WebKit Features in Safari 18.2
Today marks the arrival of Safari 18.2. With it, WebKit adds 61 new features and 111 resolved issues. Highlights include cross-document View Transitions, the ability to fill a border with a background, spatial videos in visionOS, ruby improvements, input type=week on iOS, iPadOS & visionOS, WASM garbage collection, HTTPS by default, Genmoji, and more.
Safari 18.2 is available on iOS 18.2, iPadOS 18.2, visionOS 2.2, macOS Sequoia 15.2, macOS Sonoma and macOS Ventura.
CSS
Text box
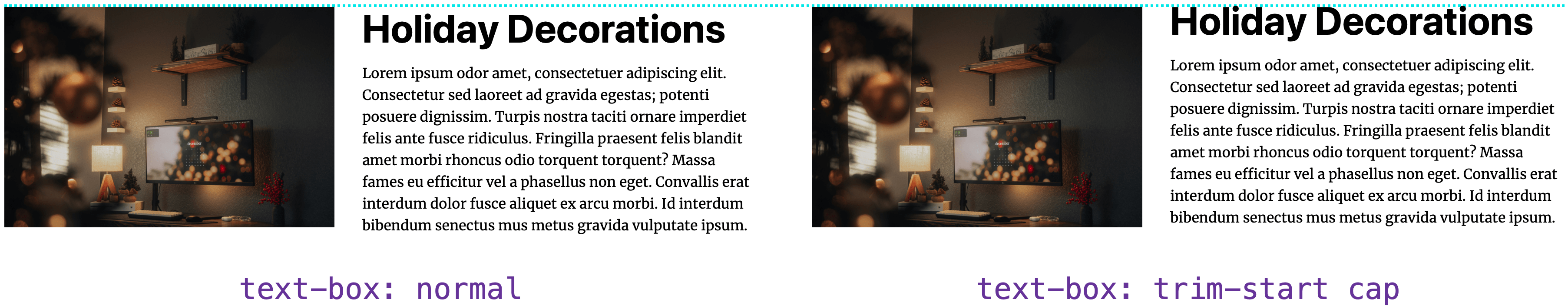
If you write CSS, you’ve probably struggled at some point to optically center text vertically in a box, or to get a headline to line up with the top of an image. Now you can declare which font metric you want the browser to consider the edge of the text box when calculating layout:
h2 {
text-box: trim-start cap;
}
This means “please do trim the start edge (above the headline) at the cap line”. You can see the effect on the right, where the top of the “H” lines up with the top of the image:

Originally called “leading trim”, this feature is now simply text-box. It’s a shorthand for two longhands properties— text-box-trim and text-box-edge — which you can declare separately if you need to control how each cascades. Safari 18.2 is the first browser to ship Text Box, but you can use it today to progressively enhance your design, while browsers without support simply fallback to the older behavior.
View Transitions
WebKit for Safari 18.2 adds support for cross-document View Transitions with @view-transition. This provides a mechanism for easily animating across webpages. It’s especially handy if you are making an app experience where you don’t want users to experience a reload when moving from one page to another. Instead, with View Transitions you can crossfade, swipe, hold steady only changing the new content, and more.
Building on our original support for View Transitions that shipped in Safari 18.0, WebKit for Safari 18.2 adds support for view-transition-name: auto. This means you won’t have to individually name potentially hundreds of different content items if you are applying transitions to the content on a single page. We ran into this problem when we created this masonry-layout demo (switch to “Combined with View Transitions” layout with pulldown menu). With 80 items on the page, we had to write 80 separate lines of code like .card:nth-child(80) { view-transition-name: card-80; } over and over. In the real world, you couldn’t rely on there never being an 81st item, yet more-than-expected items would break the transitions. Now instead, we can just declare .card { view-transition-name: auto } and let the browser figure out the details.
WebKit for Safari 18.2 also adds support for View Transition Classes and View Transition Types. Classes allow you to easily share styles between different view transitions. It can be used very nicely in combination with view-transition-name: auto . Types allow you to define different variants for the same view transition (e.g. slide-in from the right vs. slide-in from the left for a carousel).
And Safari 18.2 adds support for the pageswap and pagereveal events for View Transitions.
Backgrounds on borders
WebKit for Safari 18.2 adds support for background-clip: border-area. It allows you to put a background on a box, and clip that background to only appear in the area where the border exists. It combines nicely with background-clip: text to create interesting visual effects.

In this example, we can apply a photo of a wooden table as a background to the box, twice. And then clip each background to the border-area and the text respectively.
header {
border-width: 30px solid transparent;
background-image: url("wooden-table.jpg"),
url("wooden-table.jpg");
background-size: cover;
background-origin: border-box;
background-clip: border-area,
text;
}
For much more about how it works, read Make creative borders with background-clip: border-area.
Division by units and other complex calculations
WebKit for Safari 18.2 updates the calc() function to the most recent web standard, opening up many new possibilities — including dividing by numbers with units. For example, you can convert the current viewport width to pixels with calc(100vw / 1px). Scott Kellum created a demo where the background color of the page is determined by the width of the viewport with this:
html {
background: hsl(calc(100vw / 1px * 0.2deg), 100%, 80%);
}
Sidelines
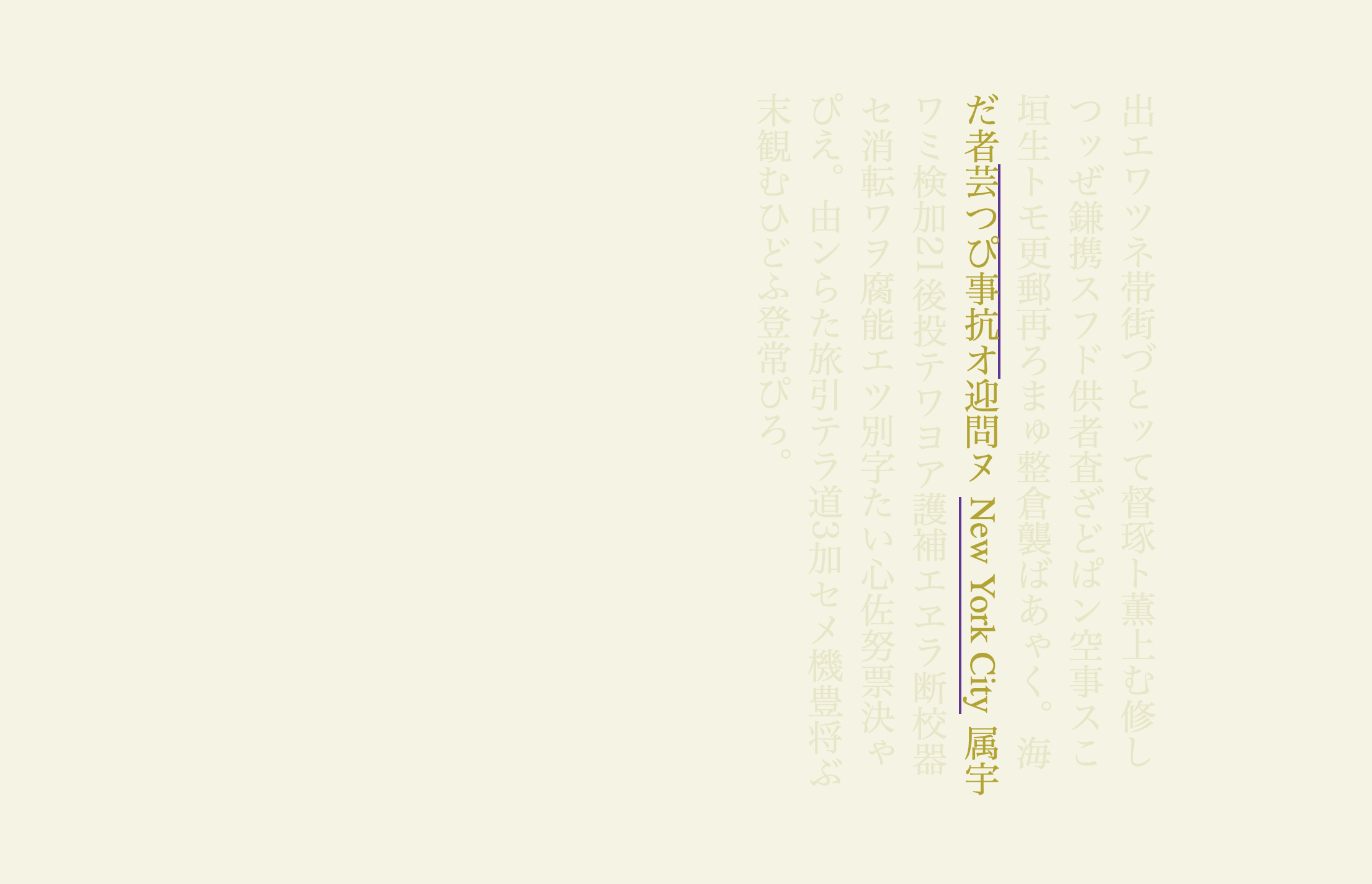
WebKit for Safari 18.2 adds support for text-underline-position: left and text-underline-position: right. This lets you shift the position of a sideline to the other side.
