Ten New Things in WebKit 3
Lately we’ve been talking about a lot of great new features in the latest development trunk of WebKit – features like web fonts, client-side database storage, CSS transforms and CSS animation. These features will likely make it to an official release someday. But I’d like to take a step back and talk about some older features, namely all the great stuff in our recent stable release.
Apple recently released Mac OS X 10.5 “Leopard”, including Safari 3. The latest Safari is also included in Mac OS X 10.4.11, the latest update to Tiger. A corresponding version is available as the latest Safari for Windows Beta, including the new features and lots of stability and usability improvements.
Apple’s site can tell you a lot about the new end-user features of Safari 3. But a lot of the goodness is on the inside, in the WebKit engine that powers Safari. Here’s a list of ten of the most exciting engine enhancements since the Safari 2 version of WebKit, with lots of details and demos. These features are all included in the WebKit that comes with Safari 3 – you don’t have to download nightlies or anything else to get them.
1. Enhanced Rich Text Editing
As you browse the web with a WebKit 3 based browser, you will get a complete and functional rich text editing experience on the new read-write web. Here’s a sweet demo of our improved editing support, just click the text and editing controls appear.
Specifically, we have worked together with developers of RTE libraries and applications to improve compatibility. WebKit 3 fixes many bugs, and supports additional text editing features like links and lists. We now have support from web applications like WordPress, Google Docs, GMail, Blogger, and many more. We’ve also improved editing to support libraries like TinyMCE and FCKeditor. We expect even more web apps and toolkits to add support over time.
2. Faster JavaScript and DOM
We have greatly improved the speed of JavaScript and DOM operations, both critical to the performance of today’s rich web applications. You can see this on a number of benchmarks. To gather the results below, I tested on a MacBook Pro (2 GHz Core Duo, 1 GB RAM). For the WebKit 2 results, I used Safari 2.0.4 on Mac OS X 10.4 Tiger. For the WebKit 3 results, I used Safari 3.0.4 on Mac OS X 10.5 Leopard.
- i-Bench JavaScript Processing – The primary benchmark that Apple marketing has used is the JavaScript i-Bench. While you can download it yourself, it’s a bit of a pain to set up. Most of the other benchmarks listed below are easier to run yourself, but are not as realistic and comprehensive in their coverage.
WebKit 2 – 1.99 sec
WebKit 3 – 0.87 sec
WebKit 3 is 2.3 times as fast! - Celtic Kane Javascript Speed Test 2007 – This popular benchmark is easy to try in the browser and covers a variety of JavaScript and DOM processing tasks.
WebKit 2 – 1276 ms
WebKit 3 – 624 ms
WebKit 3 is 2 times as fast! - pentestmonkey MD5 test – This test times various cryptographic checksums coded in pure JavaScript. Run it here.. I’m reporting only the MD5 numbers – the other changes are similar.
WebKit 2 – 8.352 sec
WebKit 3 – 3.794 sec
WebKit 3 is 2.2 times as fast! - JavaScript Raytracer – The full mode of this JavaScript Ray Tracer is a test of many parts of the browser including JavaScript, DOM and layout.
WebKit 2 – 853.594 sec
WebKit 3 – 48.48 sec
WebKit 3 is 17.6 times as fast!
If you try other JavaScript and DOM benchmarks on the web, you’ll see similar results – speedups of 2x or more. These are speedups you will really feel on advanced web applications.
3. Faster Page Loading
WebKit 3 also offers significantly improved raw page loading speed. Unfortunately it’s hard to find good benchmarks in this area. The best we know of is the HTML i-Bench which is a pain for the casual user to set up, but which is based on real web content.
Some have argued that page loading benchmarks are unfair because browsers dispatch the load before painting, and Safari will sometimes even do it before the first layout. But the HTML i-Bench is one of the few tests to factor this out – it forces a layout and scrolls to ensure a paint. Here’s the numbers:
WebKit 2 – 2.95 sec
WebKit 3 – 2.06 sec
WebKit 3 is 1.4 times as fast!
In addition, independent researchers confirm that Safari 3’s page loading is really fast.
4. SVG
WebKit 3 features a major new technology – SVG (Scalable Vector Graphics). SVG is an XML markup language for graphics that allows rich interaction and which can be mixed directly with XHTML. Here’s some whizzy demos:
- Dock-style magnify effect.
- Picture of a butterfly.
- An interactive population pyramid chart.
- Interactive demo of mouth shape during speech.
- Crashdown game – click groups of same-colored blocks to get points.
- Pie charts using the Dojo charting engine.
We haven’t profiled and optimized SVG quite as much as the rest of the engine, but early tests seem to indicate that it already has blazing performance. Look for this exciting new technology to see even more use on the web over time, now that it is supported by WebKit, the Gecko engine inside Firefox, and the Presto engine inside Opera.
5. XPath
Another major brand new technology in WebKit 3 is XPath, the XML Path Language. XPath is a W3C standard query language that lets web developers efficiently find particular elements in the document. Since XPath is a programming language, it’s hard to show a pretty demo, but this tutorial goes in depth and has a few examples. XPath is used in AJAX toolkits like TIBCO General Interface, and can be used by CSS query engines for improved performance, as in dojo.query.
6. New and Improved XML Technologies
In addition to the big new features of XPath and XVG, we have lots of new and improved XML technologies:
- The XSLTProcessor JavaScript API for XSLT, and many XSLT fixes and improvements including support for external entities.
- The DOMParser API.
- The XMLSerializer API.
- Incremental rendering support for XML.
- Proper support for named character references in XHTML.
- Much more complete and compatible XMLHttpRequest, including support for event listeners, incremental updates for persistent server connections, parsing of more XML MIME types, support for more HTTP methods.
