New WebKit Features in Safari 15.4
With over 70 additions to WebKit, Safari 15.4 is packed with new web technologies, updates, and fixes. We’ve assembled a huge release as part of our commitment to web developers, and the people who use the web. This is the first big WebKit release of 2022, and we’re just getting started.
Safari 15.4 is available for macOS Monterey 12.3, macOS Big Sur, macOS Catalina, iPadOS 15.4, and iOS 15.4. You can update to Safari 15.4 on macOS Big Sur and macOS Catalina by going to System Preferences → Software Update → More info, and choosing to update Safari.
HTML
Let’s start with HTML. WebKit added support for lazy-loading images with the loading attribute on the <img> element, providing web developers with an easy way to instruct the browser to defer loading certain images until the user scrolls near them.
After years of standardization debates over accessibility considerations and with a solution finally at hand, WebKit added support for the <dialog> element and ::backdrop pseudo-element. The <dialog> element provides a robust and powerful way to create overlays and modals.
<dialog id="confirmation-dialog">
<h1>Do you want to delete everything?</h1>
<p>You will lose all your data.</p>
<button id="cancel-delete">Cancel</button>
<button id="confirm-delete">Delete!</button>
</dialog>
The ::backdrop pseudo-element makes it possible to style the background underneath the modal.
You can learn all about using <dialog> and ::backdrop in Introducing the Dialog Element.
WebKit also added support for the global autofocus attribute allowing developers to indicate which element should be the one in focus when the page loads or when a <dialog> is displayed.
CSS
Features for CSS Architecture
Several additions to CSS in 2022 offer revolutionary new ways for web developers to architect their code, making it easier to reuse code, create design systems, and integrate with complex applications.
Landing in Safari first, WebKit added support for the :has() pseudo-class. This selector fulfills a long-expressed desire for a “parent selector” — a way to apply CSS rules conditionally based on the contents of an element — and goes even further with the possibilities it enables. It was long thought such a selector was not possible, but our team figured out a way to highly-optimize performance and deliver a flexible solution that does not slow the page.
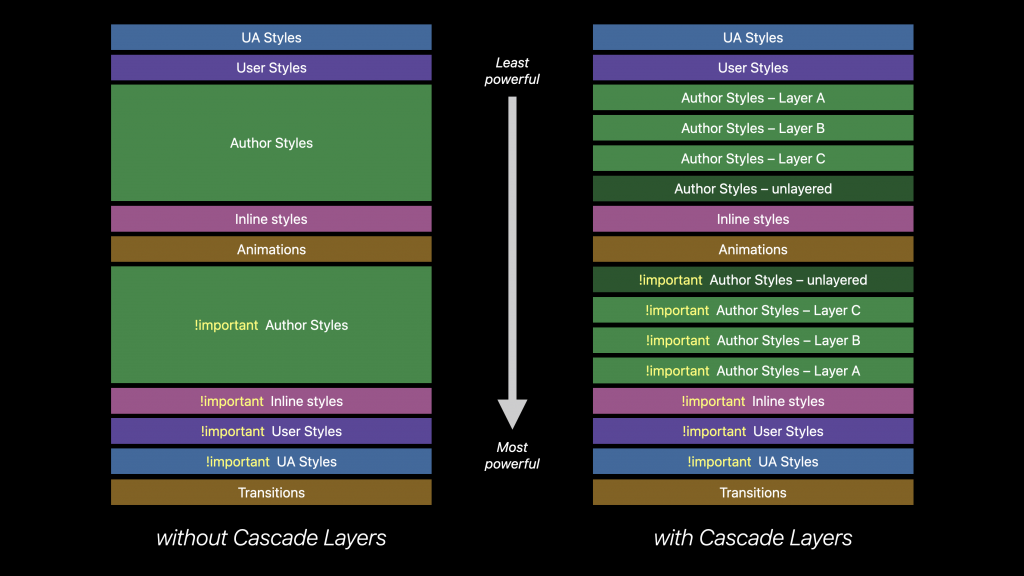
WebKit added support for Cascade Layers — a powerful way to organize styles into layers where specificity is calculated independently inside each layer.