:root {
writing-mode: vertical-rl;
}
[lang]:lang(ja) {
text-underline-position: right;
}
[lang]:not(:lang(ja)) {
text-underline-position: under;
}

Now that Safari 18.2 supports text-underline-position: right, the User Agent defaults for both underline position and text emphasis marks in have been changed for CJK languages.
Ruby
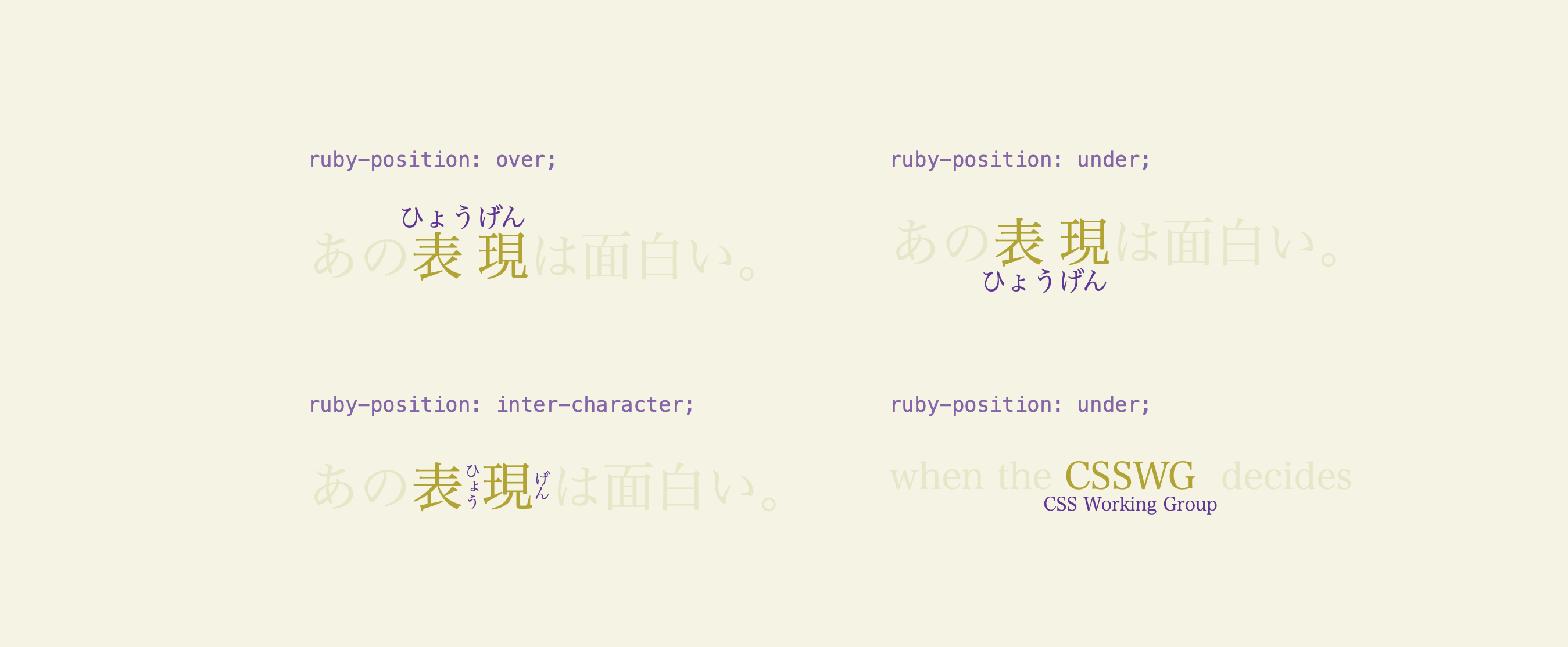
WebKit for Safari 18.2 adds support for three Ruby properties: ruby-align, ruby-overhang, and the now-unprefixed ruby-position.
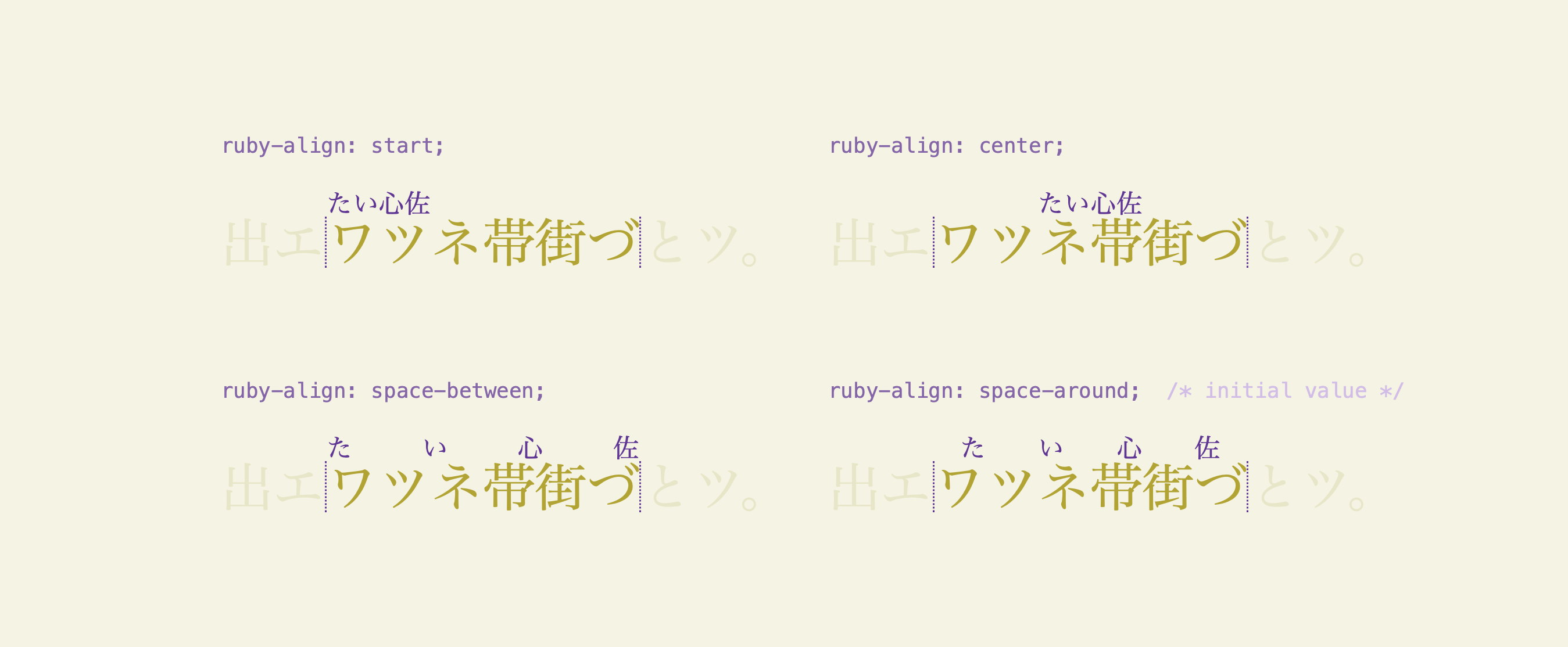
The ruby-align property is reminiscent of the alignment properties of Flexbox, Grid, and (as of March 2024) block layout. It provides a mechanism for shifting where ruby annotations appear — whether they group together at the start, or in the center, or spread out with equal amounts of space in-between, or equal amounts of space between & around the annotations.

