10 Years of Web Inspector
Ten years ago today we introduced the first version of Web Inspector to the world. That time was the wild west of web development, when your best debugging aid was alert(). While the earliest version of Web Inspector was limited (it didn’t even have a console), it did expose two things that developers didn’t have much insight into — the DOM tree and matching style rules.
Web Inspector being open source also marked a pivotal moment for the WebKit project. It was one of the rare cases when major UI would become open source from Apple. You have to remember, WebKit was a nascent open source project at the time — only being released to the public 6 months earlier at WWDC 2005. We were still figuring out project goals and what direction the project would take. Ultimately, we made the final call to open source Web Inspector — and it has been a great decision ever since.
As the years progressed, we rapidly added to the tool — exposing more features and evolving the UI to adapt to new developer workflows. To commemorate the past 10 years of Web Inspector, we put together this timeline of major events and past blog posts for posterity.
-
January 7, 2003
Safari Unveiled
Apple unveiled Safari, the fastest and easiest to use web browser on OS X.
-
June 23, 2003
Safari 1.0 Released
At WWDC 2003, Apple released Safari 1.0, completing a successful public beta program.
-
April 29, 2005
Safari 2 Released
It was included with the OS X 10.4 Tiger release.
-
June 7, 2005
WebKit Open Sourced
At WWDC 2005, Apple announced that the WebKit engine behind Safari available as open source.
-
January 15, 2006
Web Inspector Landed
The first version landed in open source. Did you know it used a native NSOutlineView for the DOM tree as a pseudo-plugin inside the HTML user interface?
-
January 16, 2006
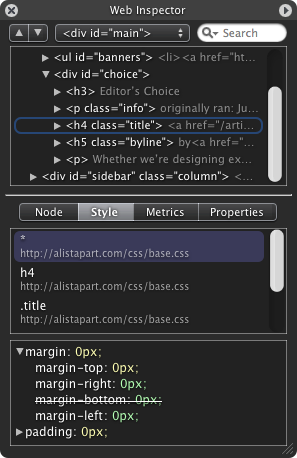
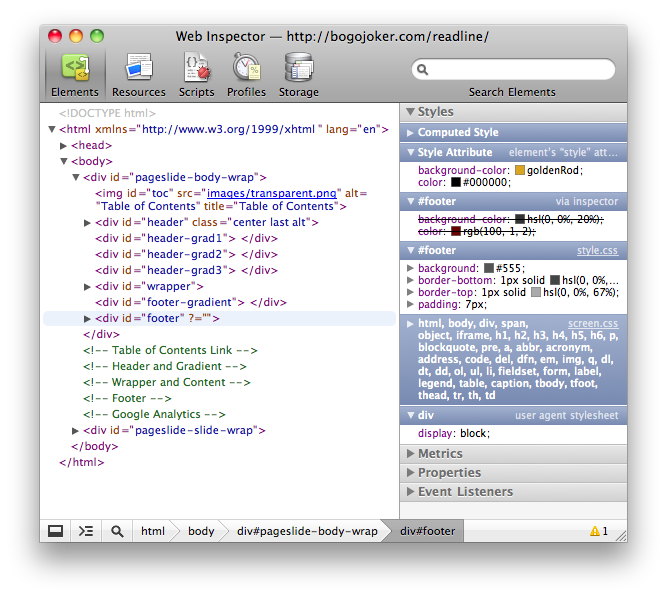
Web Inspector Introduced

The first version let you browse the live DOM hierarchy in a compact HUD window. It showed all the CSS rules that matched the focused node and highlighted it on the page.
-
June 28, 2006
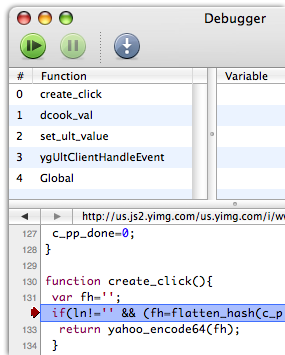
Drosera Introduced

