News from WWDC23:
WebKit Features in Safari 17 beta
It’s been a fantastic year for WebKit. We’ve shipped eight Safari releases since WWDC22, with more than 140 new web technologies in the first half of 2023 alone. Now, we are pleased to announce another 88 web features coming this fall in Safari 17.
Web Apps
Web apps are coming to Mac. With macOS Sonoma, you can add a website — any website — to your Dock. Just go to File > Add to Dock, adjust the name and icon if desired, and the web app icon appears in your Dock.
Web apps on Mac let you focus on the websites you use all the time, separate from the rest of your browsing. Like all Mac apps, web apps work great with Stage Manager, Mission Control, and keyboard shortcuts like Command + Tab. Web apps can be opened from the Dock, Launchpad, and Spotlight Search. Web apps work with AutoFill credentials from iCloud Keychain and from third-party apps that have adopted the Credential Provider Extension API. And users can grant permission to a web app to use their camera, microphone and location in the same way they grant such permissions to other Mac apps through system prompts and the Privacy & Security section of System Settings. Web apps on Mac support web push, badging, and all the usual web standards implemented by WebKit, just like web apps on iOS and iPadOS.

When a user clicks on a web app icon, the website always opens in its own window as a web app, even if the site does not have a manifest file (or legacy meta tags). This expands the usefulness of web apps, putting users in charge of determining what becomes a web app and giving them the confidence it’s always something they can choose.
While the default web app experience on Mac is great, as a web app developer you can use web technologies like Service Workers to make it even better. By providing a web app manifest, you can customize the presentation of your web app, including the display mode, name, theme color, and start URL. Learn about the details by watching What’s new in Web Apps at WWDC23.
When a user adds a website to their Dock, Safari will copy the website’s cookies to the web app. That way, if someone is logged into their account in Safari, they will remain logged in within the web app. This will only work if the authentication state is stored within cookies. Safari does not copy over any other kind of local storage. After a user adds a web app to the Dock, no other website data is shared, which is great for privacy.
Add to Home Screen from Safari View Controller
Add to Home Screen is now available from Safari View Controller on iOS and iPadOS. Tapping a link within an app that uses Safari View Controller as the in-app browser allows the user to add the open website to their Home Screen right from there. Just like Add to Home Screen from Safari on iOS and iPadOS (or any other browser that implemented support), if the website has a manifest file with a display mode of standalone or fullscreen, it will open as a Home Screen web app.
Spatial Web

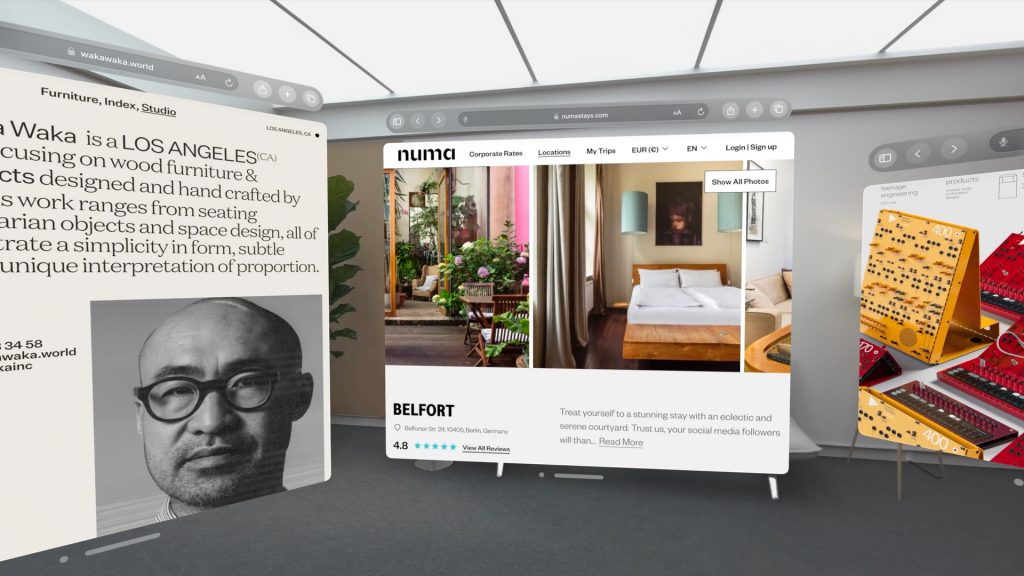
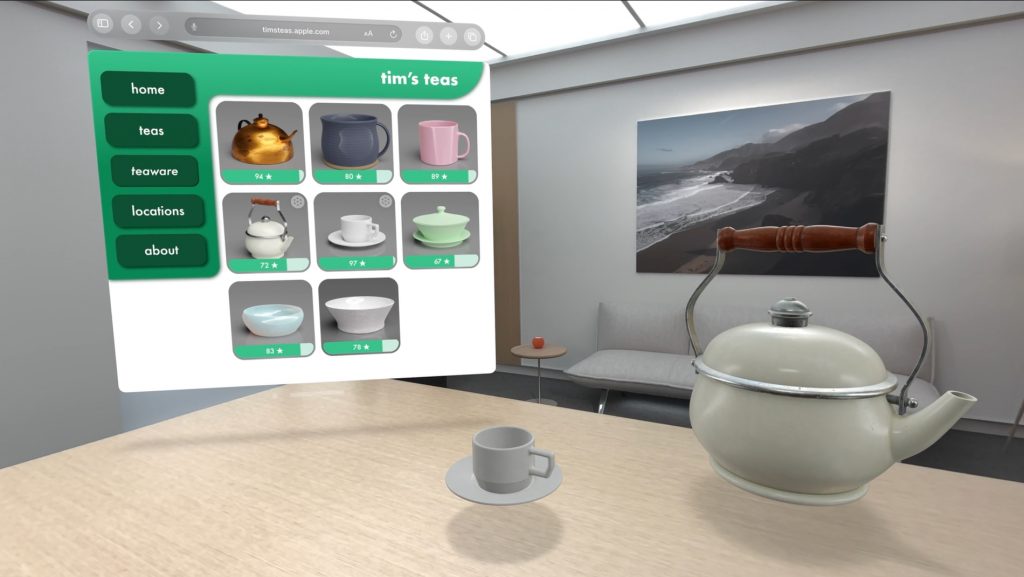
We can’t wait for you to try out Safari on Vision Pro. This truly is Safari, with the same WebKit engine — plus a few additions. All of your websites will work beautifully out of the box, thanks to its extensive support for web standards. You can see exactly how Safari on Vision Pro works by watching the WWDC23 Keynote and Meet Safari for spatial computing.
We are collaborating on two technologies to make the web in spatial computing even more powerful — the <model> element and WebXR.
Model
The <model> element will provide a way to easily present 3D content in a web page without any scripting. Just like with <img> and <video>, HTML makes it possible for <model> to work in a robust and simple manner across web browsers on any platform. Model is still undergoing specification and is subject to change, but we expect it will work like this:
<model src="asset/example-3d-model" width="400" height="300"></model>
By creating a declarative element, we can leverage well-known patterns for supporting multiple file formats, while simultaneously providing fallbacks for browsers without support.
