Web Inspector ReferenceLocal Overrides
As web development workflows have gotten more complicated, it’s become increasingly difficult to make quick changes to a resource and upload it to a server to test.
Some parts of a page’s content can be modified live using Web Inspector, such as CSS or any JavaScript values, but these changes are not persistent across page reloads/navigations.
Often, however, the desired change is a modification to the control flow of a loaded script or data included with network activity.
In these cases, Web Inspector is in a perfect position to intercept the network activity and replace/block it with a Local Override, allowing for quick local testing without having to modify anything on a server.
When Web Inspector is open, network requests made by the inspected page that match the URL of a Local Override will instead use data from that Local Override in Web Inspector rather than from the network or memory/disk cache.
Creating Local Overrides
Local Overrides can be created in a few ways:
-
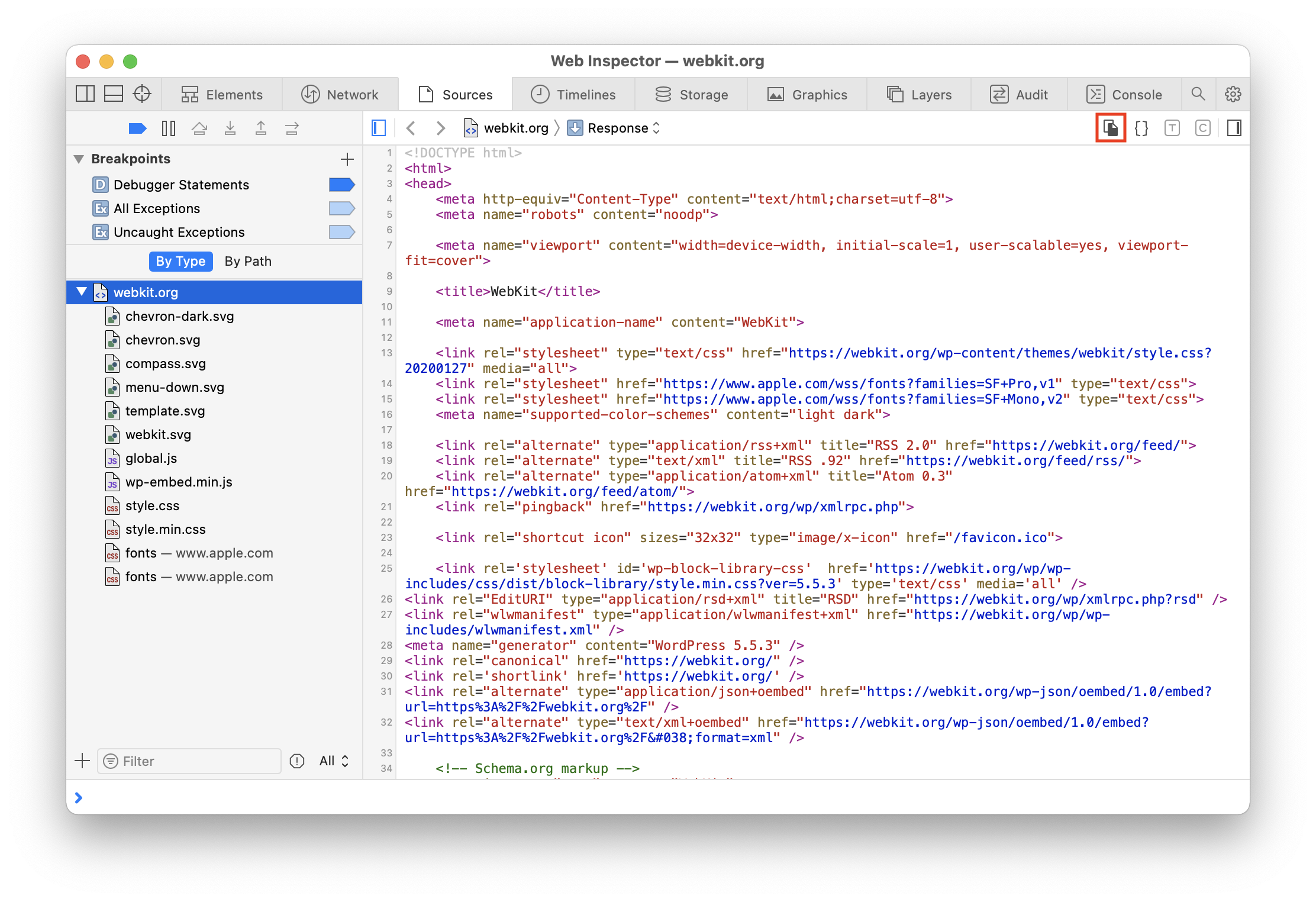
Clicking the
This will show a dropdown with Create Request Local override, Create Response Local Override, and Block Request URL.