Drosera, named after the largest genera of bug eating plants, let you attach and debug JavaScript for any WebKit application — not just Safari.
-
June 11, 2007
Safari 3 Released
At WWDC 2007, Apple released Safari 3 for OS X 10.5 Leopard, and beta versions for Windows XP, and Windows Vista.
-
June 20, 2007
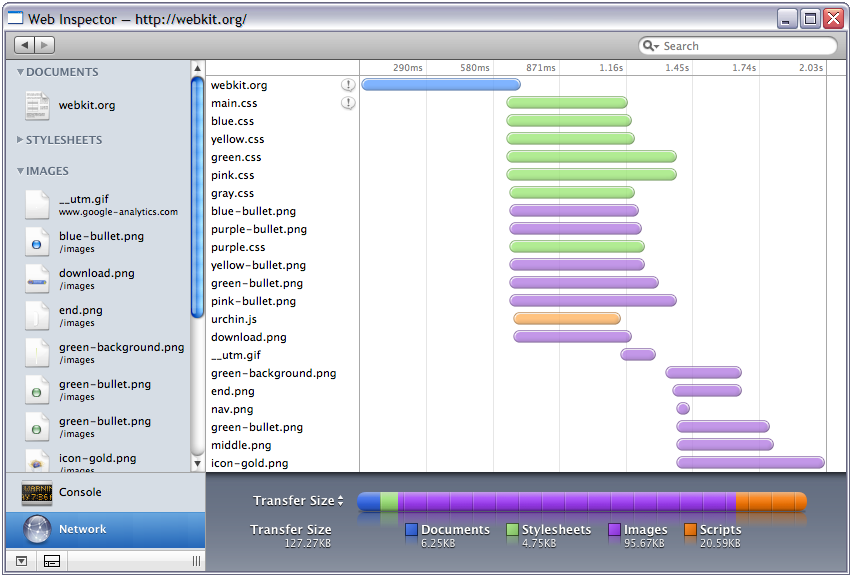
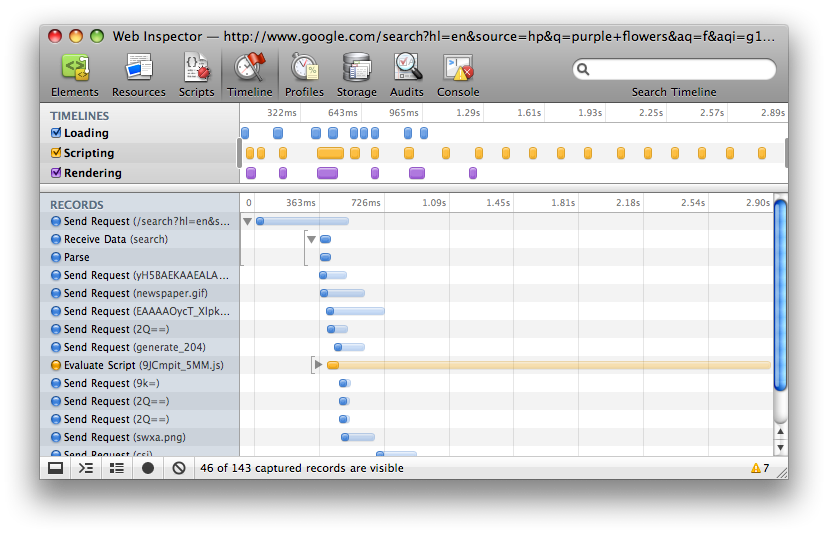
New Version for Safari 3