7. Styleable Form Controls
WebKit 3 introduces the ability to customize the look of form controls with CSS. We still use standard looking native form when no custom styles are applied, but we have the ability to customize the look to better support sites with a strong visual identity. Here’s a few simple examples:
Here’s some older, more advanced examples for styleable text fields. On other sites, you can find demo pages for styling all sorts of form controls.
8. Advanced CSS Styling
We have added many advanced CSS features that let content authors make better-looking sites with less effort. These include experimental WebKit features or early implementations of CSS3. Here’s a quick demo of some of them (you’ll only see the fancy stuff with a WebKit 3 based browser):
Text-stroke and text-shadow
In addition to the features shown here, many more CSS 2.1, CSS 3, and WebKit experimental features are included. We support CSS Media queries, and lots of background improvements like background-origin and background-clip, multiple backgrounds (since Safari 2, but still only supported by WebKit), box-sizing and more. Another cool new feature is border-image, which lets you make resizable control backgrounds using a single image – there’s some demos in this sample code for the iPhone in the buttons section.
See this Safari CSS reference document for a complete list.
9. Reduced Memory Use
The latest stable WebKit has enabled significantly reduced memory use, compared to the Safari 2 version. We have made many kinds of improvements. Pages containing large amounts of text are stored more efficiently. JavaScript code generates smaller data structures. And most significant of all, we’ve revamped the way we handle the memory cache. The cache is now much better at holding the data that’s truly critical for faster page loading, but less of the data that can easily be recomputed, like decoded image data.
Memory use is something that is notoriously hard to measure. The browser has many caches, and many sites on the live web server. The best way I could find to measure repeatably was by looking at memory use after running through the HTML i-Bench, but your results on other sites may vary. Here is what I saw:
WebKit 2 – 26.7M RPRVT memory
WebKit 3 – 23M RPRVT memory
WebKit 3 uses 14% less memory!
Improving memory use will remain an important focus for future releases.
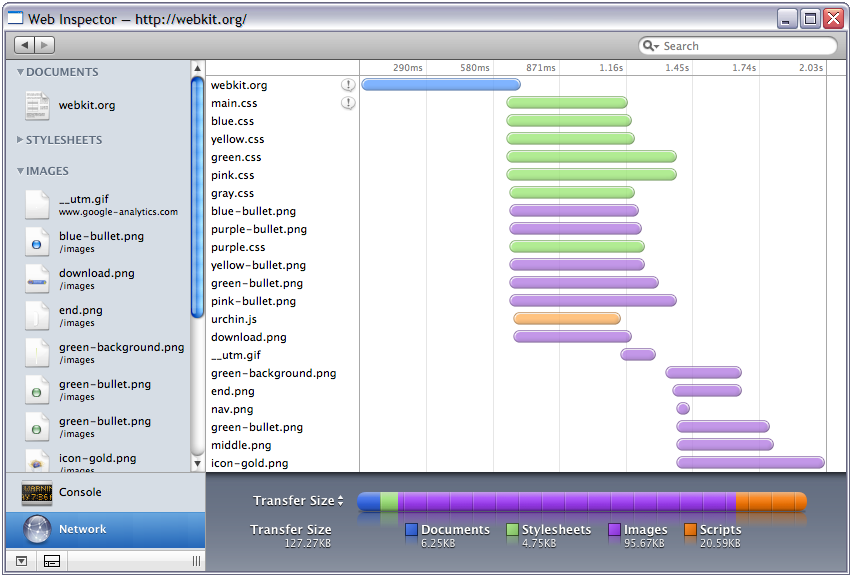
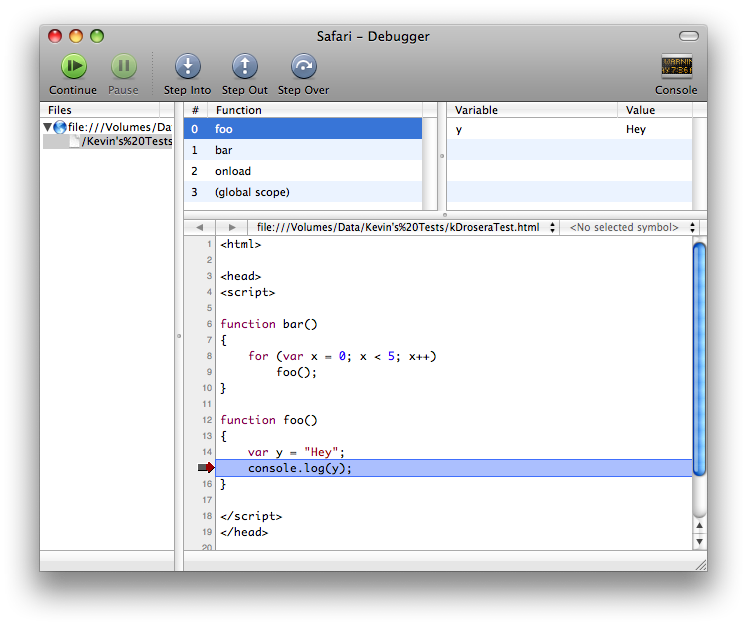
10. Web Developer Tools
One of the best WebKit improvements is the availability of Web Developer tools, the Web Inspector and the Drosera JavaScript debugger. I can’t really describe these better than the original blog posts, so here’s some screenshots and links to the original posts:
Web Inspector:
Drosera:
Conclusion
So that’s it, ten huge new features in WebKit 3. Grab Mac OS X Leopard, the 10.4.11 update to Mac OS X Tiger, Safari 3.0.4 Beta for Windows, or your favorite other WebKit-based browser to check them out for yourself, along with thousands of smaller features and bug fixes.