<model width="400" height="300" interactive>
<source src="assets/example.usdz" type="model/vnd.usdz+zip">
<source src="assets/example.glb" type="model/gltf-binary">
<picture>
<source src="fallback-version.mp4" type="video/mp4">
<source src="fallback-version.webp" type="image/webp">
<img src="fallback-version.gif"/>
</picture>
</model>
The interactive attribute will enable user interaction and allow people to rotate the model in place. An accompanying JavaScript API will provide even more capabilities, including access to the camera. The exact details of how <model> will work are currently being debated at the Immersive Web Community Group.
The ability to embed rich 3D content into a web page will open up a world of possibilities. For example, an online shoe store might provide models of all their shoes. Or a website for interior design inspiration could provide furniture models for people to “place” virtually in their homes. Safari on Vision Pro will take such experiences to the next level, with a full stereoscopic view and environmental lighting — all in a privacy-preserving way. What or where the user is looking is never exposed to the web page.

You can try out <model> in Safari on iOS, iPadOS, and macOS by turning on its feature flag and navigating to this demo page.
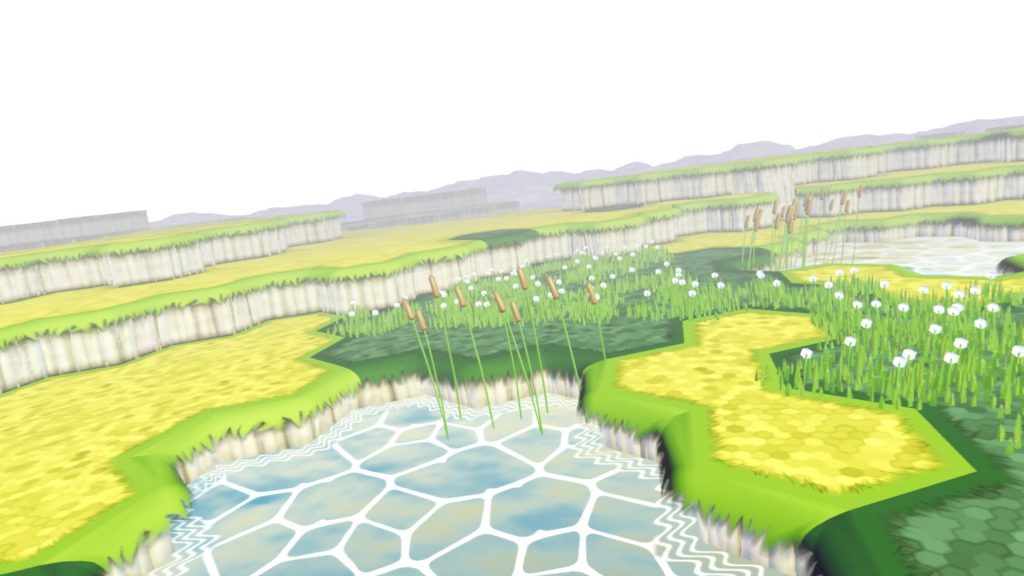
WebXR
When embedding a 3D model into a web page isn’t enough, WebXR provides the technology for creating a fully immersive experience on the web. WebXR is based on WebGL, and many popular WebGL libraries already have built in support.

Safari on Vision Pro currently has testable support for WebXR, available behind a feature flag while we collaborate with the W3C Immersive Web Working Group on updates to the web standard. WebKit supports the immersive-vr session type in WebXR. Vision Pro does not have external controllers. Instead, you can request the “hand-tracking” feature to let users interact with your content.
Visit the Immersive Web Working Group developer page at immersiveweb.dev to learn more about getting started with different frameworks that include WebXR support and to find one that best fits your project.
Images
JPEG XL
We are pleased to announce that support for JPEG XL is coming to Safari 17. Similar to JPEG, the new image format provides another modern option for finding the right balance between quality and file size. JPEG XL uses a new compression algorithm called “Modular Entropy Coding” that allows for greater flexibility in adjusting the compression ratio. With support for progressive loading, it’s well suited for images served over slow connections, since users start to see the image before the whole file is downloaded. And you can recompress existing JPEG files into JPEG XL without any loss of data, while reducing their size by an average of 20%. Or compress from the original image file to create a file that’s up to 60% smaller compared to JPEG!
Use the <picture> element to provide JPEG XL files to browsers that have support, while providing a fallback for browsers that don’t.
<picture>
<source srcset="images/large/sophie.jxl" type="image/jxl">
<img src="images/large/sophie.jpeg">
</picture>
JPEG XL will be supported by WebKit for Safari 17, Safari View Controller and WKWebView on macOS Sonoma, macOS Ventura and macOS Monterey, as well as iOS, iPadOS, watchOS, and visionOS.
HEIC
We are also adding support for HEIC images to Safari 17, which uses the HEVC video codec compression algorithm. HEIC is the file format used on iPhone and iPad to store photos taken with the camera. With support for HEIC in Safari, Safari View Controller, and WKWebView, developers can support importing and editing such photos right in the browser, without needing to convert them into another format. HEIC is also ideal for displaying images when using WKWebView inside an app.
Image set
Safari 17 also improves our implementation of image-set(), increasing interoperability with other browsers as part of our commitment to Interop 2023 , and adding support for the optional resolution and type arguments. The type argument provides you with a means to offer browsers multiple image formats to choose from, including JPEG XL and HEIC.
.component {
background-image: image-set(
url("images/trees.jxl") type("image/jxl"),
url("images/trees.avif") type("image/avif"),
url("images/trees.jpeg") type("image/jpeg")
);
}
Video
Managed Media Source
WebKit for Safari 17 also brings the new Managed Media Source API. It provides a power-efficient solution fulfilling advanced needs as a low-level toolkit for streaming video.
Adaptive bitrate streaming allows for switching between media data formats — ensuring delivery of the best possible video quality based on the user’s internet connection speed and device capabilities, even as those conditions change. Media Source Extensions (MSE) is an existing low-level toolkit for adaptive streaming giving the web page more control and responsibilities for managing buffering and resolution. But MSE isn’t particularly good at managing buffer levels, network access, and media variant selection. And it uses a lot of power on mobile devices.
Managed Media Source adds the capabilities of MSE, without any of the drawbacks. It’s available on iPadOS 17 beta and macOS Sonoma beta, and is in preview on iOS 17 beta, where it can be tested by turning on its feature flag. Note that Managed Media Source is only made available when an AirPlay source alternative is present.
Learn more about JPEG XL, HEIC, and Managed Media Source API by watching Explore media formats for the web at WWDC23.
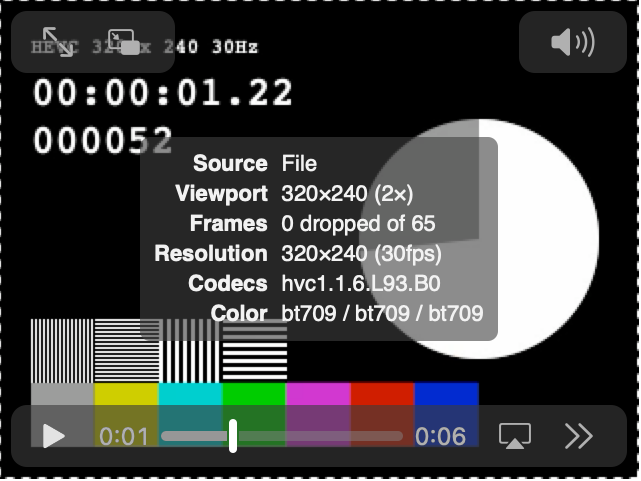
Media player stats overlay

If you’ve enabled Developer Features, WebKit now provides a media player stats overlay where you can see technical details about a video — its source type, size, performance metrics, resolution, codec string, and color configuration. To show the overlay, use the context menu on any <video> element and select “Show Media Stats”. Now you can tell at a glance the exact codec and configuration used by media on your page and use that information to craft accurate queries in MediaCapabilities.
