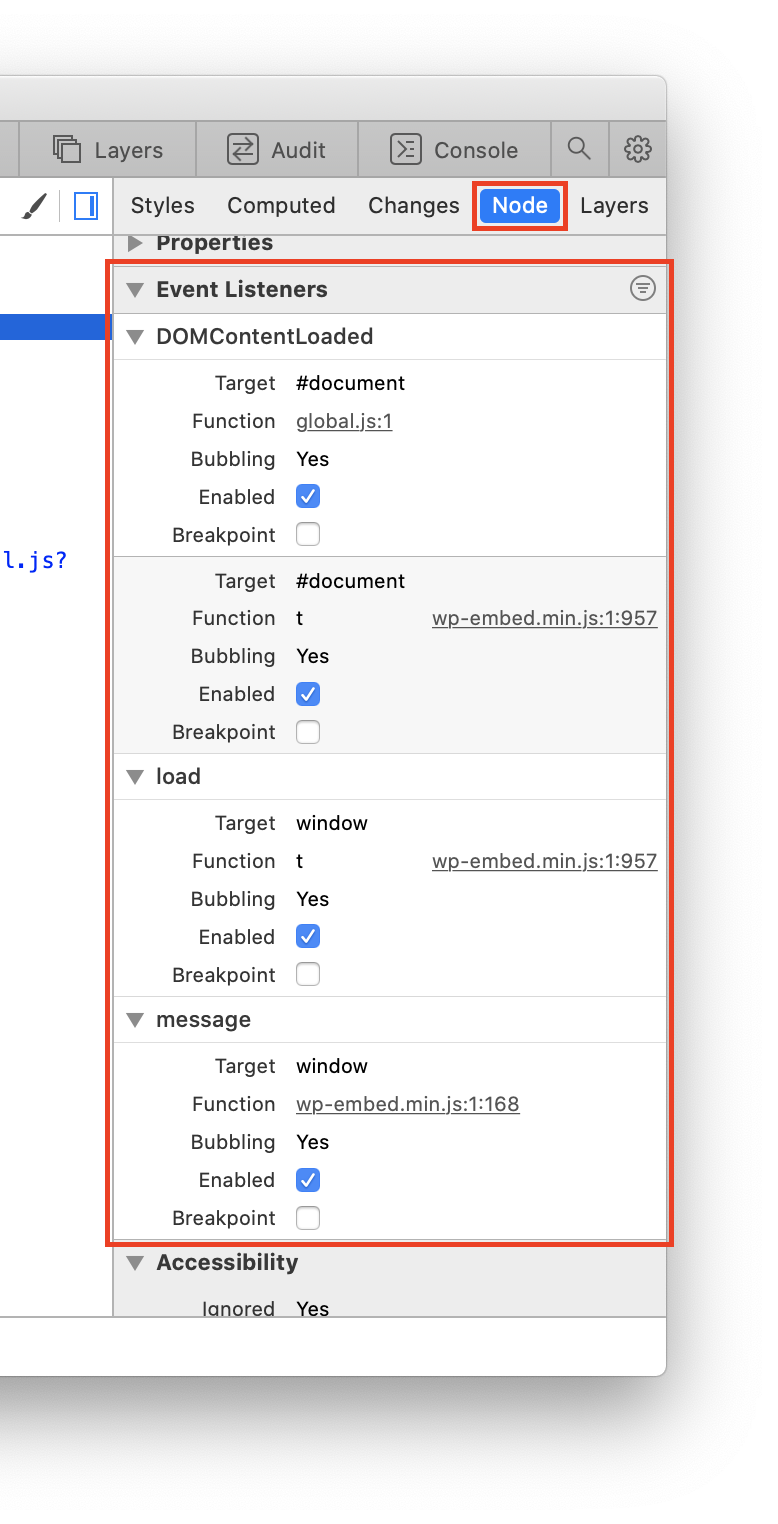
This can be done in the Event Listeners section in the Node panel in the Details Sidebar in the Elements Tab.