A web developer could create a “framework” layer and a “custom” layer — assigning all the CSS from a 3rd-party framework to the “framework” layer, and writing their own code in the “custom” layer. They could designate that everything in the custom layer should beat everything in the framework layer, no matter the specificity of the selectors used in each layer. Cascade Layers is arriving in all major browsers at about the same time and is included in Interop 2022, ensuring this is a tool web developers can begin to seriously consider for the future.
WebKit also added support for CSS Containment — all four types: size, layout, style, and paint — with the contain property.
Solving Pain Points
Several more additions to CSS in WebKit introduce solutions to long-standing pain points.
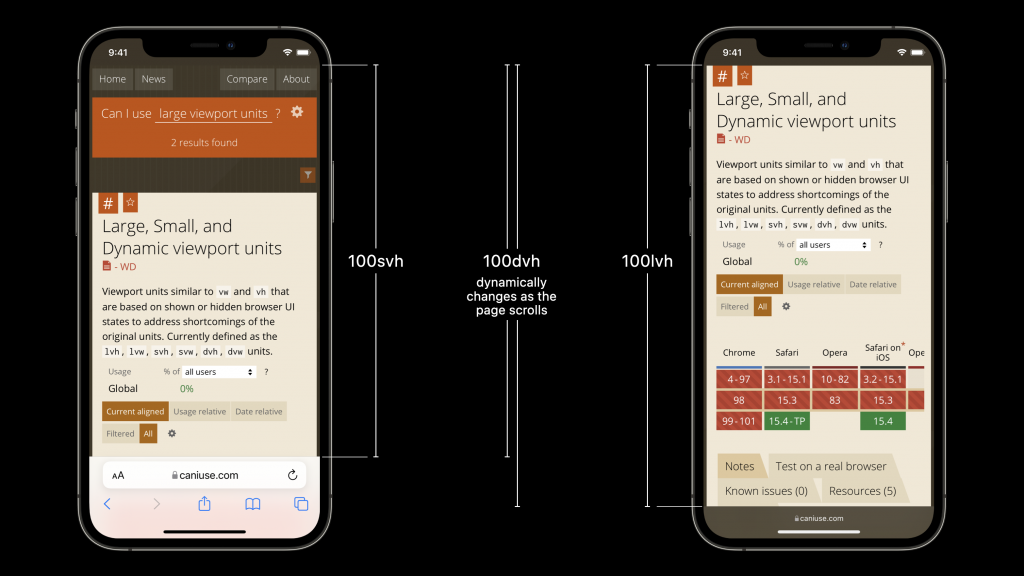
Web developers often ask for a tool that would work similar to existing viewport units, but work better on mobile devices where the dimensions of the browser’s viewport change as a user scrolls the page. The new Viewport Units are that solution. 100svh refers to 100% of the height of the smallest possible viewport. 100lvh refers to 100% of the height of the largest possible viewport. And 100dvh refers to 100% of the dynamic viewport height — meaning the value will change as the user scrolls.

There are other new viewport units as well — svw, lvw, and dvw serve the same purpose for width. To cover the small, large, and dynamic versions of vmin and vmax, the svmin, svmax, lvmin, lvmax, dvmin, and dvmax units were implemented. To support logical dimensions, the new vi and vb are similar to existing Viewport Units, in the viewport inline and viewport block dimensions. And svi, svb, lvi, lvb, dvi, and dvb provide logical dimension units for the small, large, and dynamic versions of the inline and block dimensions. WebKit is happy to lead the pack, shipping these new units first and encouraging other browsers to do so through Interop 2022.
WebKit added support for the :focus-visible pseudo-class to style the focus indicator only when the browser renders it. Learn more by reading The Focus-Indicated Pseudo-class :focus-visible.
To make native form controls more customizable, the accent-color property provides a way for web developers to alter the color of particular parts of the form control UI. Accent color is supported for <input type="checkbox">, <input type="radio">, <progress>, <select>, and text-input types with a <datalist> on macOS, iPadOS, and iOS. Additionally, on iPadOS and iOS, accent color is supported for <input type="range">, <button>, and <input type="button">.