And more video
WebKit now supports USB cameras on iPadOS 17. When a USB camera is attached to an iPad, it’s included in the output of enumerateDevices() and is selectable with getUserMedia() along with the built-in cameras.
Improvements to WebRTC add support for InputDeviceInfo, the inbound rtp trackIdentifier stat field, exposing zoom in MediaTrackCapabilities, and getDisplayMedia video track clone resizing.
WebKit for Safari 17 adds additional support for low-power mode — optimizing video streaming by tone mapping HDR video to SDR.
HTML
Popover
Safari 17 adds support for the popover attribute. It provides a framework for displaying overlays, popups, popovers, and dialogs. There are two types of popovers, which can be used as values for the popover attribute:
autopopovers, which automatically close when you click outside of the popover; andmanualpopovers, which don’t have this automatic closing behavior.
Use a button (either a <button> element or button input type) to create the UI for opening and closing the popover. And add the appropriate HTML attributes to create the desired result.
The popovertarget attribute connects the button to the popover content through an ID. The optional popovertargetaction attribute takes show, hide, or toggle as values. By default, toggle is used.
<button popovertarget="info-box" popovertargetaction="show">More info</button>
<article id="info-box" popover="auto">
<h2>Additional Information</h2>
<p>Here’s something I wanted to tell you.</p>
<button popovertarget="info-box" popovertargetaction="hide">Close</button>
</article>
This is just one UI pattern you might find useful. There are many possible combinations. Having a popover mechanism in HTML makes for quick work, while ensuring great usability and full accessibility.
To go beyond a simple button trigger, a JavaScript API opens up more powerful possibilities through showPopover(), hidePopover(), and togglePopover().
And more HTML
Safari 17 on macOS adds support for <hr> inside of <select>, which is a feature the WebKit team added to the HTML Standard. This makes it easier to create a visual separator between items without requiring the use of JavaScript.
<select>
<option value="pizza">Pizza</option>
<option value="hamburger">Hamburger</option>
<hr>
<option value="sushi">Ice cream</option>
<option value="pasta">Cake</option>
</select>
The <menu> element is now mapped to role=list. Slotted elements are now announced when inside <dialog> or aria-modal. And now slot elements referenced with aria-labelledby are properly labeled.
CSS
Counter styles
Safari 17 adds support for CSS Counter Styles, providing a mechanism through @counter-style for changing a counter’s language or character set in CSS — both for ordered/unordered lists with list-style-type, and for CSS Counters.
@counter-style upper-serbian {
system: alphabetic;
symbols: 'А' 'Б' 'В' 'Г' 'Д' 'Ђ' 'Е' 'Ж' 'З' 'И' 'Ј' 'К' 'Л' 'Љ' 'М' 'Н' 'Њ' 'О' 'П' 'Р' 'С' 'Т' 'Ћ' 'У' 'Ф' 'Х' 'Ц' 'Ч' 'Џ' 'Ш';
}
ol {
list-style: upper-serbian;
}
Font size adjust
In Safari 16.4, we shipped initial support for font-size-adjust, which allows you to easily make the visual size of different fonts consistent — even across all possible combinations of fallback fonts. The basic version of font-size-adjust lets you tell the browser to resize letters so that their x-height is a specific ratio of the font-size.
In Safari 17, we’re expanding support to include more advance capabilities of font-size-adjust, including the from-font value and two-value syntax. Instead of declaring a ratio with a number value, the from-font value allows you to ask the browser to pull the sizing metric from the main font being specified, and apply that ratio to all fonts. Two-value syntax lets you switch from adjusting ex-height to adjusting cap-height, ch-width, ic-width, or ic-height — providing support for a broader range of languages and design choices.
Let’s look at an example. Here, font-size-adjust tells the browser to make all of the fonts inside article match the size of the x-height of the main font being used. This means all of the text in paragraphs and code will visually appear to be the same size, no matter which font is applied from either stack, or how different the paragraph and code fonts appear in actual size.
article {
font-family: "Iowan Old Style", "Palatino Linotype", "URW Palladio L", P052, serif;
font-size: 1.4rem;
font-size-adjust: from-font;
}
article code {
font-family: "Courier New", monospace;
}
To learn much more about how font-size-adjust works, as well as all about Counter Styles, watch What’s new in CSS at WWDC23.
Safari 17 also brings support for @font-face size-adjust, which provides a way for you to normalize visual size when defining a font’s use.
Text transform
Safari 17 adds support for text-transform: full-width and full-size-kana, and adds support for multiple text-transform values. The full-width value transforms all the characters in a string of text to be “full-width” — to match the size of characters in an East Asian script like those for Chinese, Japanese, or Korean. It’s especially useful when wanting to improve consistency in sizing when typesetting CJK. The full-size-kana value transforms the size of Kana characters in Japanese to be full-size, rather than the typical small size — useful to make ruby text more legible when needed.
Font support
To expand what’s possible with web typography, Safari 17 adds two feature queries for writing CSS depending on the presence or absence of browser support for font tech or format: @supports font-tech() as well as @supports font-format(). Font tech refers to specific kinds of OpenType technology used in some fonts, like COLRv0. Safari 17 also adds support for @font-face { src: url() tech() }, making it easy to define the use of a font that depends on newer tech, while providing a fallback for browsers without support.
@font-face {
font-family: "My Cool Font";
src: url("mycoolfont-COLRv0.otf") format(opentype) tech(color-COLRv0),
url("mycoolfont-outline.otf") format(opentype);
}
Media Queries 4
Safari 17 rounds out support for Media Queries level 4, with support for two new media queries. Like the others, overflow-block and overflow-inline provide a way to conditionally apply CSS depending on the qualities of a user’s device — in this case, how the device handles overflow. For example, can it scroll the page like a typical browser on a computer? Does it page the content, like an e-book reader? Or does it have no mechanism for handling overflow, like a digital billboard?
And more CSS
WebKit for Safari 17 includes multiple fixes to improve accessibility of display: contents, including making aria-activedescendant, aria-dropeffect, aria-flowto, aria-grabbed, aria-owns, AXAccessKey, CSS speak-as, and URL AX APIs work on elements that have display: contents applied. As well as computing the accessible name for display: contents elements that rely on labels or captions, and making display: contents elements to be able to return selected accessibility children.
Safari 17 also adds support for contain-intrinsic-size, providing a way to set the size of an element to use for layout when the element is subject to size containment.
To increase the usefulness of :has(), WebKit now supports :has(:buffering) and :has(:stalled) to expand the ability to apply CSS conditionally based on the state of media playback. And Safari 17 supports :has(:defined) for applying styling based on the presence of a custom element that has been defined.
