Web Inspector Styles Sidebar Improvements
In Web Inspector that recently shipped with Safari 11.1 on macOS High Sierra, the Elements tab sidebar panels and the styles editor got a lot of attention from the Web Inspector team. We’ve re-written the styles editor to provide an editing experience more familiar to web developers, and rearranged the sidebar panels to improve access to the most used tools. The design refresh brings new behaviors and fine-tuning to enhance web developers’ ability to access and understand the elements they’re inspecting.
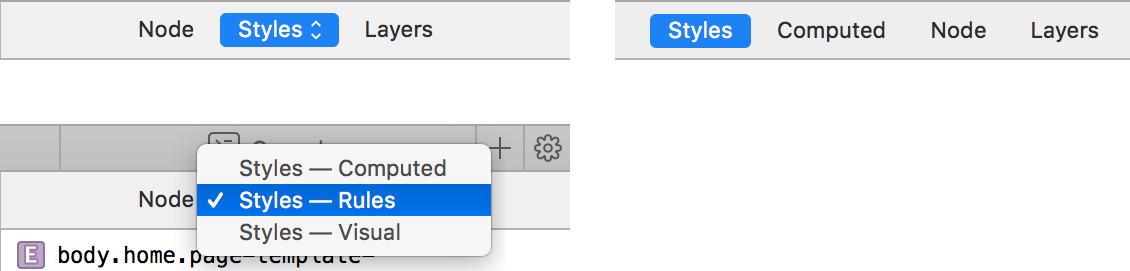
Tabs Layout

In the Elements tab, Styles and Computed are the most commonly used panels. We made them top-level tabs, so it takes a single click to switch between them.
Styles Panel

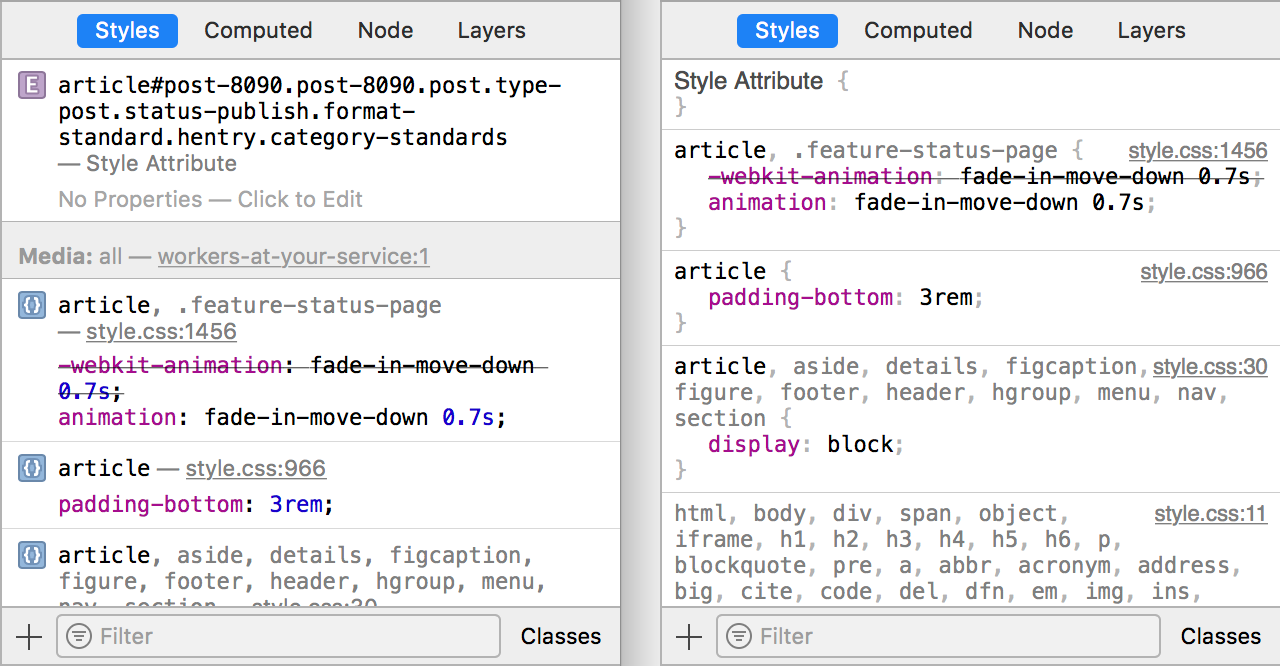
The redesigned Styles panel of the same size now fits more data:
- Selectors are no longer generated for style attributes
- The default “Media: all” header is no longer shown
- The icons were removed to save some horizontal space
Syntax Highlighting