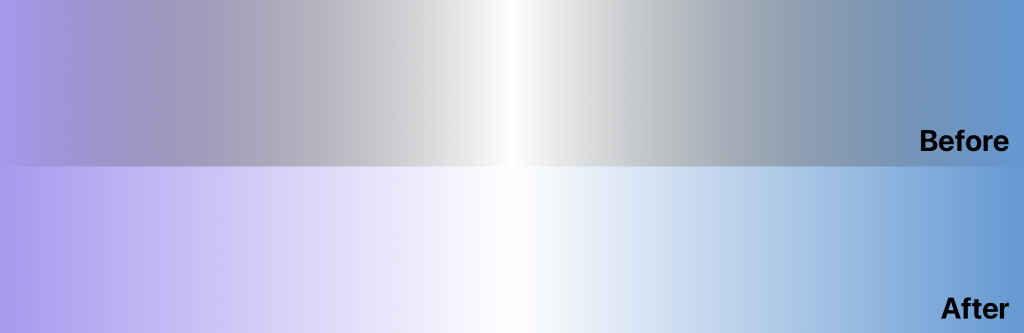
WebKit fixed a bug with the interpolation between colors with alpha transparency — improving gradient support.

WebKit added support for calc() math functions including sin, cos, tan, e, pi, exp, log, atan, acos, asin, and atan2.
Typography
Several new WebKit features in Safari 15.4 enrich what’s possible in typography on the web.
WebKit added support for the font-palette CSS property and @font-palette-values rule. The font-palette property provides a way for web developers to select one of several different pre-defined color palettes contained inside a color font — for example, to declare that a font’s dark color palette be used for the site’s dark mode design. The @font-palette-values rule provides a way for web developers to define their own custom color palette for recoloring color fonts.

WebKit added support for text-decoration-skip-ink to control how underlines and overlines are rendered when they pass over glyph ascenders and descenders. WebKit previously supported this typography feature through text-decoration-skip, but since no other browsers yet support this short-hand, WebKit’s support of the long-hand will make it easier to turn off ink skipping for underlines and overlines.
WebKit added support the ic unit, useful when typesetting CJK scripts. Much like how the ch unit is equivalent to the width (or height, whichever is the inline direction) of the 0 glyph in a font, the ic unit is equivalent to inline direction length (width or height) of the “水” glyph in the element’s current font.
Retiring WebKit prefixes
In an ongoing effort to reduce dependency on prefixes, WebKit newly supports several CSS properties and values that were only previous available in an earlier form. The prefixed versions will still work, now aliased to the unprefixed versions. Safari 15.4 added support for:
appearance, includingappearance: automask, along with the long-hand formsmask-image,mask-size,mask-repeat-x,mask-repeat-y,mask-originbackface-visibilitytext-combine-uprightprint-color-adjustmatch-parentCSS value for thetext-alignproperty
WebKit also removed the non-standard CSS properties -webkit-border-fit, -webkit-margin-collapse, -webkit-margin-top-collapse, -webkit-margin-bottom-collapse, -webkit-margin-before-collapse, -webkit-margin-after-collapse, and -webkit-background-composite.
Web APIs
This release includes many upgrades to Web APIs in WebKit to help web developers deliver better user experiences.
New support for BroadcastChannel allows tabs, windows, iframes, and Workers from an origin to send messages to each other. This enables experiences like syncing login state for a site across multiple tabs.
Another new mechanism supported in WebKit is the Web Locks API to manage access to a resource as an asynchronous locking control from an origin in tabs, windows, iframes, and Workers.
Developers can also control scroll behavior for an element with either the CSS scroll-behavior property or the behavior option in window.scroll(), window.scrollTo(), and window.scrollBy() methods in JavaScript. This new support gives developers the ability to choose between instantly jumping to a position in the viewport or smoothly animating the scroll operation.