To keep up with the most recent changes to the web standard for Container Queries, Safari 17 adds support for containerName and containerQuery, and updates conditionText to be containerName containerQuery in CSSContainerRule.
JavaScript and Web API
Offscreen Canvas
When using Canvas, the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off-screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can be transferred to a worker context, allowing you to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices. Support for Offscreen Canvas 2D operations shipped in Safari 16.4. Now, Safari 17 adds support for 3D contexts in Offscreen Canvas.
Storage
WebKit has made some big updates to the storage quota policy. Previously, an origin had a starting storage limit of 1 GB. When exceeding the limit, the subsequent storage operation would fail in Home Screen web apps, or the user would see a prompt asking to increase the quota for the origin in Safari. Starting in macOS Sonoma, iOS 17 and iPadOS 17, the quota is calculated based on total disk space without the user’s input. The origin generally gets a much higher limit, and the user isn’t prompted in Safari. To get the estimated value of the current origin quota and usage, you can use the newly supported navigator.storage.estimate() method.
As each origin gets a higher storage limit by default, WebKit will evict data by origin when the total usage of all origins is bigger than a certain value, the “overall quota”, calculated based on total disk space. An origin is exempt from eviction when its storage mode is persistent. To check the storage mode of your origin, you can use navigator.storage.persisted(); to request the mode be changed to persistent, you can use navigator.storage.persist(). Critical bug fixes have been made to ensure the storage mode value is remembered across sessions, and eviction will count on it. The Storage API is now fully supported.
RegEx
Safari 17 adds JavaScript support for two new Regular Expression features, RegExp v flag with set notation + properties of strings and RegExp duplicate named capture groups. The RegExp v flag feature allows for the creation of regular expressions containing Unicode properties, including some multi-character Emoji sequences. It also allows for creating regular expressions with union, intersection, and subtraction set operations on character classes and collections of strings.
The Duplicate Named Capture Group feature enables the creation of regular expressions with named captures where more than one capture group uses the same name. This allows you to create regular expressions with intuitive group names where there is more than a one-way pattern to search. An example is creating one regular expression that can search data strings written in multiple ways, e.g. M/D/Y versus D-M-Y, while extracting the matched results with captured group names month, day, and year regardless of which string format was matched.
Set Operations
Another new JavaScript feature adds several new Set operation methods, including intersection() and union() as well as comparison methods including difference(), isSubsetOf() and isSuperSetOf(). Together these new methods make Sets first class objects.
const setA = new Set(["apples", "oranges", "grapes"]);
const setB = new Set(["bananas", "grapes", "apples"]);
// Union into single set!
const union = setA.union(setB);
// Interection "apples" and "grapes"
const intersect = setA.intersection(setB);
// Difference "oranges"
const diff = setA.difference(setB);
And so on. Check out also the new .symmetricDifference() and .isDisjointFrom() methods, which open some interesting comparison possibilities.
Gamepad API
WebKit for Safari 17 adds support for Gamepad.prototype.vibrationActuator. It enables “dual-rumble” haptic feedback on gamepads. The API allows you to check if “dual-rumble” is supported by the gamepad, as well as control the duration and magnitude of the haptic effect.
const [gamepad] = navigator.getGamepads();
if (gamepad?.vibrationActuator?.canPlayEffectType("dual-rumble")) {
const options = {
duration: 1000, // 1 seconds
startDelay: 0, // play now
strongMagnitude: 0.5, // low-frequency vibration
weakMagnitude: 0.2, // high-frequency vibration
};
gamepad.vibrationActuator.playEffect("dual-rumble", options);
}
URL API
Traditionally, to ensure you could parse a URL, you needed to use a try sequence. Now, you can directly detect if an URL input can be parsed with URL.canParse(tentativeURL, optionalBase). The method will return true or false.
In addition, the has() and delete() methods on URLSearchParams have been extended. The has() method makes it possible to detect if a parameter has been set. And the delete() method can delete a parameter. Until now, you could only check for, and delete, by name alone. Now, the methods have been extended so that you can check for, and delete, specific name-value pairs.
For example, the following URL has currency as a duplicate key: https://example.com/?currency=USD¤cy=JPY, before you could only check params.has('currency'). It is now possible to do: params.has('currency', 'JPY').
Be mindful that with this update, method signatures are not directly feature detectable, so they can return false positives. Until all browsers support these updates, be sure to run a small test to confirm support. For example:
// These return true only when the updated API is supported!
function supportsUpdatedURLHasMethod() {
const param = new URLSearchParams({ key: "value" });
return param.has("key", "does not exist") === false;
}
function supportsUpdatedURLDeleteMethod() {
const param = new URLSearchParams({ key: "value" });
param.delete("key", "does not exist");
return param.has("key");
}
Web Sockets
You can now use relative URLs (as well as HTTP(S) URLs) in the WebSocket constructor — this makes it a lot easier to point to WebSocket endpoints without hard-coding URLs into your web application. For example, new WebSocket('/updates').
And more JavaScript and Web API
- Support for
<link rel="modulepreload">. - Support for the focus fixup rule.
- Support for Ed25519 cryptography.
- Support for pausing and resuming background fetches.
- Support for
ReadableStream. - Support for fetch priority hints.
- Support for
customElements.getNamemethod.