With a completely redesigned interface, that also worked on Windows. It supported docking to the page, introduced the network waterfall, inline JavaScript and HTML error reporting and a lot more.
-
March 18, 2008
Safari 3.1 Released
Apple released Safari 3.1 for OS X 10.5 Leopard, Windows XP, and Windows Vista.
-
June 11, 2008
Safari 4 Released
Safari 4 featured the Nitro engine which ran JavaScript up to 4.5 times faster than Safari 3.
-
September 30, 2008
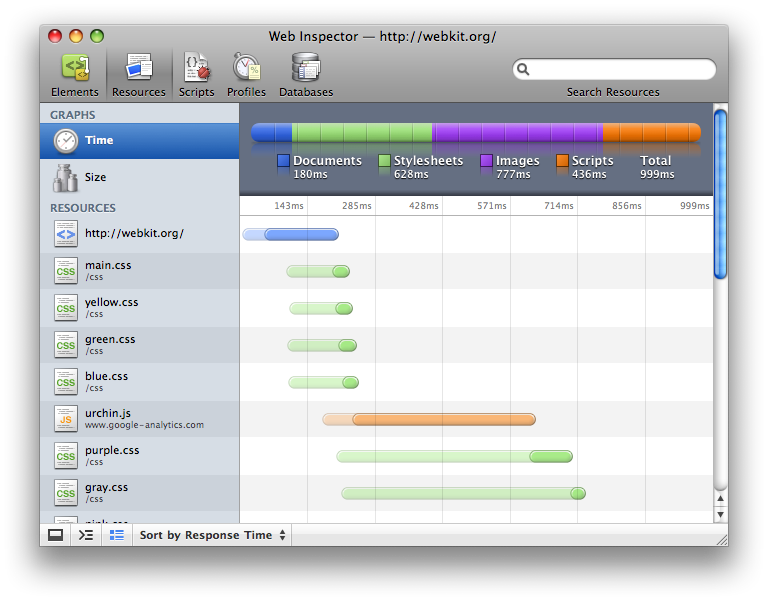
Web Inspector Redesign

The standalone Drosera JavaScript debugger was replaced with a new JavaScript integrated debugger. The redesign introduced the split Console, console auto-completion, style property editing and more.
-
November 3, 2009
Web Inspector Updates

Introduced a number of exciting new features like the Storage panel, CSS syntax highlighting, Watch Expressions and Conditional Breakpoints.
-
April 14, 2010
More Web Inspector Updates

Introduced the Timeline, Audits and Console panels along with many other improvements.
-
June 7, 2010
Safari 5 Released
At WWDC 2010, Apple released Safari 5 for OS X 10.7 Lion, Windows XP, and Windows Vista.
-
Febuary 24, 2011
Style Editing Enhanced
Showed off improved editing of CSS rules and jumping to the CSS resource from the Styles sidebar.
-
April 20, 2011
Understanding Stack Traces
Documented the ways a developer can deal with exceptions and stack traces in Web Inspector.
-
June 11, 2012
Safari 6 Announced
Apple released a developer preview of Safari 6 which included a reimagination of Web Inspector that aligned the design and user experience with Xcode 4.
-
July 25, 2012
Safari 6 Released
Apple released Safari 6 with OS X 10.8 Mountain Lion.
-
June 10, 2013
Safari 7 Announced
Apple released a developer preview of Safari 7 with a revised Web Inspector user interface.
-
June 11, 2013
State of Web Inspector

Announced the next version of Web Inspector, released as a developer preview at WWDC 2013.
-
October 22, 2013
Safari 7 Released
Apple released Safari 7 with OS X 10.9 Mavericks.
-
June 8, 2014
Safari 8 Announced
Apple released Safari 8 with a developer preview of OS X 10.10 Yosemite.
-
June 10, 2014
Accessibility Node Inspector
Explained how to diagnose and debug problems using new accessibility inspection features in Web Inspector.
-
October 16, 2014
Safari 8 Released
Apple released Safari 8 with OS X 10.10 Yosemite.
-
June 8, 2015
Safari 9 Announced
Apple released of Safari 9 with a developer preview OS X 10.11 El Capitan.
-
June 24, 2015
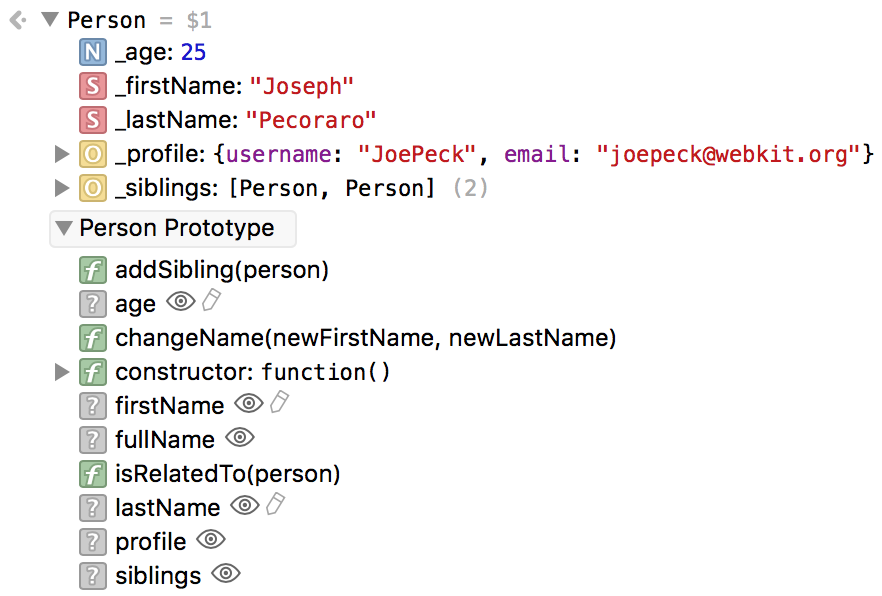
Console Improvements