- Right-clicking on links or tree items that correspond to a resource loaded from the network and selecting Create Request Local override, Create Response Local Override, or Block Request URL.
- Dragging and dropping a file over any non-text-based resource loaded from the network. This will create a Response Local Override with the MIME type and contents of the dropped file, but with the response status, and response headers of the selected resource.
- Selecting Local Override… when creating a resource. This will create an “empty” Local Override that needs to be configured before it will have any effect.
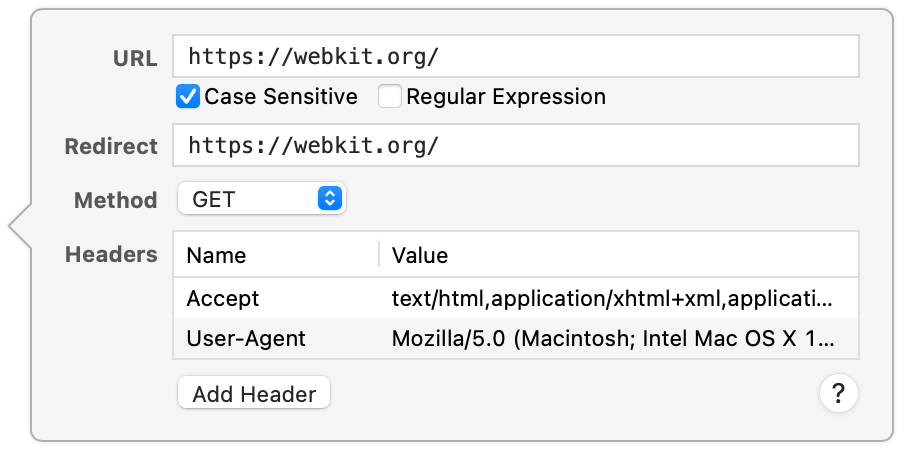
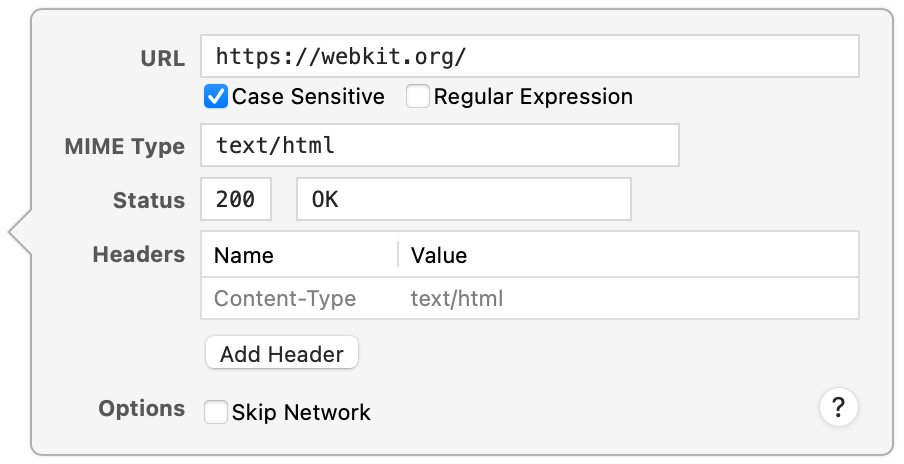
When a Local Override is created from a resource, the Local Override will copy relevant data from resource depending on the type of the Local Override. For Request Local Overrides, the resource’s URL, method, and request headers are copied. For Response Local Overrides, the resource’s URL, MIME type, status code, status text, and response headers are copied.