Web Developer Tools
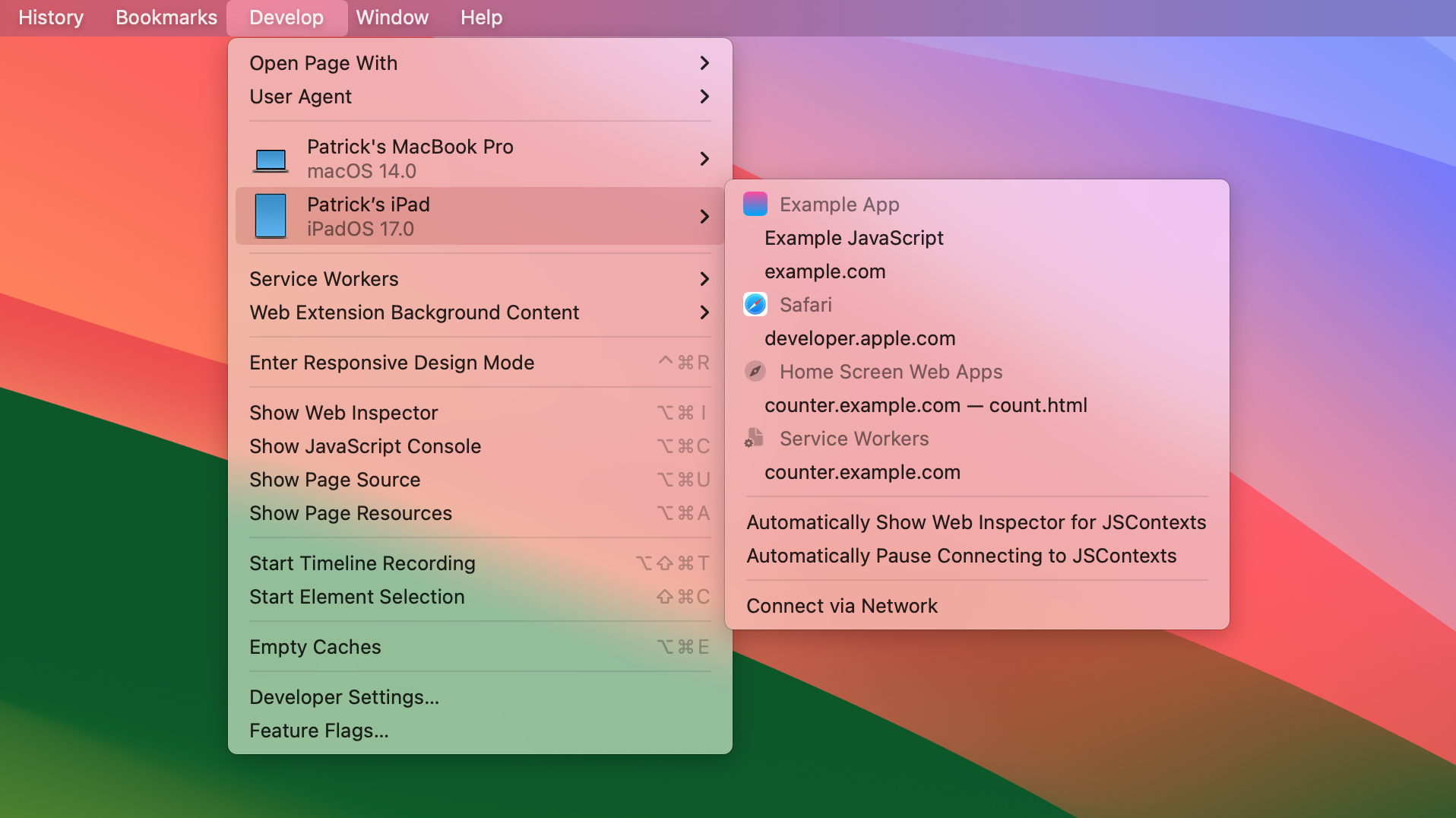
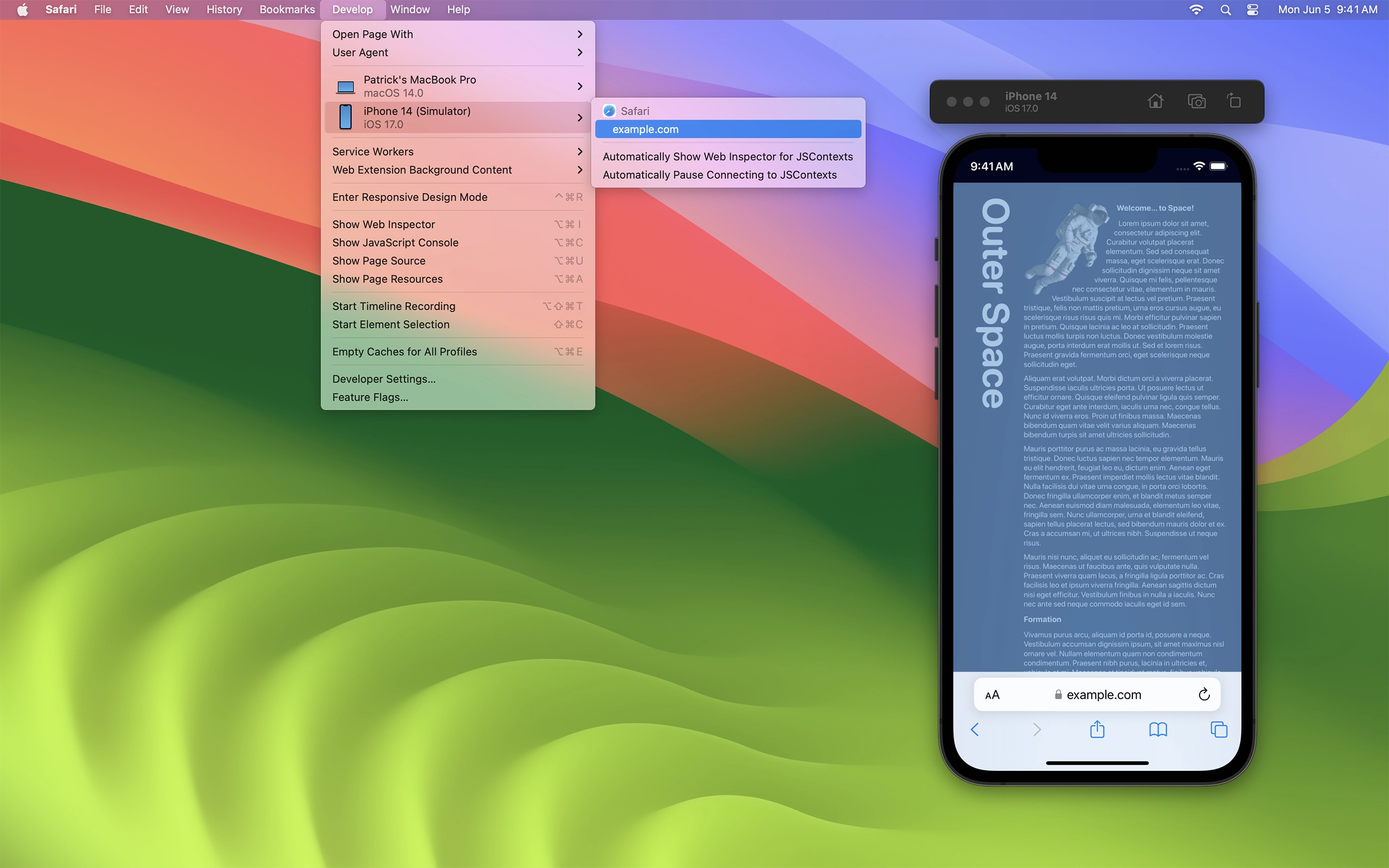
Redesigned Develop Menu
In Safari 17 on macOS Sonoma, macOS Ventura and macOS Monterey, a completely redesigned Develop menu makes it easier to find the key tools available to help you create websites, web apps, web content inside other apps, web extensions, and more.

Devices and simulators are now more prominent in the Develop menu, making them easier to identify at a glance. Inside the menu for each iOS or iPadOS device, app icons make it easier to find the application or web content you want to inspect. On macOS Sonoma you can pair with Apple TV and Vision Pro directly from Safari to inspect those platforms.
