Web Inspector ReferenceDevice Settings
If you’ve ever used Web Inspector before, chances are you’ve used (or are at least familiar with) the Develop menu. It menu holds action items and toggles for various settings of the browser, like whether local files (e.g. URLs beginning with file://) can be loaded.
All of the items in the Develop menu apply to the entire browser, though, meaning that if you Disable Styles on one page, every other page, including those already open in other tabs, will be affected.
Additionally, these items have no effect when using Web Inspector to inspect a remote target, like an iOS device or iOS simulator. Checking Disable Styles in the Develop menu will not have any affect on the remote target.
In order to support this development workflow, Web Inspector has added a device settings menu that allows these settings to be toggled per-page when being remotely inspected.

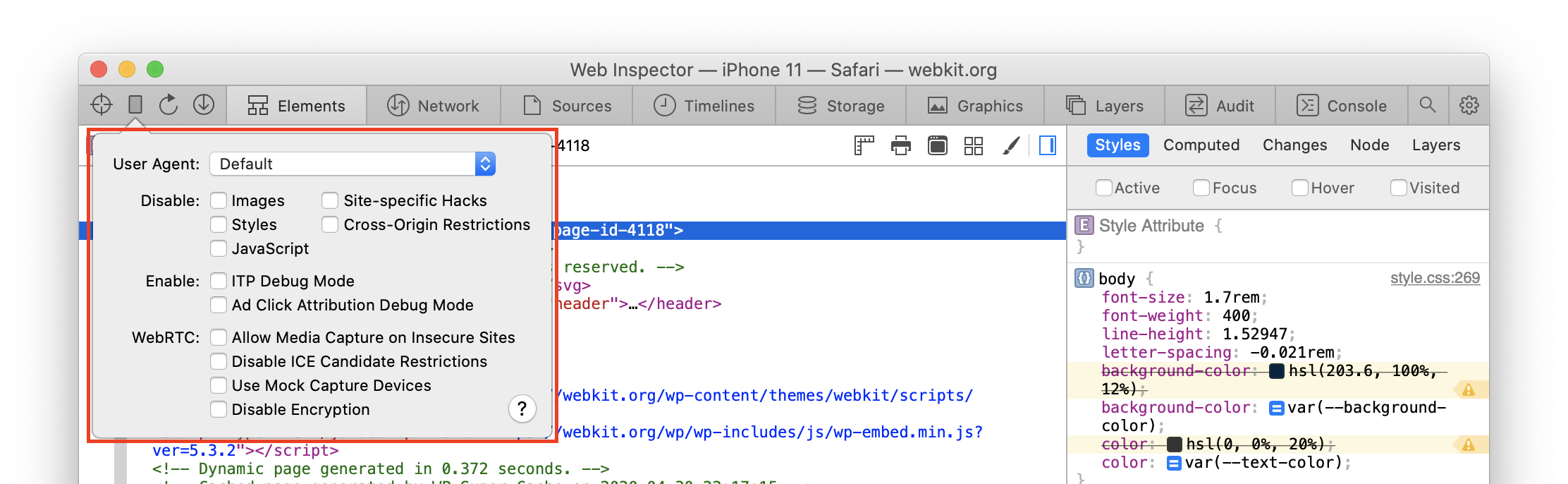
Clicking on the device settings menu icon will show a popover with many of the same actions as the Develop menu.

Since these actions instead apply per-page and only on the remote target, all items that can be found in the device settings popover are disabled in the Develop menu, as they have no effect on a remote target.
Along these lines, the device settings menu is only shown when using Web Inspector to inspect a remote target.
Device settings are not preserved between Web Inspector sessions. Closing Web Inspector (or disconnecting the inspected device) will cause all previously set device settings for the inspected page to reset.
Device settings are preserved across navigations, however, so long as Web Inspector stays open/connected.
User Agent
The first item in the device settings menu is the User Agent editor.
It contains a list of common user agents, as well as an option to input a custom user agent (Other…).
Each time the User Agent is modified, the inspected page will automatically reload so that the new User Agent is applied.
Disable Toggles
Each of these checkboxes, when checked, disables a specific piece of functionality in the inspected page.
- Images will prevent any future (not yet loaded) images from loading, but will have no effect on any existing (already loaded) images.
- Styles will disable all CSS on the page, including any inline
<style>andstyleDOM attributes. - JavaScript will cause the page to ignore any future JavaScript from being run, including new
<script>(the underlying resource isn’t even requested), callbacks for previously added DOM event listeners, and timers. - Site-specific Hacks controls site-specific compatibility optimizations made to WebKit.
- A list of these sites can be found in Source/WebCore/page/Quirks.cpp.
- If you develop a site that is found in that list, we strongly encourage developing and testing with Site-specific Hacks disabled.
- Cross-Origin Restrictions controls whether CORS rules/restrictions are active for any future network requests.
Enable Toggles
Each of these checkboxes, when checked, enables a specific piece of functionality in the inspected page.
- ITP Debug Mode controls whether ITP debug mode is active, which will cause logs to also appear in the Web Inspector Console.
- Ad Click Attribution Debug Mode controls whether Ad Click Attribution debug mode is active, which will cause logs to also appear in the Web Inspector Console.
WebRTC Toggles
These toggles focus specifically on functionality related to WebRTC.
- Allow Media Capture on Insecure Sites will allow WebRTC media capture to be used/tested on insecure (e.g. non-https) pages.
- Disable ICE Candidate Restrictions will prevent host ICE candidates from being filtered for new connection attempts.
- Use Mock Capture Devices will replace all capture devices with a mock “Bip-Bop” device instead.
- Disable Encryption will cause WebRTC connections to be established and streams to be transmitted without any form of encryption.

 Updated for
Updated for