Demonstrated improvements to the Console by giving developers quicker access to useful data and modernizing it to work better with the new changes in JavaScript.
-
August 3, 2015
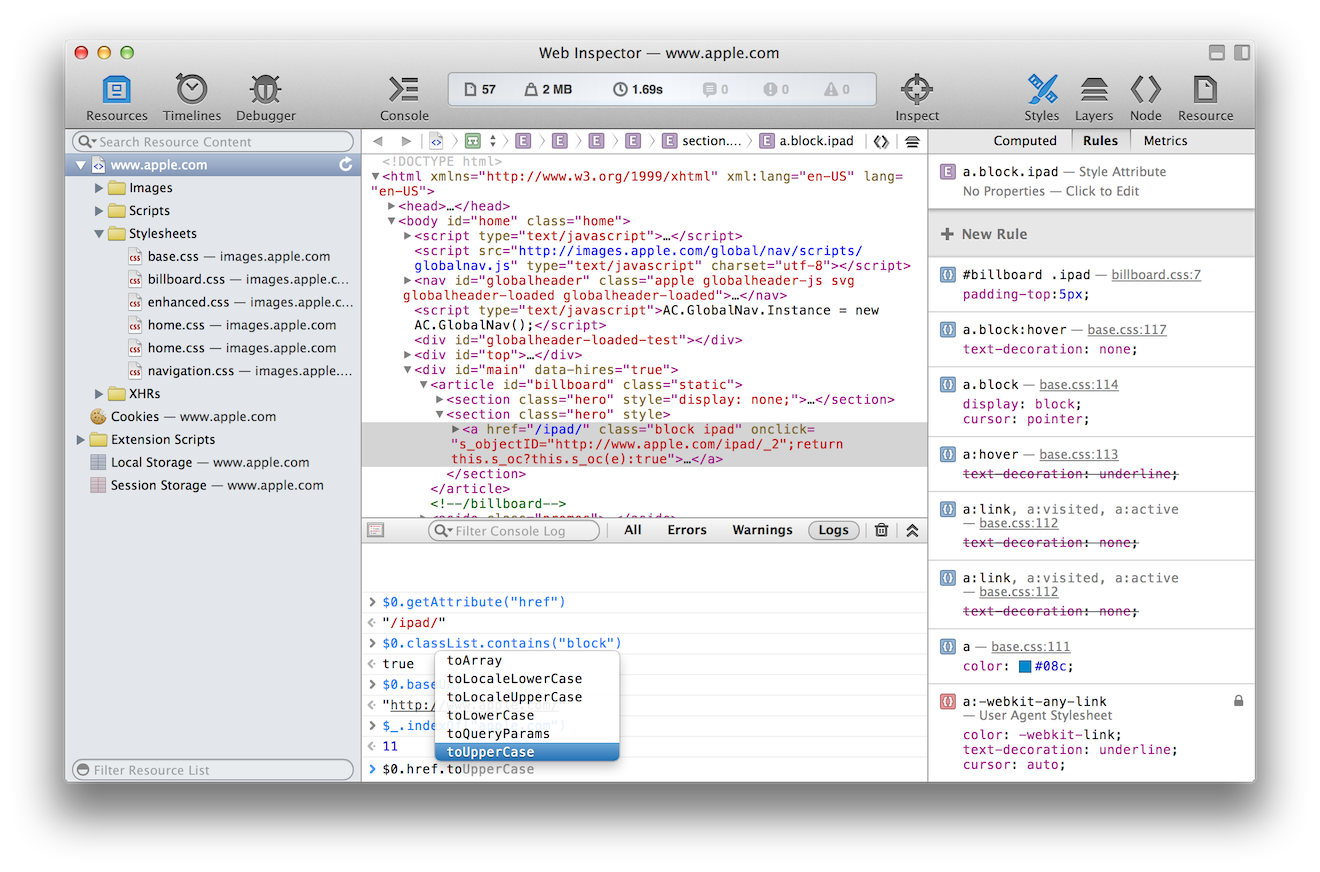
User Interface Changes