If the resource the Local Override is created from is not text-based (e.g. images, fonts, etc.), clicking the
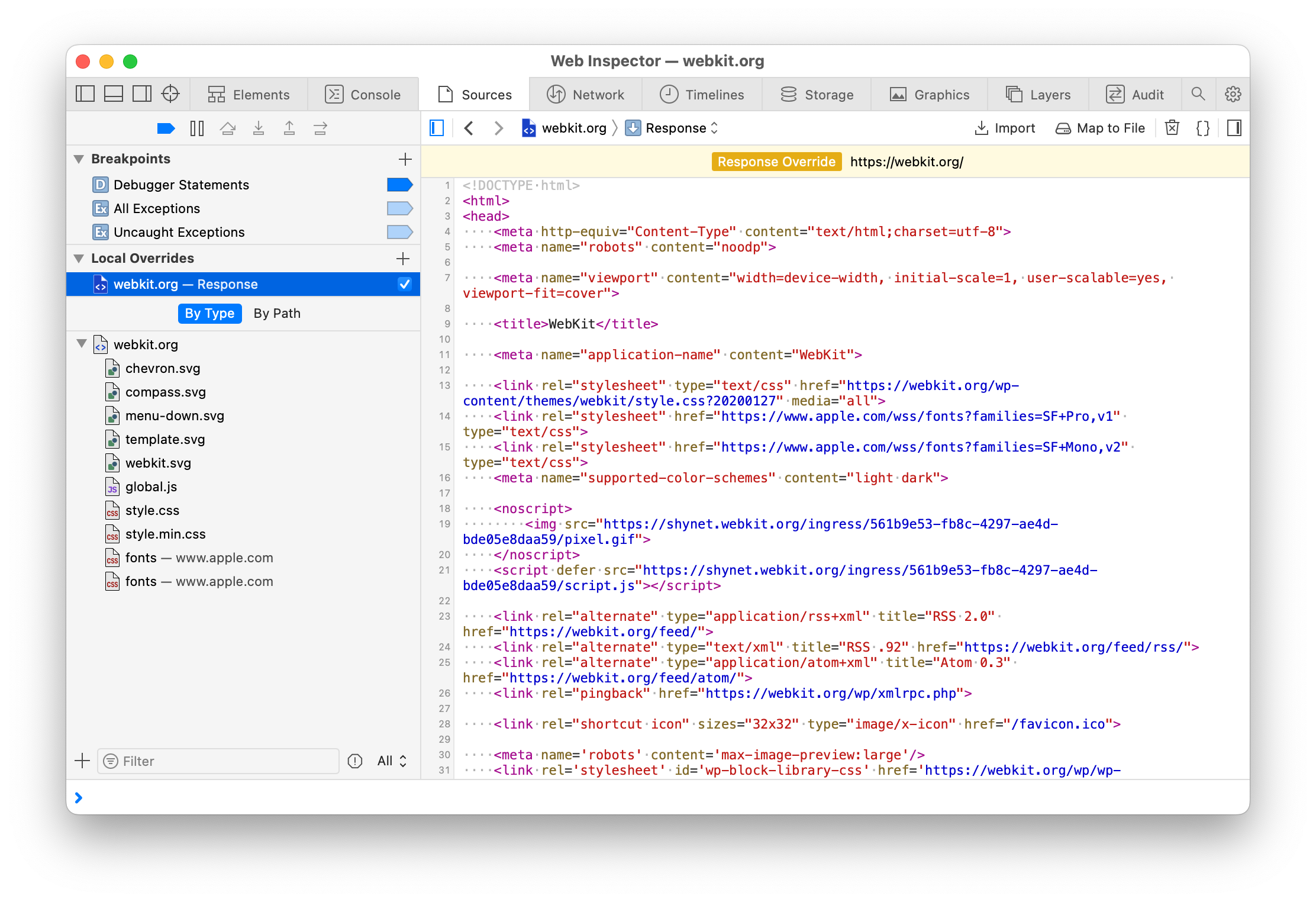
Once there is at least one Local Override in Web Inspector, the Local Overrides section will become visible in the Navigation Sidebar in the Sources Tab. All Local Overrides, as well as the Inspector Bootstrap Script, can be found here.

Local Overrides are persistent across Web Inspector sessions, but keep in mind that Local Overrides don’t have an effect unless Web Inspector is open, and only apply the next time a resource is loaded that matches it’s configured URL.
Configuring Local Overrides
Modifying the content of a Local Override is as simple as selecting it in the Navigation Sidebar and interacting with the controls in the Main Content Area. Response Local Overrides show the contents of the network response. Request Local Overrides show the request data. Blocking Local Overrides show a dropdown to choose the kind of error to block matching network requests.
For Response Local Overrides, clicking the
For non-text-based resources, dragging and dropping a file over the content view will update the content and MIME type of the Response Local Override using the dropped file’s contents and inferred MIME type.
If the desired changes are not related to the content, however, right-clicking on any Local Override tree item and selecting Edit Local Override… will show a popover with inputs for modifying data for that Local Override.


Checking the Regular Expression checkbox will instead treat the URL as a regular expression, allowing a single Local Override to match multiple resources. This can be especially useful for matching against URLs with query parameters.
If no Headers are provided, the original headers will be used.
Request Local Overrides with a regular expression URL can use capture groups (e.g. $1) inside the Redirect URL.