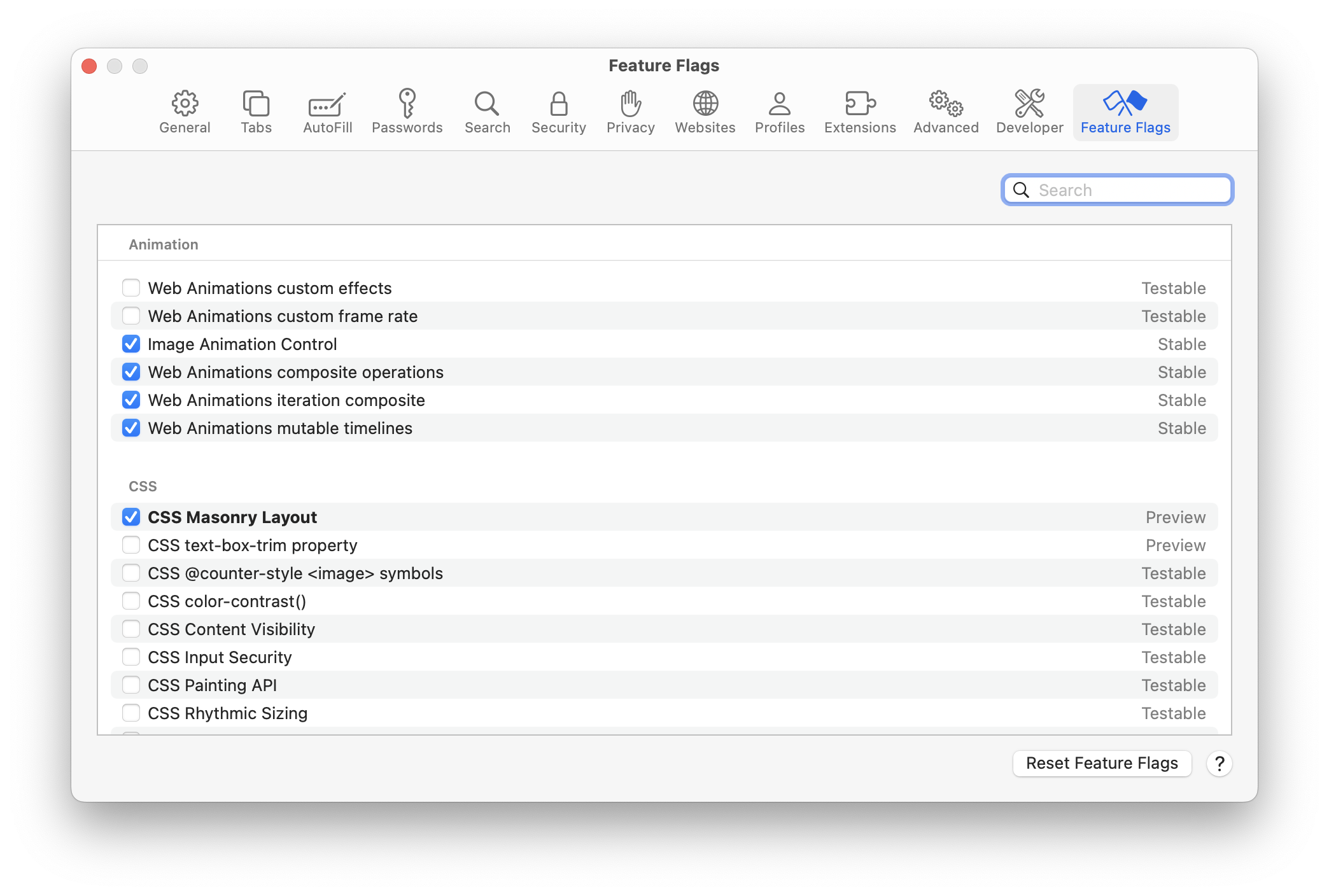
Rethought Feature Flags

The new Feature Flags panel replaces the previous Experimental Features section of the Develop menu, allowing you to search for specific features and to easily see bolded features toggled from their default state. Feature flags are now organized by topic: Animation, CSS, HTML, JavaScript, Media and more. And each feature is clearly categorized into one of four statuses: Stable, Testable, Preview, and Developer.
Stable represents features that have recently shipped in Safari, on by default. These features can be turned off to help you debug an issue or test progressive enhancements. Stable features will eventually be removed from the list.
Testable features are disabled by default. These features might be in the process of being implemented, or they might be waiting for changes to the web standards. They have a ways to go, but still could be interesting enough to test out.
Preview is for features that have not yet shipped in Safari, but are closer to being complete. These features are on by default in Safari Technology Preview, and are ready for developers to try out. They may still have bugs, or may even undergo significant change as web standards evolve. This is a great time to help find and file bugs, and to comment on whether the web standard for a new technologies solves your needs.
Developer features are not as common. This category is for miscellaneous features added to the list of feature flags so developers can toggle them on and off for testing. Developer tools may appear here, for example.
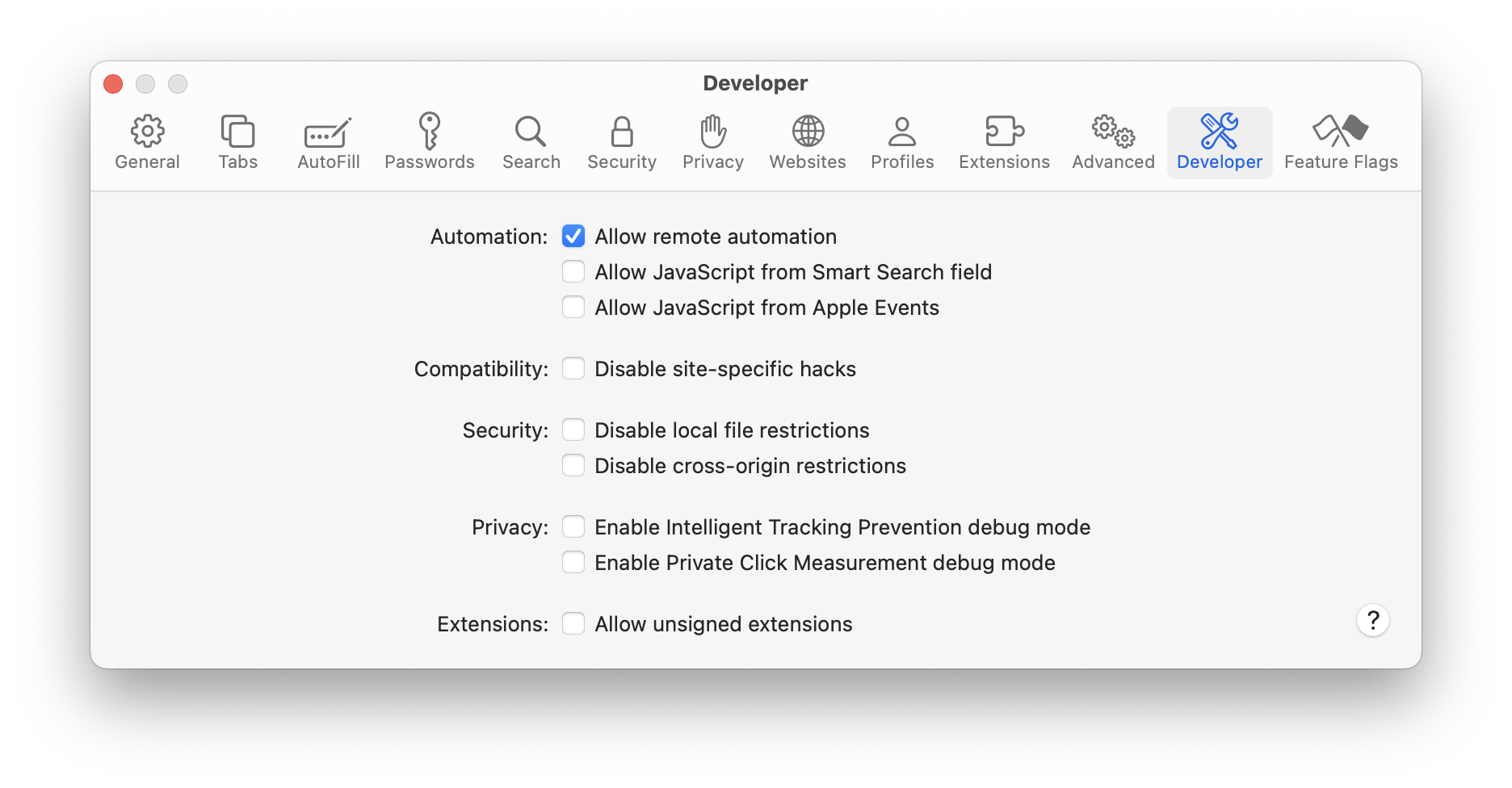
New Developer settings panel

The new Developer panel in Safari 17’s Settings let you toggle developer features that apply across all websites open in Safari, like Allow remote automation (which enables automating Safari with WebDriver) and other features that were previously in the Develop menu.
