Web Inspector ReferenceScript Blackboxing
Often when debugging a website that uses JavaScript libraries/frameworks, the JavaScript debugger will still pause JavaScript execution in the JavaScript library/framework. This is especially prevalent when using Event Breakpoints and DOM Breakpoints.
In these situations, the inner workings of the JavaScript library/framework aren’t really relevant, and ideally would be skipped when debugging.
Script blackboxing is the ability to mark a <script> in Web Inspector so that it is ignored by the JavaScript debugger, meaning that any JavaScript execution pauses that would happen in that <script> are instead deferred until JavaScript execution has continued outside of that <script>.
Blackboxing a <script> is as simple as clicking <script> tree element or by right-clicking on any <script> tree element and selecting Blackbox Script.
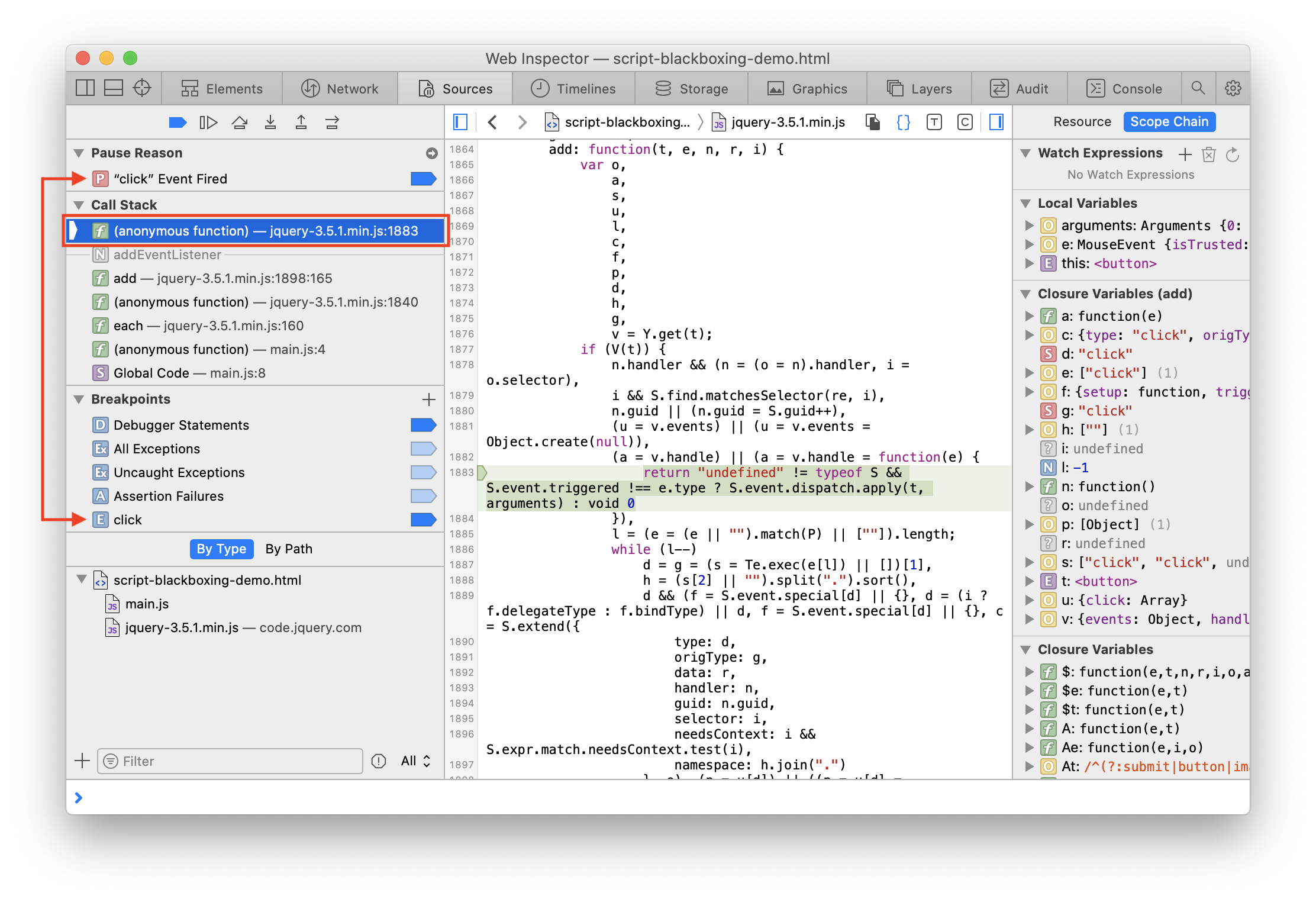
As an example, when debugging DOM event listeners that were added via jQuery, pausing JavaScript execution in the handler that was passed to $(selector).on(events, handler) is far more useful than pausing in jQuery.event.add, as the latter is code that was not written by the website author.