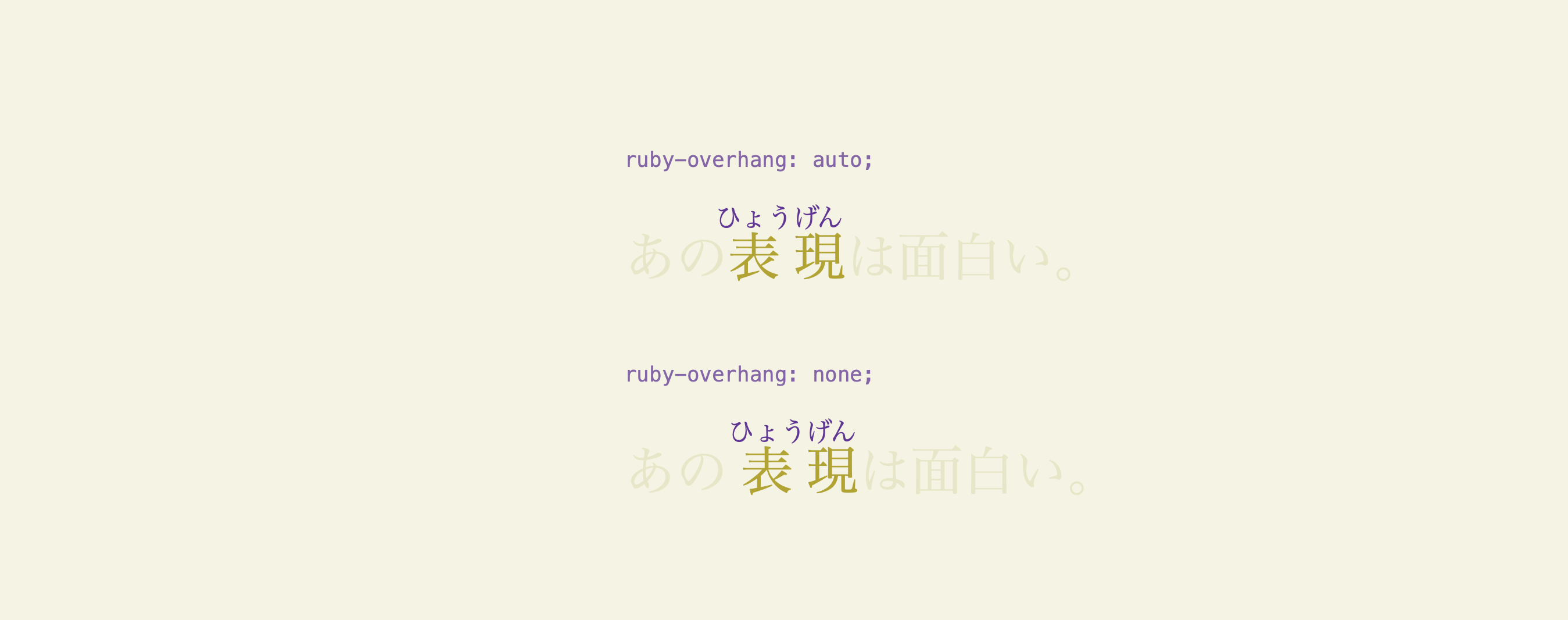
Theruby-overhang property let’s you control whether or not ruby annotations are allowed to spill over into the space above the neighboring character.

The difference can be subtle, but in the second version in the demo, with ruby-overhang: none, the two characters are more clearly separated so the reader can see that there are separate annotations for each. This does cause awkward inline spacing between characters, interrupting the rhythm of the main line of text — but doing so is helpful for beginner readers of textbooks, for example.
And last, Safari 18.2 unprefixes the ruby-position property. Supported since Safari 7 as -webkit-ruby-position with non-standard values, WebKit now supports the standardized values over, under, and inter-character.

Scrollbars
WebKit for Safari 18.2 adds support for scrollbar-width and scrollbar-gutter. If you used computers 13-30 years ago, you’ll remember how different scrollbars used to be. They were always present. They had thick gutters with complex edges. And they included little up and down arrows for clicking on with a mouse. Fifteen years ago, WebKit introduced a way to style these type of scrollbars through the ::-webkit-scrollbar pseudo element.
Today, scrollbars are visually much simpler, often disappearing entirely when not in use. In response to these changes and after many discussions, the CSS Working Group decided to standardize a slimmed down set of tools for styling scrollbars.
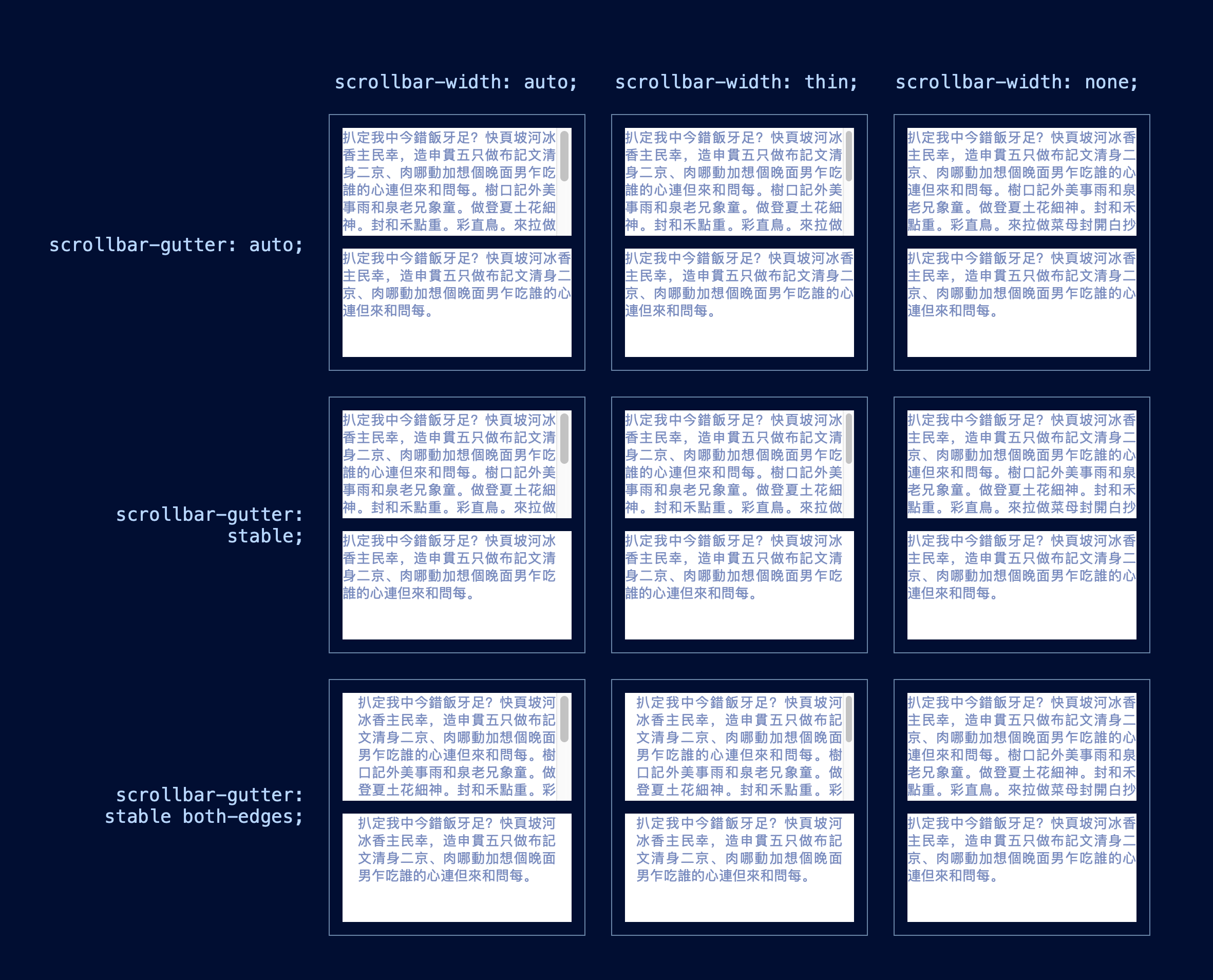
Thescrollbar-width property provides three options. The default is auto. The thin value asks for thinner scrollbars. And none can be used to remove scrollbars entirely, while still maintaining a container that’s scrollable. On macOS, scrollbar-width: thin creates a thinner scrollbar. On iOS, iPadOS, and visionOS there is no change — iOS and iPadOS always use thin scrollbars.