The ResizeObserver API has updated support for the ResizeObserverSize interface used by ResizeObserverEntry to help developers observe changes to an element’s box-sizing properties.
The addition of structuredClone(value) provides a utility that uses the structured clone algorithm to synchronously perform a deep copy to clone and transfer objects from the input value.
WebKit support of the File System Access API with Origin Private File System first shipped in Safari 15.2. This release introduces the getFile() method in FileSystemFileHandle making it more convenient to read a file from the file system. Plus, WebKit updated WriteableStream to work with the File System Access API. For more information, read File System Access API with Origin Private File System.
JavaScript
New features and updates to JavaScript bring added convenience for developers. Handy new Array features make it nicer to search starting from the end of an array using the findLast() and findLastIndex() methods. These methods help developers avoid the typical approach requiring mutating the array with reverse() first.
There’s also support for the at() method to access an entry at a specified integer index, which notably includes support for using negative integers to start at the end of the array.
let list = ['banana','cherry','orange','apple','kiwi'];
// Instead of this:
console.log(list[list.length-2]);
// It's as easy as:
console.log(list.at(-2));
The new language utility Object.hasOwn() simplifies detecting when the object has a property itself, one that is not inherited or doesn’t exist.
Internationalization
As the standards process defines more Internationalization features, WebKit continues to add regular updates to its Intl implementation. This release includes identifying the supported values of local time zones, collations, calendars, numbering systems, and currency with the Intl Enumeration API.
Intl.Locale, updated to V2, exposes new information that includes calendar-week data such as the first day of the week, text information like writing direction, and other region-dependent defaults such as calendars, 12- or 24-hour cycles, and numbering systems.
WebKit also updated Intl.DisplayNames to V2, adding support for the calendar and dateTimeField names, and the languageDisplay option.
The selectRange() method added to Intl.PluralRules provides locale-correct pluralization for ranges (e.g. 0-1 items). The Intl.NumberFormat V3 update adds the formatRange() and formatRangeToParts() methods for formatting a number range using locale-aware conventions along with new useGrouping, roundingPriority, roundingIncrement, trailingZeroDisplay, and signDisplay options.
Finally, Intl.DateTimeFormat includes support for four new timeZoneName options: shortOffset, longOffset, shortGeneric, and longGeneric.
Web Apps
Web App Manifest and ServiceWorker received updates that improve the user experience for both websites in Safari and web apps saved to the home screen on iOS and iPadOS.
Web App Manifest improvements include ensuring the browser always fetches the manifest file during page load instead of when the user chooses to “Add to Home Screen” from the Share menu. This approach improves reliability, and also allows a manifest file to define the characteristics of a webpage in Safari.
In addition, declaring icons in a web app manifest file is now supported. Safari and iOS use manifest-declared icons when there is no apple-touch-icon defined in the HTML head, and when the manifest file code for declaring the icons either omits the "purpose" key or includes "purpose": "any". Defining icons by using apple-touch-icon takes precedence over manifest-declared icons in order to provide consistent behavior for web apps that use this technique to define specific icons for iOS, distinct from other mobile platforms.
Developers can now enable Navigation Preload in ServiceWorker to improve load performance and avoid ServiceWorker startup delays that block network requests. There’s also new support for allowing users to download files generated by a ServiceWorker. WebKit also improved the reliability of using Fetch using FormData with a file going through ServiceWorker.
Media
The WebRTC negotiation API is now fully aligned with the WebRTC 1.0 specification to support WebRTC perfect negotiation. It is an approach that solves potential synchronization issues that can happen during negotiation between two remote peers.
WebKit added support for in-band chapter tracks for audio and video. In-band text tracks provide captions or chapter marker information inside the container for the media itself, instead of being declared in HTML or injected with JavaScript. In-band caption tracks like CEA-608 were already supported. Now, in-band chapter tracks are also supported, where the “cue” represents the start time and title of a chapter.
WebKit added support for requestVideoFrameCallback() on <video>, which allows the caller to be notified when there’s a new video frame available for display, and also provides metadata about that frame.