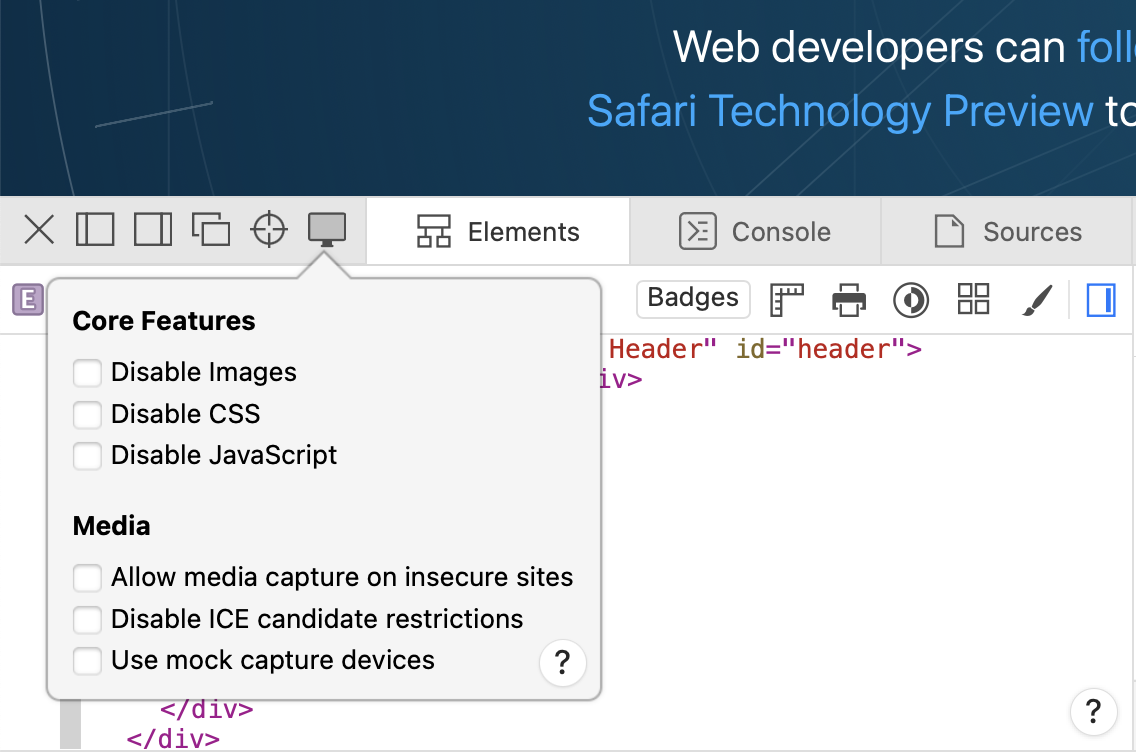
New tab-specific setting overlay

Some previously-global settings from the Develop menu, like disabling CSS or changing WebRTC behavior, have moved to Web Inspector where they are now scoped to the inspected tab, allowing you to use other tabs and windows normally.
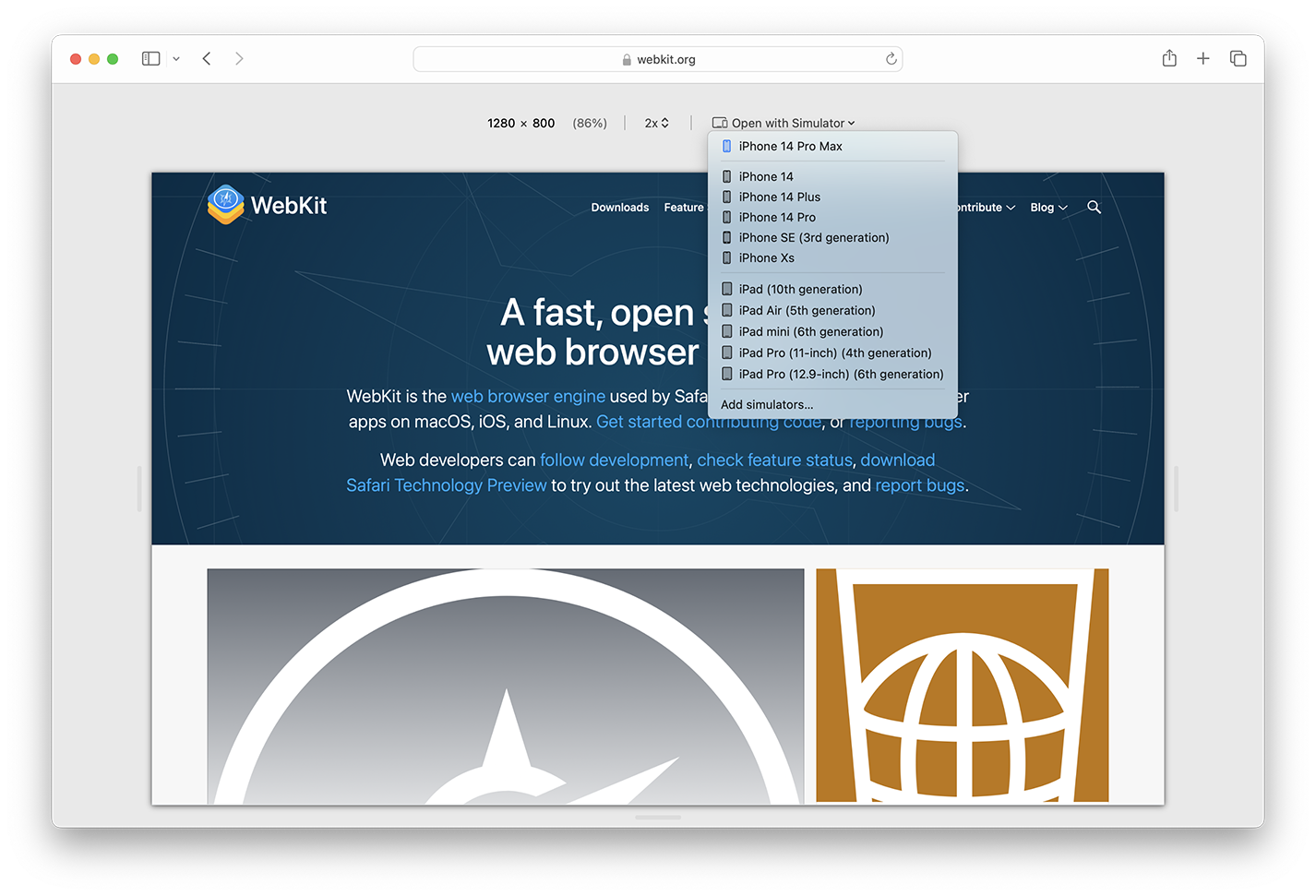
Redesigned Responsive Web Design Mode

Responsive Design Mode has also been refreshed to focus on the responsiveness of a page’s design at any width or height on your Mac. You can type in a specific viewport size at the top of Responsive Design Mode in addition to dragging the resize handles around the view.