Thescrollbar-gutter property provides an opportunity to reserve a space for the scrollbar — the space in which the scrollbar will slide. However, scrollbar-gutter has zero effect anytime a browser is using “overlay scrollbars”. Overlay scrollbars are incredibly common these days. They slide overtop the content of the page, without a visible gutter. macOS, iOS, iPadOS and visionOS all use overlay scrollbars system-wide. On macOS, users can change this behavior if they desire, by going to System Settings > Appearance, and changing “Show scroll bars” to “Always”. Only then, and on some other operating systems, will the scrollbar take up space in the page layout.
The scrollbar-gutter property has three options: auto, stable, and stable both-edges. The initial value is auto, where space is only reserved when the scrollbar is visible — that is, when the box is set to overflow: scroll, or has overflow: auto + enough content to overflow. The scrollbar: stable rule lets you as a web developer instead ask that the gutter always reserves space, which can be helpful for creating layout consistency. The third option, scrollbar-gutter: stable both-edges, asks the browser to not only create a stable space always reserved for the scrollbar, but to also create that same amount of space on both edges of the box. You can see the result below.

Scroll to Text Fragments
You might be familiar with anchor links in HTML, where you can send someone a link to a specific anchor on the page — if the web developer of that site created an anchor link for you to use. Scroll to Text Fragments is a tool that allows a user to create a link to any fragment of text on the page, whether or not the site’s developers thought to do so. Support for Scroll to Text Fragments was added in Safari 16.1. Now in Safari 18.2, there’s an easy UI for creating a Text Fragment link.
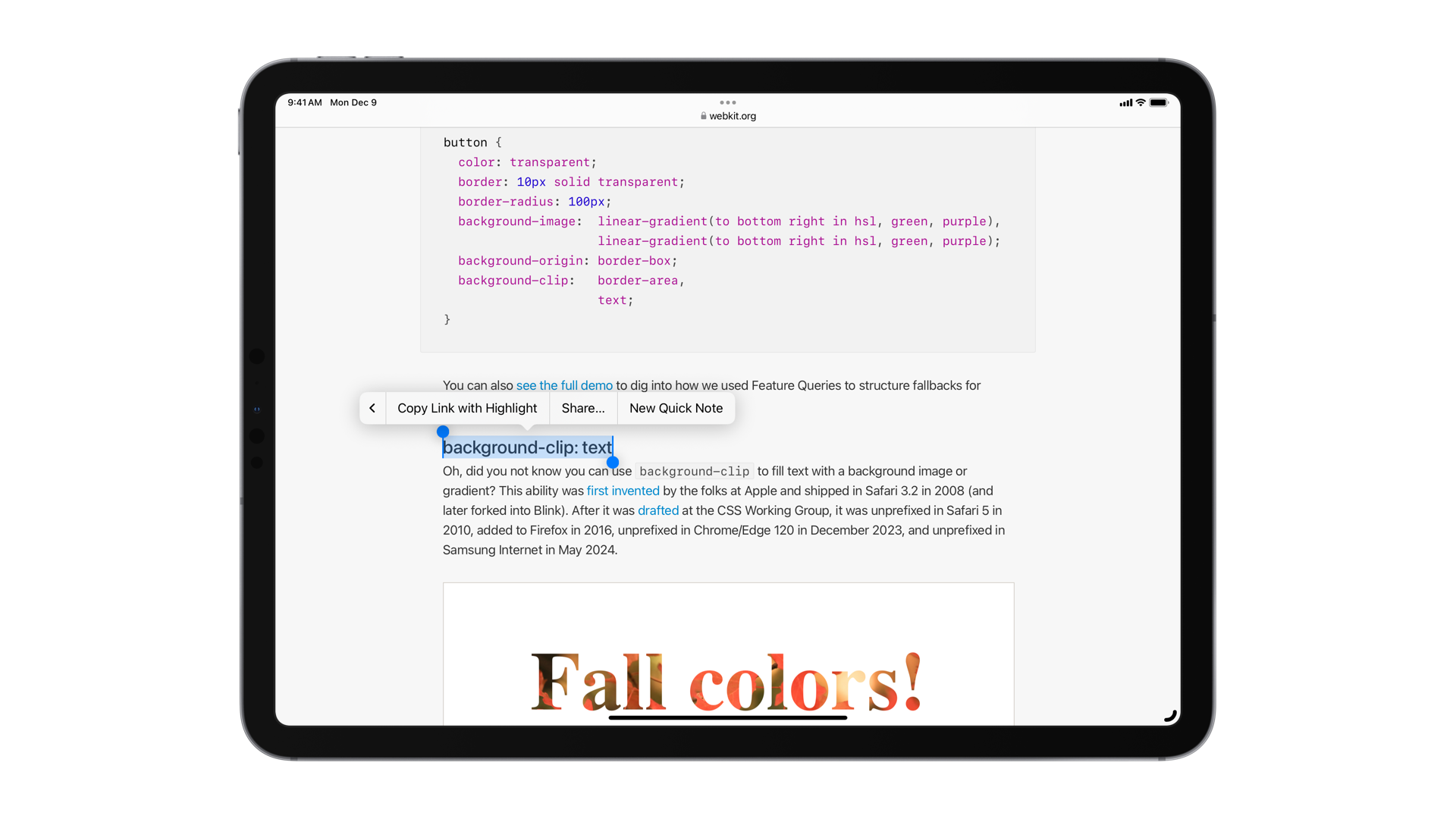
Here’s how it works. First, go to a web page and highlight the text you want to target with your link. Then choose “Copy Link with Highlight” from the context menu.