Blackboxing the jQuery <script> would mean that JavaScript execution would pause in the handler instead of jQuery.event.add.

Pattern Blackboxing
Sometimes, however, blackboxing a single <script> isn’t enough, such as if the <script> is loaded from a different URL each time or if an entire folder could be blackboxed.
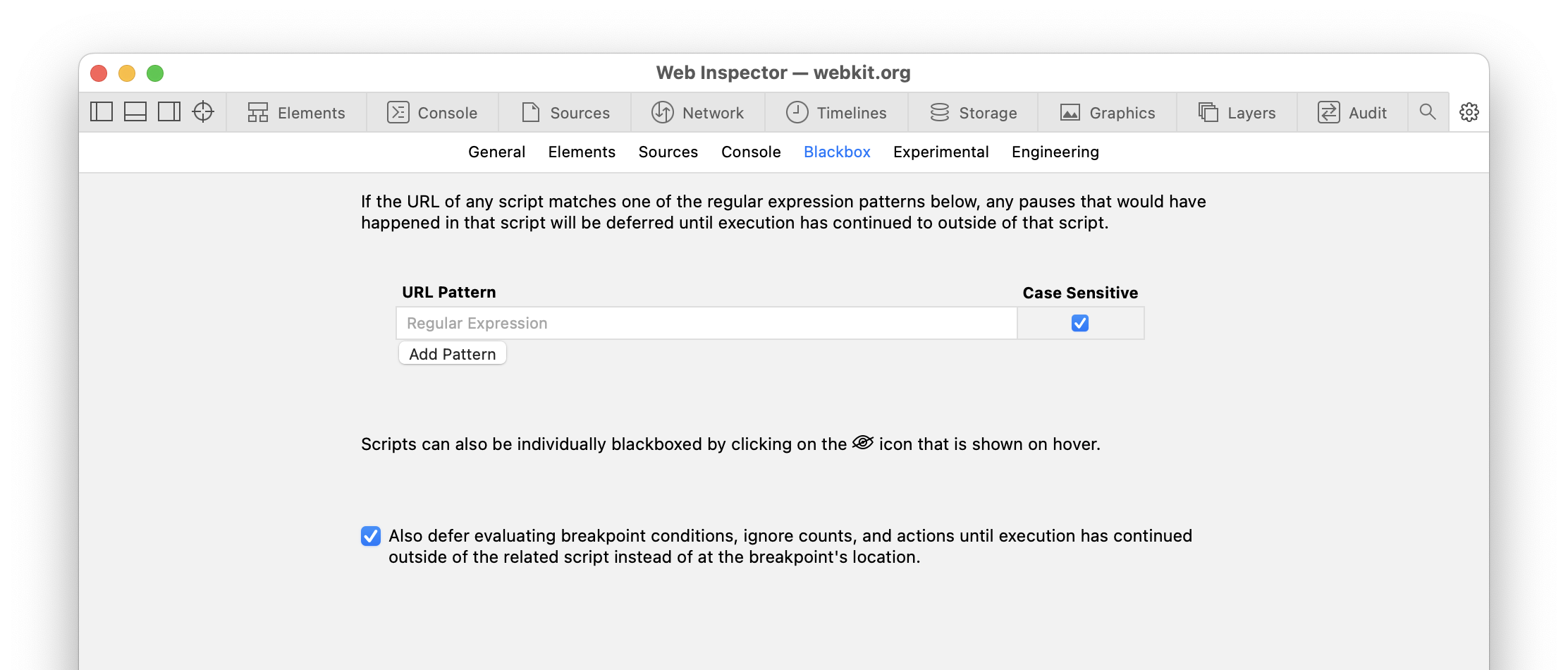
In these cases, the Blackbox pane in the Settings Tab allows for regular expression pattern-based script blackboxing.

If the URL of any <script> matches any regular expression in the table, that <script> will automatically be blackboxed, which will be indicated by the presence of


 Updated for
Updated for