Also new is the ability to open the page in a Simulator right from Responsive Design Mode.
Simulators
You can also open any page from Safari in a Simulator directly from the Develop > Open Page With menu, even when you are not using Responsive Design Mode.
Using a Simulator is a great way to test the experiences you’re making on iOS, iPadOS, and coming soon, visionOS — including device-specific behaviors, like the rendered size of type, the effects of the viewport meta tag, double-tap to zoom, and even Home Screen web apps on iOS and iPadOS. Simulators are free, and come included with Xcode from the Mac App Store.

If you don’t have Xcode installed, a link to documentation is conveniently available in the Develop > Open Page With menu, as well as the Open with Simulator menu in Responsive Design Mode, to help you get started, or to add more devices and OS versions.
Learn all about the new Develop menu, redesigned Responsive Web Design mode, how to easily connect to directly to a real device, how to install and use a Simulator, and much more in Rediscover Safari developer features at WWDC23.
Web Inspector
We’ve also made improvements to Web Inspector. When working with minified sources, pretty printing in Web Inspector can help make the code easier to read, set breakpoints in, and debug. New in Safari 17, more JavaScript syntax is supported for pretty printing minified scripts, including template strings, optional chaining, private variables and functions in classes, and static variables and functions.
Changes to Web Inspector in Safari 17 also include:
- Elements tab: Added settings to always show rulers and element overlays for grid and flexbox when highlighting elements in Web Inspector or in Element Selection Mode.
- Elements tab: Added editing controls for variation axes in the Fonts sidebar.
- Console tab: Added setting to show timestamps for console messages.
- Console tab: Added support for viewing the target of a
WeakRef. - Sources tab: Added support for ES2022 Private Fields when inspecting and logging JavaScript objects.
- Graphics tab: Added support for OffscreenCanvas.
Learn more by watching What’s new in Web Inspector at WWDC23.
Security
GPU Process
Last year brought GPU process support to WebKit on iOS, iPadOS and watchOS. This year we’re adding support on macOS Sonoma. The change moves all drawing (including the drawing of page content, 2D Canvas and WebGL rendering) so it occurs in the “GPU Process”. This new architecture allows WebKit to isolate powerful graphics hardware and driver access away from the WebContent process, which is the process that interacts with untrusted content from the Internet. The new design also allows the WebContent process sandbox to completely block IOKit access, resulting in improved security.
WebKit API
New interfaces are added to WKWebsiteDataStore and related classes to further unlock the potential of your WebKit apps. The new capabilities include creating persistent website data stores, configuring cookie policy, customizing proxy settings, requesting HTTPS upgrade for all navigations, and controlling state of inline prediction for autocomplete.
Browser changes
Safari Profiles
Safari 17 adds support for profiles. History, favorites, Tab Groups and website data such as cookies, caches, service workers, and Web Push subscriptions are scoped per-profile. Users can manage each profile’s data individually.
Safari Private Browsing
In Safari 17, Private Browsing gets even more private with added protection against some of the most advanced techniques used to track you. Technical changes include:
- Adding blocking for known trackers and fingerprinting.
- Adding support for mitigating trackers that map subdomains to third-party IP addresses.
- Adding blocking for known tracking query parameters in links.
- Adding noise to fingerprintable web APIs.
- Adding console log messages when blocking requests to known trackers.
- Adding support for blocking trackers that use third-party CNAME cloaking.
- Adding support for Private Click Measurement for direct response advertising, similar to how it works for in-app direct response advertising.
Text cursor color
On macOS Sonoma, the redesigned text cursor now uses the system accent color and matches iOS behavior. You can still customize the color with the caret-color CSS property.
Live Text
Safari 17 adds support for vertical text recognition in images and videos.
Apple Pay via Payment Request API
You can now enable Apple Pay to be used in third-party iframes by setting the allow="payment" attribute. This “permissions policy” enables the Payment Request API on an iframe, allowing you to embed third-party payment handlers. If using this feature, be sure you also use the X-Frames-Options HTTP header to prevent your site from being embedded by malicious websites.
Authentication
Safari 17 adds support for largeBlob extension for passkeys. Websites can use the additional storage to save data that can later be retrieved when signing in with a passkey. These saved blobs are synced and shared along with passkeys.
We also are adding support for enterprise WebAuthn attestation for passkeys in iCloud Keychain. Managed devices can provide an attestation statement when creating passkeys, using a certificate provisioned through MDM.
Networking
Safari 17 adds support for preconnect via HTTP Early Hints.
Lockdown mode
Lockdown mode now:
- Disables IndexedDB.
- Disables the File API and FileReader API.
- Disables support for the
<embed>element. - Disables the Web Speech (Speech Synthesis) API.
- Disables the WebLocks API.
- Disables support for experimental APIs.
- Supports select web fonts.
Lockdown Mode is also now supported in WebKit on watchOS.
Safari Extensions
Safari 17 now lets you customize where extensions run with even more granularity.
First, Safari App Extensions now have the same per-site permissions model as Safari Web Extensions. It puts users in control over the browsing data they share with every extension they use in Safari.
Second, as an additional layer of control, Safari Extensions can be turned off in Private Browsing. Extensions that access browsing data, like browsing history or webpage contents, will be off by default in Private Browsing but can be allowed with a single toggle in Safari Settings.
Third, all Safari Extensions can be turned on or off per Safari Profile. You can imagine this being useful for turning on an extension used only for school or work in a relevant profile, but keeping it off everywhere else. Each profile runs a separate instance of the extension — meaning there are unique storage areas, background pages, service workers, and more. However, per-site permissions are shared across profiles, so an extension only needs to be granted once. If your extension leverages native messaging capabilities to communicate with a host app, it’s possible to distinguish between profiles to ensure your extension behaves correctly across profiles.
Learn more by watching What’s new in Safari extensions at WWDC23.
Bug Fixes and more
To learn even more about what’s in Safari 17 for web developers, including an extensive list of bug fixes, read the Safari 17 beta release notes.
Help us Beta Test
You can test Safari 17 beta by installing the beta of macOS Sonoma, iOS 17, or iPadOS 17.
Or, if you’d like, you can try out Safari 17 beta on macOS Ventura or macOS Monterey by downloading the Safari 17.0 public beta, once it’s available later this summer. You will need to sign in using a free Apple ID to download. Note that installing Safari 17 beta will replace your existing Safari install with no way to revert to an earlier version.
Feedback
We love hearing from you. Send a tweet to @webkit to share your thoughts on Safari 17.0 beta. You can find us on Mastodon at @jensimmons@front-end.social and @jondavis@mastodon.social. If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technologies or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features.