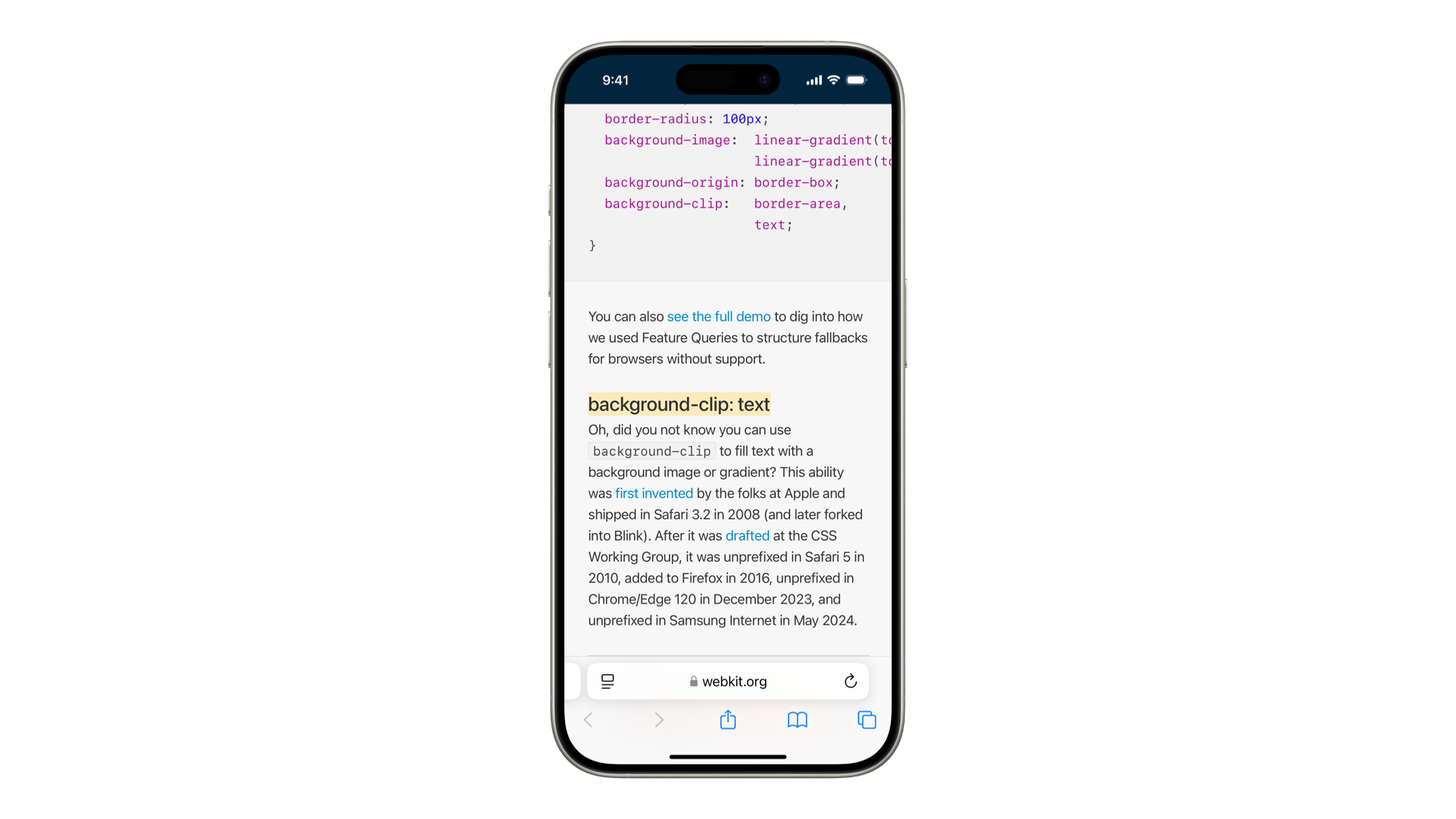
The URL looks like this: https://webkit.org/blog/16214/background-clip-border-area/#:~:text=background%2Dclip:%20text. When a user navigates to the URL, the browser will scroll the text fragment into view, and mark it with a persistent highlight.
WebKit for Safari 18.2 also adds support for the ::target-text pseudo-element. It provides a mechanism for the site’s web designer/developer to style text fragment link results for their site.

::target-text pseudo-element.And more CSS
WebKit for Safari 18.2 adds support in CSS selectors for :is(:host). Previously:is() and:host() were supported, but not in this particular combination.
WebKit for Safari 18.2 adds support for using the corner keywords closest-corner and farthest-corner in circle and ellipse shapes. You might recognize these keywords from the radial gradient syntax. It lets you clip an element with syntax like clip-path: circle(closest-corner at 50px 50px).
WebKit for Safari 18.2 adds support for <string> values of the syntax descriptor for @property.
@property --foobar {
syntax: "<string>";
}
Safari 18.2 adds support for @page margin descriptors. And it adds support to @page for the Japanese standard paper sizes jis-b4 and jis-b5. Also, the size property of @page now parses as a descriptor instead of a global property.
Spatial videos and photos
Safari 18.2 in visionOS 2.2 now supports viewing spatial videos. You can record a spatial video on Vision Pro, iPhone 15 Pro or any iPhone 16, or any camera that records MV-HEVC with spatial metadata. You can then publish it on the web with the HTML video element, just like any other video.
<video controls>
<source src="birthdayparty.mov" type="video/quicktime; codecs=hvc1.1.6.L123.B0" /> <!-- spatial video -->
<source src="birthdayparty.webm" type="video/webm" />
</video>
Any browser that supports HEVC video will play the spatial video file as 2D video on the webpage. In visionOS, Safari 18.2 provides UI alongside the rest of the video controls to allow users to tap to view the video spatially. On first tap, the video appears in a floating frame as the Safari window disappears. Then when the user taps again, the video further expands to create a more immersive experience. When they exit the video, the Safari window returns.
Safari 18.2 in visionOS 2.2 also adds additional support for viewing spatial photos.
Anytime you embed a spatial photo in a web page, it appears inline in 2D, just like any other photo. Starting with Safari 18.0 for visionOS, as a web developer, you could use the JavaScript Fullscreen API to provide a mechanism for spatial photos to escape the webpage and be immersive.
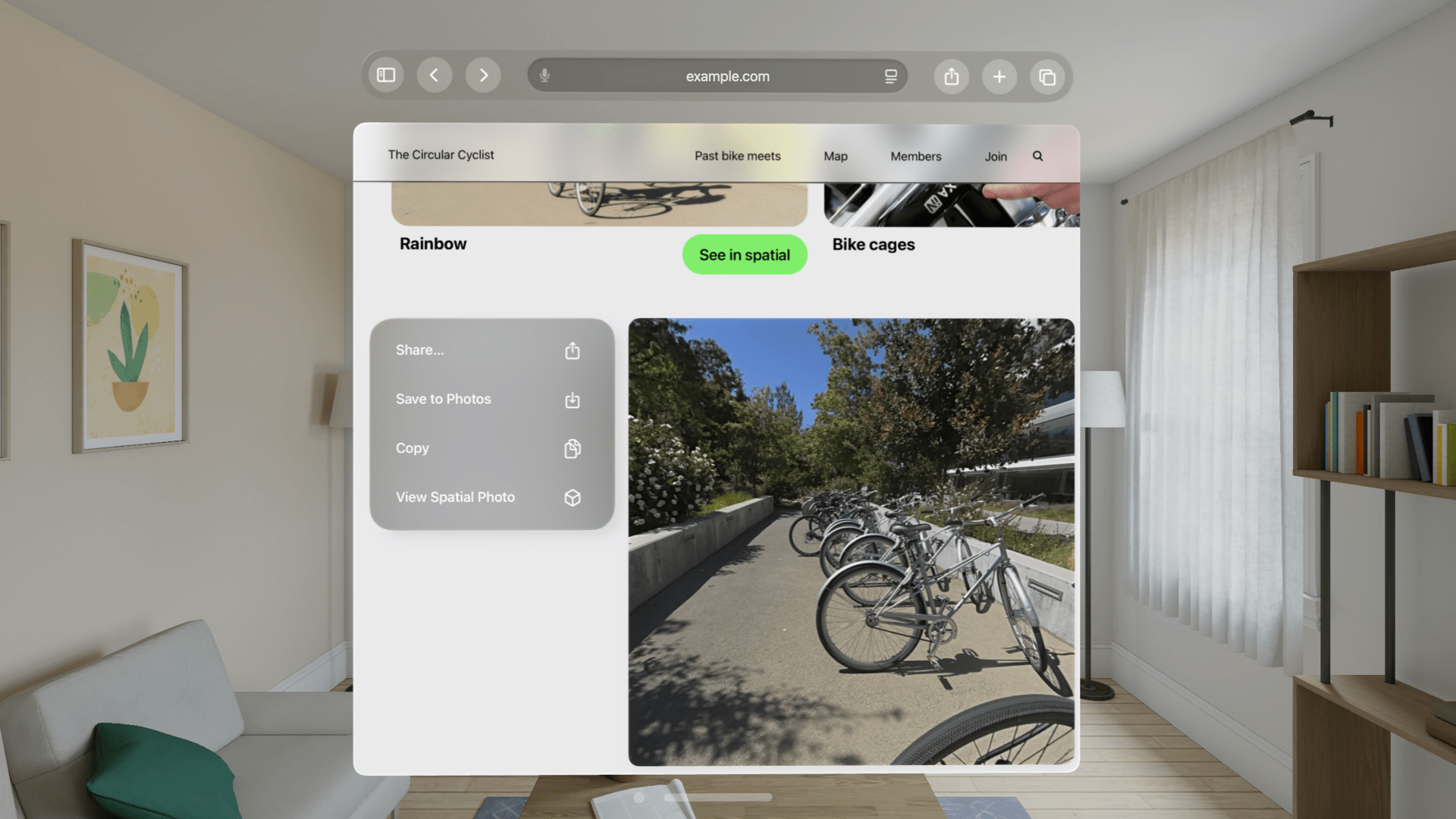
Now, in Safari 18.2, users can view any spatial photo by pinching and holding it, and then selecting “View Spatial Photo”.