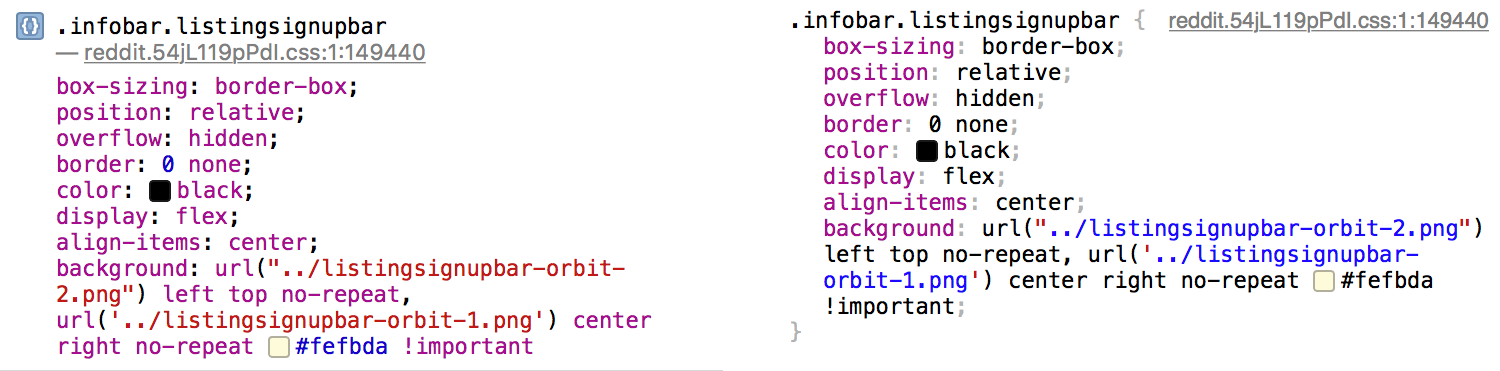
Property values are now black to make them easier to distinguish from property names. Strings are still red, but links are now blue.
We added curly braces back so copying CSS would produce valid CSS. Curly braces, colons, and semicolons are light gray so they won’t distract from the content.
Styles Editor
We rewrote the styles editor from scratch. This is the first major overhaul of the styles editor since 2013. Instead of a free-form text editor, we changed to cell-based style editing.
CSS property names and values are now separate editable fields. Pressing Tab (⇥) or Return navigates to the next editable field. Pressing Shift-Tab (⇧⇥) navigates to the previous editable field.
Also, typing a colon (“:”) when focused on the property name focuses on the corresponding property value. Typing semicolon (“;”) at the end of the property value navigates to the next property.
To add a new property, you can click on the white space before or after an existing property. Pressing Tab (⇥) or Return when focused on the last property value also adds a new property.
To remove a property, you can remove either a property name or a property value.
Completion suggestions display right away when focused on the value field. Completion values apply right away when selecting using Up and Down arrow keys.
While editing a property field, Up and Down arrow keys now can increment and decrement values. You can change the interval by holding modifier keys:
- Option (⌥): 0.1
- Shift (⇧): 10
- Command (⌘): 100
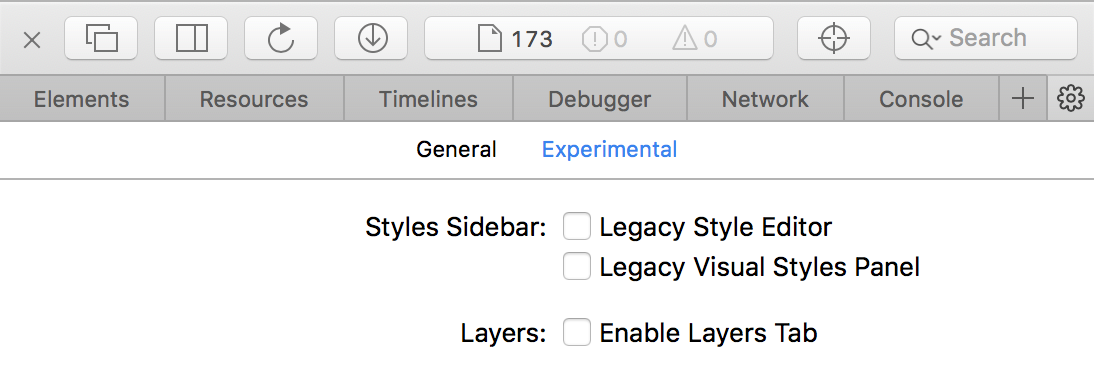
Legacy Settings

The previous version of the styles editor is still available in the in Web Inspector settings, but it’s no longer maintained.
The Visual Styles Panel never gained enough traction to remain in Elements tab by default. It is no longer maintained. Along with the Legacy Style Editor, the Visual Styles Panel can still be enabled in the Experimental settings.
Contributing
Please report bugs and feature requests regarding the new styles editor on webkit.org/new-inspector-bug. If you’re interested in contributing or have any questions, please stop by the #webkit-inspector IRC channel.
Web Inspector is primarily written in HTML, JavaScript, and CSS, which means that web developers already have the skills needed to jump in and contribute a bug fix, enhancement or a new feature.