Response Local Overrides can be configured to Skip Network, which will cause Web Inspector to immediately respond with that Response Local Override‘s data when intercepting a matching network request, thereby preventing that network request from actually being sent.
Exporting Local Overrides
Exporting the contents of a Local Override works just like any other resource, in that pressing ⌘ S when viewing the contents of a Local Override or selecting Save File after right-clicking on any Local Override tree item will show a save file dialog.
Identifying Overridden Resources
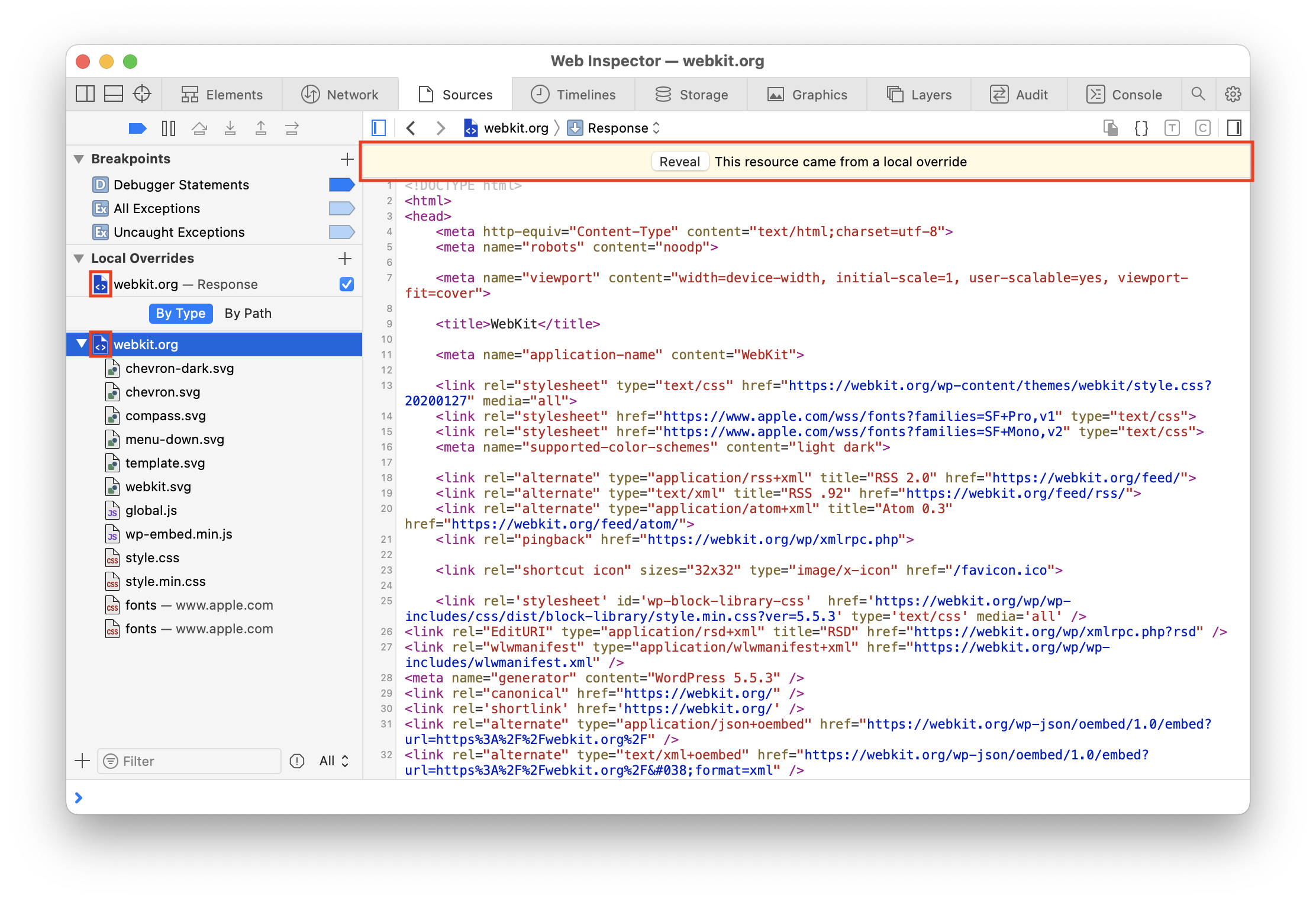
Whenever a resource is overriden by a Local Override, it’s icon is inverted throughout Web Inspector.
When looking at the content view for that resource, a banner is shown at the top with a button to Reveal the corresponding Local Override.





 Updated for
Updated for