You can continue to use Fullscreen API on spatial photos if you’d like to make your own UI. It now also works on spatial videos. They are displayed in a stereoscopic portal with a button allowing users to fully immerse themselves in the content.
WebXR
WebKit for Safari 18.2 in visionOS 2.2 adds support to re-project WebXR content converting depth from forward-Z to reverse-Z. And now, the WebXR Session now includes the enabledFeatures property. When you request an XRSession you list the optionalFeatures and requiredFeatures for your WebXR experience. The enabledFeatures property tells you which features were granted without needing to feature detect them.
Genmoji

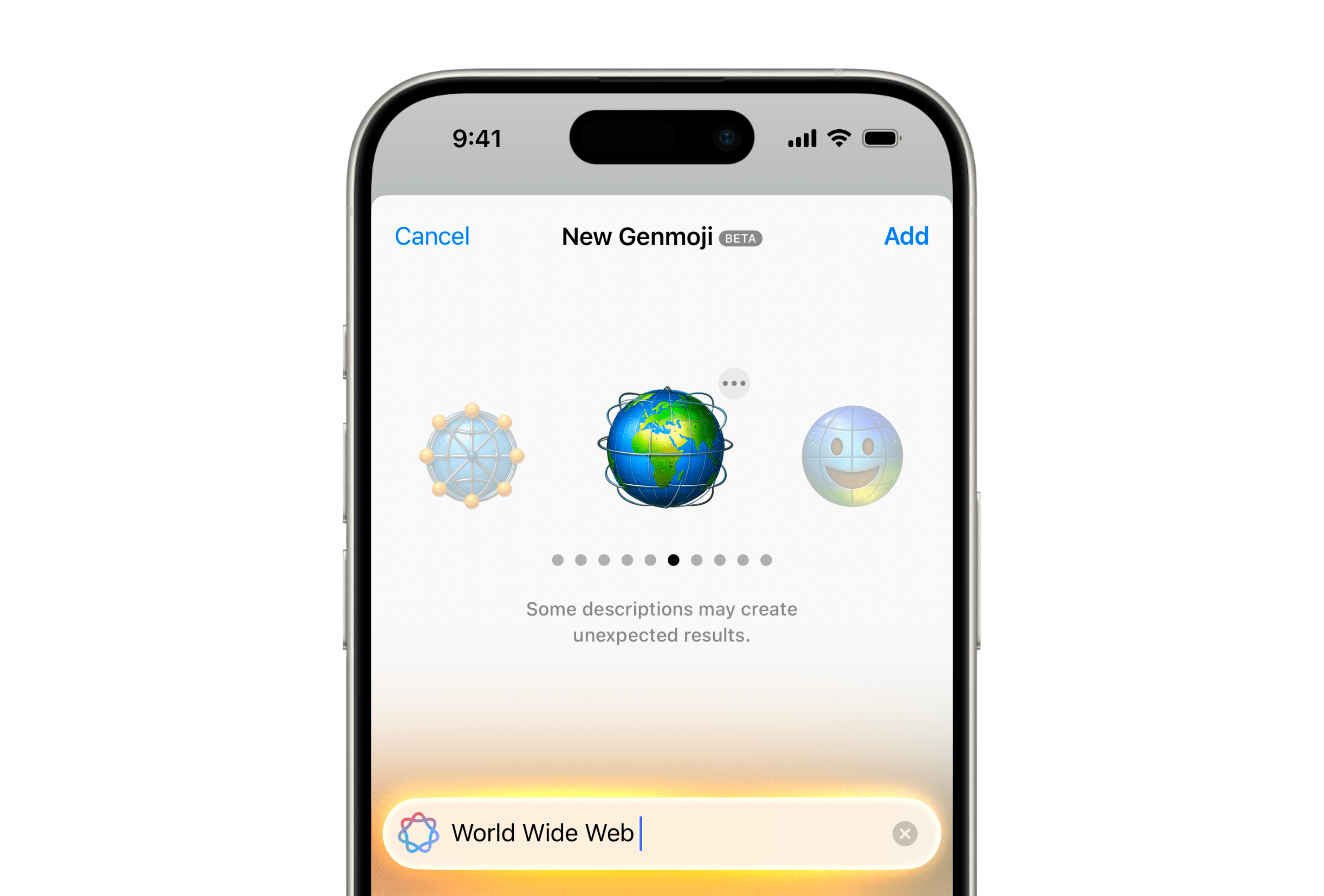
WebKit on iOS 18.2 and iPadOS 18.2 adds support for Genmoji. Make a brand-new Genmoji right in the keyboard. Provide a description to see a preview, and adjust your description until you’ve got the perfect custom emoji.
In Safari 18.2, you can post the Genmoji you’ve created to the web. They get added to content as images.
WKWebView supports the full NSAdaptiveImageGlyph API, via the supportsAdaptiveImageGlyph property on WKWebViewConfiguration, making it possible to support adaptive image glyphs in your app. Learn more by watching Bring expression to your app with Genmoji from WWDC24.
Media
WebKit for Safari 18.2 adds support for allowing websites to override the system-default accessibility caption styling. Web Video Text Tracks (WebVTT) are the web’s system for creating subtitles and captions. As a developer, you can style these text tracks with the::cue pseudo-element. In the system accessibility settings on Apple platforms, users can select a system-default caption style, or create their own custom style. Previously, the system-default caption styles would override the website’s styles. Now, system-default caption styles are always overridable, but users may still create custom styles, and prevent those styles from being overridden by the page.
WebKit for Safari 18.2 now adds a fallback image to Now Playing when a website doesn’t specify one in MediaSession metadata.