Privacy
Continuing our dedication to privacy, and to further our proposed web standard for measuring advertising in a privacy-preserving way, Safari 15.4 provides three updates to Private Click Measurement:
- Added conversion fraud prevention via unlinkable tokens for triggering events on merchant websites.
- Added support for same-site conversion pixels on merchant websites, to remove dependency on cross-site pixels.
- Allowed measurement of links in nested, cross-site iframes on publisher websites.
Security
WebKit in Safari 15.4 improves support for Content Security Policy Level 3, providing enhanced security control over the loading of content, and helping web developers to mitigate risks of cross-site scripting and other vulnerabilities. Blocked resource violation reporting for inline script, inline style and eval execution is updated to match web standards. New support for 'strict-dynamic', 'unsafe-hashes', and 'report-sample' source expressions give developers more flexibility. Developers can also safely include external JavaScript in their pages using new support for hash source expressions.
The release also removes support for the XSS Auditor, which has been superseded by modern cross-origin defenses like CSP and COEP.
WKWebView
Developers that use WKWebView, including third-party browsers on iOS and iPadOS, can make use of new WKPreferences for additional user experience control. Apps on iOS, iPadOS, and macOS can now control allowing or preventing web content from using the Fullscreen API. Another new preference allows enabling or disabling site-specific quirks, a set of site-specific behaviors designed to improve web compatibility.
On iPadOS, web content that uses Media Source Extensions now works in WKWebView.
Safari Web Extensions
In our ongoing commitment to a cross-browser interoperable model for extensions, Safari 15.4 includes additional support for Web Extensions, including support for manifest_version 3 and related API changes. New capabilities include:
service_workerbackground scripts as an alternative to non-persistent background pages.- Script and style injection via the
browser.scriptingAPIs. - Dynamic and session rules via the
browser.declarativeNetRequestAPIs. - Webpage-to-extension messaging using
externally_connectable:matches.
And several issues were resolved, including:
- Limits are now enforced on the size and number of items in extension sync storage.
- More directives are now allowed to be included in the
content_security_policyof an extension’s manifest, such as thesandboxdirective. - Special matching characters (
*,|,||, and^) inurlFilterofdeclarativeNetRequestrules are now handled, instead of being treated as regex patterns. Promisereturns fromruntime.onMessagelisteners are now allowed for the message reply.
Web Inspector
Updates to Web Inspector provide helpful new tools for working with CSS in the Styles panel, including intuitive support for Cascade Layers and the new @layer rulesets, making it easy to identify in which layer a rule is defined.
There are also new CSS Alignment controls when using align-content, align-items, align-self, justify-content, justify-items, or justify-self for Flexbox and Grid to visually identify and select an ideal value.
While adding new properties or values in the Styles panel, Web Inspector offers convenient auto-completion options. This release upgrades auto-completion to use fuzzy matching, making finding the right option even easier.
When working with CSS custom properties, or CSS variables as they’re more widely known, a common practice is to add them to a selector rule for :root or html. Unfortunately, this leads to a long list of inherited CSS variables for every element on the page. Web Inspector helps you handle this in a few ways. First, it hides unused inherited CSS variables automatically. Then, a button is available to reveal them all when you need to see them. You can also use the filter tools to search for the right CSS variable. Or, you can see all applicable CSS variables grouped by value type in the Computed panel, allowing you to collapse the groups that aren’t relevant to your task.
Learn more by reading Taming CSS Variables with Web Inspector.
Feedback
We love hearing from you. Send a tweet to @webkit, @jensimmons or @jonathandavis to share your thoughts on this release. What technology from Safari 15.4 are you most excited about? What features or fixes do you want to see next? If you run into any issues, we welcome your feedback on the Safari UI or your WebKit bug report about web technology. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also use the WebKit Feature Status page to watch for new information about the web features that interest you the most.
And More
To see the full list of what’s in WebKit for Safari 15.4, including additional bug fixes, read the Safari 15.4 release notes.
These features were first released in Safari Technology Preview: 130, 131, 132, 133, 134, 135, 136, 137, 138, and 139.