The Event Listeners section enumerates all of the DOM event listeners for the selected DOM node, and for all of its ancestors, and provides information about each:
- Target is a representation of the DOM node target.
- Event is the name of the DOM event.
- Function shows information about the callback, like function name and/or source code location.
- Capturing will only be shown if that specific DOM event listener was added with a
useCaptureoption. - Bubbling will only be shown if that specific DOM event listener was added without a
useCaptureoption (or if it was set tofalse). - Attribute will only be shown if that specific DOM event listener was added via an HTML attribute.
- Passive will only be shown if that specific DOM event listener was added with a
passiveoption. - Once will only be shown if that specific DOM event listener was added with a
onceoption, which means that the specific DOM event listener will be automatically removed after it’s executed.
In addition to this information, there are also two checkboxes:
- Enabled, when unchecked, will prevent that specific DOM event listener for that specific DOM event for that specific DOM node from ever being fired, effectively “removing” the DOM event listener entirely.
- Breakpoint, when checked, will set a Specific Listener Breakpoint as described above.
The Event Listener section will update as DOM event listeners are added and removed, and the Enabled and Breakpoint checked state will be preserved when changing DOM nodes.
Each sub-section also has a
The Event Listener section can also be changed to Group By Target instead of the default Group By Event by clicking on the
Specific Listener Breakpoints are not preserved across Web Inspector sessions.
Configuration
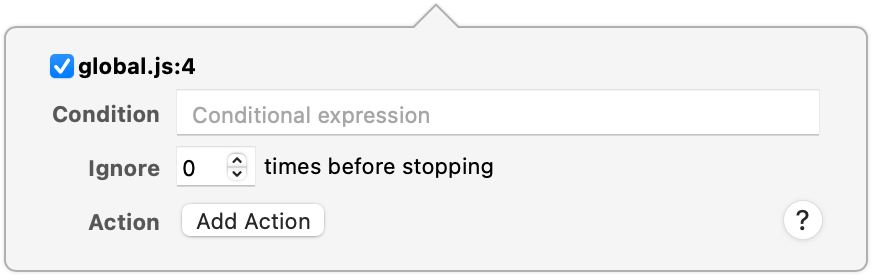
Event Breakpoints have a few different configuration options, reachable by right-clicking and selecting Edit Breakpoint… in the context menu.

The Condition input allows you to restrict the Event Breakpoint to only pause JavaScript execution if the given JavaScript evaluates to a truthy value. This is useful for situations where you only want to pause JavaScript execution once a certain condition is met, such as a variable having a particular value. Keep in mind that the contained JavaScript is evaluated when the Event Breakpoint is reached, and may cause additional side effects depending on the code you run as your condition.
Rather than execute arbitrary code, however, you may just want to ignore the first few times the Event Breakpoint is reached. If this is the case, setting the Ignore input to any positive integer will prevent the Event Breakpoint from pausing execution until it has been reached that many times.
Now you may be wondering what’s an Action. There are four different types:
-
Log Message
This is basically a “shortcut” for logging values using
console.log. The string you provide behaves like a template literal, meaning you can evaluate arbitrary JavaScript so long as it’s inside a${…}. -
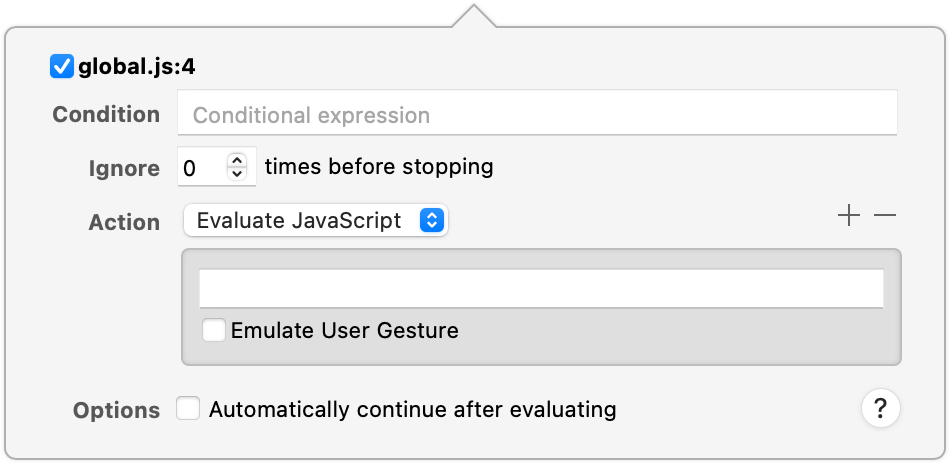
Evaluate JavaScript
Arguably the most powerful Event Breakpoint Action, it allows you to evaluate any arbitrary JavaScript whenever that Event Breakpoint is hit. The given JavaScript is executed as if it were right before the line of code, meaning it will have access to all variables available in that scope before the related line.
-
Play Sound
Adding one of these will cause Web Inspector to play a system beep sound whenever the Event Breakpoint is hit.
-
Probe Expression
Probe Expression s can be thought of almost like a mini-Console. Each time the related Event Breakpoint is hit, the Probe Expression is evaluated and the result is saved in the Probe panel in the Details Sidebar in the Sources Tab, allowing you to see how the result of the expression changes during the lifetime of your program. You can use this to observe changes to a specific variable (e.g.
this), or to changes in an entire expression (e.g.this.foo === "bar").
If any Action is set, you can also configure the Event Breakpoint to Automatically continue after evaluating. This will cause the Event Breakpoint to become effectively “invisible”, in that it will never pause execution. Event Breakpoints that Automatically continue after evaluating will have a small white triangle (“hollow”) in the icon:
State
Event Breakpoints can either be enabled
- the Event Breakpoint was manually disabled
- breakpoints have been globally disabled
All enable/disable/delete toggles are available in the context menu when right-clicking on any Event Breakpoint.
Icon legend:


















 Updated for
Updated for