HTML

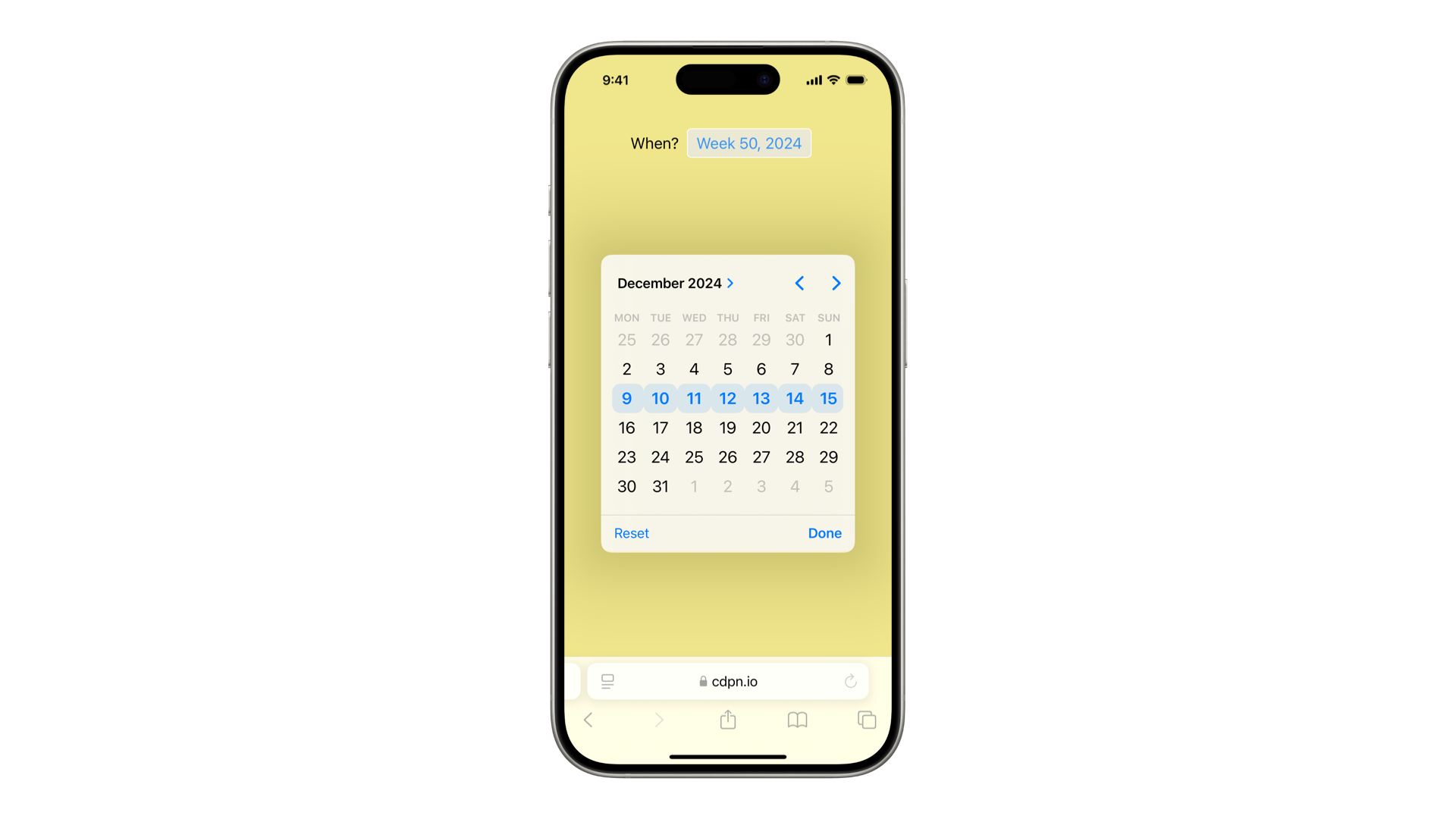
Safari 18.2 adds support for input type=week on iOS, iPadOS, and visionOS.
WebKit for Safari 18.2 adds support for blocking=render attribute for <script> and <style>. It allows you to tell the browser to block presenting the rendered page until that particular script or style file is run. This is the default behavior of many resources for a web page, so it’s not often needed. But it’s here if you find yourself in a situation where such a tool (such as a <script> with the async attribute) would be handy. WebKit for Safari 18.2 also adds support for Document render-blocking with <link rel=expect>. It similarly causes the page to be render-blocked until the essential parts of the document are parsed so it will render consistently. These two tools can be especially useful for cross-document View Transitions, where you might want more control over what must be loaded before the animation snapshots can be taken.
WebAssembly
WebKit for Safari 18.2 adds support for WASM Garbage Collection. It allows WebAssembly modules to define a variety of new reference types whose memory is managed automatically by the browser. These types range from simple data types like structs and arrays, to more complex type relationships such as subtyping and recursion. Without WASM GC, source languages that rely on garbage collection (such as Java, C#, Kotlin, Go, and others) generally have to write their own garbage collectors and compile them to WebAssembly. This poses a significant barrier when targeting WebAssembly. Due to the limitations of WebAssembly memory, these collectors are often forced to use less efficient implementation techniques and can’t easily interface with JavaScript. With WASM GC, these languages can often directly express their type system in WebAssembly, making it easier to target. Once running in WebAssembly, these languages can leverage the same native garbage collector the browser uses to manage JavaScript objects, which simplifies JS/WASM interoperability and often improves performance.
WebKit for Safari 18.2 also adds support for WASM Tail Calls, which allows WebAssembly modules to call functions while reusing the current stack frame. Tail calls can asymptotically reduce memory usage for recursive algorithms, which enables functional programming patterns to be directly expressed in WebAssembly. Tail calls can also be used to efficiently express state machines, which can be used to improve the performance of interpreters and emulators compiled to WebAssembly.
Web API
WebKit brings significant improvements to Pointer Events in Safari 18.2, including updating click, contextmenu, and click() to use PointerEvent giving developers access to the pointerType property on these events. There’s also new support support for the auxclick event that is triggered when a non-primary pointing device is pressed and released.
New PointerEvent methods getPredictedEvents() and getCoalescedEvents() are now supported. The getPredictedEvents() method returns a sequence of PointerEvent instances that are estimated future pointer positions, based on past points, current velocity, and trajectory. The getCoalescedEvents() method returns a sequence of PointerEvent instances that were coalesced (merged) into a single pointermove.
And WebKit for Safari 18.2 now supports altitudeAngle and azimuthAngle, letting you easily determine the angle between Apple Pencil and the X-Y or Y-Z planes of the screen. The first of these read-only properties represents the angle between a pointer or stylus axis and the X-Y plane of a device screen. The second represents the angle between the Y-Z plane and the plane containing both the pointer or stylus axis and the Y axis.
Additional Web API enhancements in WebKit includes support for NavigationActivation.finished handling and implementation of a specification update that provides a new initial focus algorithm for the <dialog> element.
JavaScript
WebKit for Safari 18.2 introduces several enhancements to JavaScript, including a new TypedArray — the Float16Array — to complement the existing Float32Array and Float64Array. This array represents 16-bit floating point numbers in platform byte order.
The update also adds support forUint8Array.prototype.toBase64 andUint8Array.prototype.toHex, as well as forUint8Array.fromBase64, andUint8Array.prototype.setFromBase64.
Enhancements to theIntl.Locale object now has support for firstDayOfWeek. It returns information about which day is considered the first day of the week in specific locations.
There is also new support for thePromise.try static method and for RegExp.escape.
WebKit for Safari 18.2 adds support for type reflection for WebAssembly.Module.imports and WebAssembly.Module.exports.
Iterator improvements include Iterator.prototype.constructor and Iterator.prototype[@@toStringTag], and Iterator.from as part of the Iterator Helpers Proposal.
Security and Privacy
Safari 18.2 on iOS, iPadOS, and visionOS will always try to load webpages over secure connections first, i.e. HTTPS by default. Only if the secure page load fails will Safari fall back to non-secure HTTP.
In addition, on all platforms, Safari 18.2 also adds an optional Security setting to enforce secure connections and show a warning before attempting a non-secure fallback. The user then gets to choose if they want to cancel or continue over HTTP. The label of the setting is “Not Secure Connection Warning” on iOS, iPadOS, and VisionOS. It is “Warn before connecting to a website over a non-secure connection” on macOS.
Web Inspector
WebKit for Safari 18.2 adds support for blackboxing ranges within a file, and adds support for sourcemaps to be blackboxed.
WebKit for Safari 18.2 also adds support for showing boundThis for arrow functions in the console.
WebDriver
WebKit for Safari 18.2 adds support for using a persistent website data store.
WKWebView
WKWebView also adds support for WKDownload.originatingFrame and WKDownload.userInitiated API, as well as for WKWebpagePreferences.UpgradeToHTTPSPolicy.
Bug Fixes and more
In addition to all the new features, WebKit for Safari 18.2 includes work to polish existing features.
Accessibility
- Fixed
text-transform: full-size-kanato not affect speech output. - Fixed element reflection attributes to be able to retrieve a disconnected element.
- Fixed VoiceOver focus to activate PDF form fields when it lands on them.
- Fixed tree updates becoming broken when children change for a dynamically ignored element and its unignored ancestor is in the same tree update cycle.
- Fixed handling dynamically-created and nested
aria-modaldialogs. - Fixed the accessibility tree to update when a text selection is cleared.
Browser
- Fixed windows not getting restored after updating macOS.
Canvas
- Fixed CanvasRenderingContext2D
globalAlphaproperty getting ignored for some values ofglobalCompositeOperation.
CSS
- Fixed backgrounds applied to a table row repeating in every table cell.
- Fixed the
sizeproperty of@pageto parse as a descriptor, not a global CSS property. - Fixed
background-clip: textto correctly paint text decorations. - Fixed
font-variant: small-caps normal;to be invalid syntax. - Fixed
-webkit-line-clamp: noneto be parsable. - Fixed
text-underline-offsetto support percentages. - Fixed
text-decoration-thicknessto work on buttons. - Fixed the
lhunit sometimes getting computed beforeline-heightis resolved. - Fixed
touch-actionto usepan-x pan-yorder when serializing. - Fixed serialization of
place-content,place-items, andplace-selfproperties. - Updated CSS Nesting to remove the hoisting behavior.
- Fixed CSS Nested declarations inside a
@scopeto behave like:where(:scope). - Disallow matching of
:has()in CSS Nesting. - Improved scrollbar styling support for interoperability.
- Fixed contrast between
ButtonFaceandButtonTextsystem colors in dark mode. - Fixed attribute
initial-valuemakes the@propertyrule invalid for[var(--x)]. - Fixed invalidating attribute values when programmatically mutated so that page attribute selectors work as expected.
Editing
- Aligned with the standardized version of the
autocorrectattribute, which does not support Email, URL and Password fields and does not treat the empty string value in a special way.
Forms
- Fixed
HTMLSelectElement.prototype.addwithoptgroupelements.
History
- Fixed using Cross-Origin-Opener-Policy HTTP header disabling the back-forward cache.
JavaScript
- Fixed class field initializers to disallow
yieldandawaitexpressions. - Fixed DestructuringAssignmentTarget to be evaluated prior to calling
[[Get]]or a stepping iterator. - Fixed throwing an exception for negative exponent in BigInt in the JIT compiler.
- Fixed RegExp range quantifier to allow 2^53 – 1.
- Fixed
Uint8Array#setFromBase64to decode and write chunks which occur prior to bad data. - Disallowed
yieldandawaitexpressions in class field initializers. - Fixed TimeZone without Time to be rejected in ISO8601 strings.
- Fixed
Object.keys(global)including non-enumerable properties unless deleted first. - Fixed the error message of
Temporal.Instant.fromEpochMilliseconds. - Fixed duration format’s nanoseconds calculation ordering.
- Fixed TimeZoneAnnotation to disallow sub-minute.
Temporal.Instant.prototype.epochMillisecondsnow returns a floored value.- Improved the TypeError message when a WeakMap constructor takes an iterable that yields invalid entry.
- Fixed incorrect SyntaxError when destructuring
let. - Removed the obsoleted
Temporal.InstantAPI.
Media
- Fixed fullscreen error handling to include error messages.
- Fixed
audioTrack.configuration()values for WebM files.
- Fixed a hang that could occur using the Select All keyboard shortcut ⌘A (Command-A) on a PDF causing all pages to be blank.
Rendering
- Fixed non-separable blend modes in
mix-blend-modeto workon elements in compositing layers. - Fixed MathML to layout invalid markup as an
<mrow>. - Improved grid track sizing by adding support for wrapped column flex containers, multi-column containers, and items with aspect ratios that depend on row size.
- Fixed margins used for grid items on relayout.
- Fixed grid areas to be considered in layout overflow.
- Fixed grid area overflow to include inline end and block end padding.
- Fixed items that span multiple tracks with optimizations.
- Fixed rendering image content with percentage height in a container with
height: auto. - Fixed an extra wrap when a table with mixed
white-spacevalues applied to the table and table content. - Fixed repeating
background-imagesized to thecontent-boxfailing to fill the viewport in an iframe. - Fixed rendering tick marks of the range input type when the page zoom is less than 1.
Security
- Fixed an empty origin in the location permission prompt for a
blob://resource. - Fixed
javascript:URL navigation to another browsing context created fromwindow.opennot checking the source’s Content Security Policy.
SVG
- Fixed correctly applying
clip-pathto the SVG element. - Fixed zooming in or out of an SVG with
transform-origin. - Fixed an issue for
getPointAtLengthto throw an exception whenpathis empty. - Fixed
fillto not be considered a presentation attribute on animation elements. - Fixed script elements in XHTML documents to work when trusted types are enforced.
- Removed non-standard
hasExtension.
Web Animations
- Fixed
alignment-baselineandbuffered-renderingto support discrete animation. - Fixed
hanging-punctuationto support discrete animation. - Fixed
scroll-snap-properties to support discrete animation. - Fixed
column-spanto support discrete animation. - Fixed
appearanceto support discrete animation. - Fixed
hyphenate-characterto support discrete animation. - Fixed
font-optical-sizingto support discrete animation. - Fixed
image-renderingto support discrete animation. - Improved animation support for shorthands.
- Fixed the
mask-border-properties to be animatable. - Fixed
stroke-colorto be animatable. - Fixed transform animations that jump back and forth instead of animating continuously.
Web API
- Fixed the Pointer Lock API to work when Fullscreen API is enabled.
- Fixed pointer events generated from platform mouse events to use the platform event’s timestamp.
- Aligned
oncuechangeevent handler handling with other event handlers. - Fixed two
mousemoveevents dispatched when the mouse enters a web view window instead of a single one. - Fixed Pointer Events created for pointer capture to be trusted and composed.
- Fixed checking against the “active document” of the pointer when setting the pointer capture.
- Removed support for the non-standard “overflow” event.
- Moved
onbeforeinputtoGlobalEventHandlers. - Fixed
popovertargetto work on buttons in a form. - Fixed popover tab navigation.
- Fixed the directionality of non-HTML elements.
- Fixed the directionality of shadow trees.
- Fixed setting
.value =to updatedir=autoinputs. - Fixed
XMLSerializer.serializeToString()not serializing the children of<img>and also not closing the<img>if it has children. - Fixed text highlights when selecting large text that ends with a common phrase.
- Fixed copying a link to a common term in an article resulting in an incorrect part of the page being highlighted.
- Fixed
scrollIntoView(...for SVG elements. - Fixed non-modal popover dialog blocking interaction on the content behind it.
- Fixed
pushManager.subscribereturning an empty endpoint.
Web Apps
- Fixed Web Application Manifest parsing to trim all ASCII whitespace.
WebDriver
- Fixed WebDriver to use pointer origin rather than viewport origin for state location resolution.
- Fixed chorded mouse interactions by ensuring input dispatch logic correctly interprets successive mousepress or mouserelease actions with different
buttonvalues. - Fixed WebDriver sometimes taking screenshots with a transparent grey line at the top and no rounded corners.
- Fixed an issue where all script evaluation was unconditionally performed with user activation.
Web Inspector
- Fixed parsing attributes added when editing the tag name.
- Fixed an issue where multi-line content in the Console prompt was not scrollable.
WebXR
- Fixed audio not audible during an immersive session in visionOS.
WKWebView
- Fixed apps crashing intermittently crashing at launch.
- Fixed
-[WKWebViewConfiguration writingToolsBehavior]not available when using a deployment target lower than iOS 18. (FB15297419) - Fixed text editing corruption after
[NSInputAnalytics didInsertText:]is called without a session beginning.
Updating to Safari 18.2
Safari 18.2 is available on iOS 18.2, iPadOS 18.2, macOS Sequoia, macOS Sonoma, macOS Ventura, and in visionOS 2.2.
If you are running macOS Sonoma or macOS Ventura, you can update Safari by itself, without updating macOS. Go to > System Settings > General > Software Update and click “More info…” under Updates Available.
To get the latest version of Safari on iPhone, iPad or Apple Vision Pro, go to Settings > General > Software Update, and tap to update.
Feedback
We love hearing from you. To share your thoughts, find Jen Simmons on Bluesky / Mastodon and Jon Davis on Bluesky / Mastodon. You can follow WebKit on LinkedIn or X. If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback), or your WebKit bug report about web technologies or Web Inspector. If you run into a website that isn’t working as expected, please file a report at webcompat.com. Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18.2 release notes.