Explained the new tab-based user interface. Like the tabs in Safari, they can be rearranged to fit your workflow and personal development needs. This marked the return of dedicated Elements and Network tabs. The changes were covered in Using Safari to Deliver and Debug a Responsive Web Design from WWDC 2015.
-
August 20, 2015
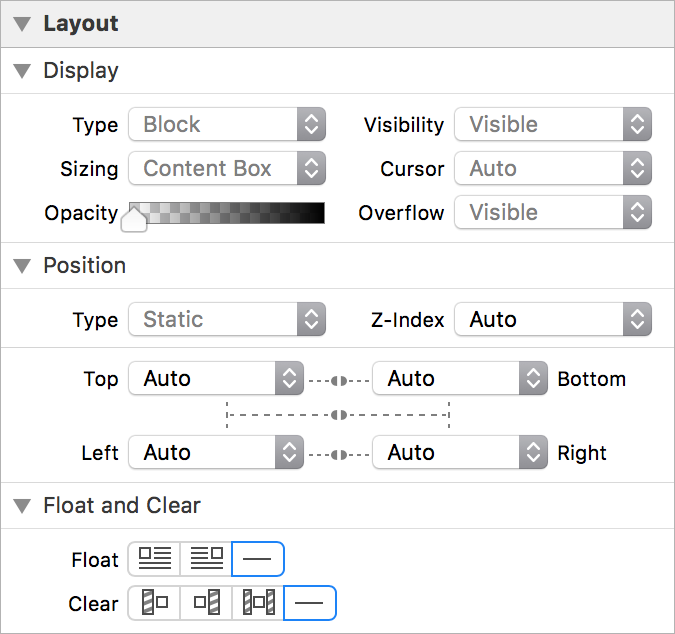
Visual Styles Sidebar Previewed

Showed off a preview of the new Visual Styles sidebar which allows designers and developers new to CSS to easily edit styles with intelligent editing widgets.
-
August 24, 2015
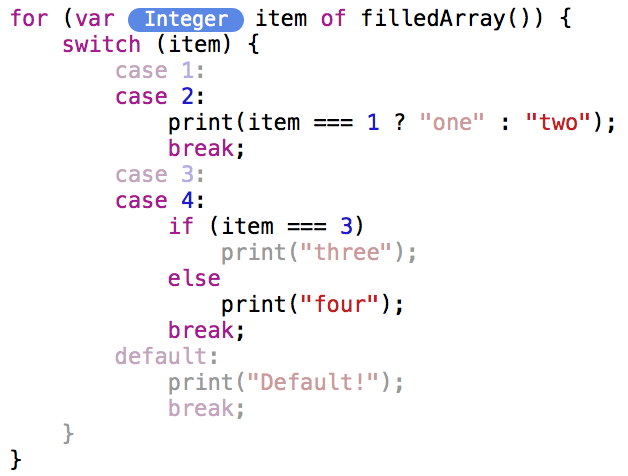
JavaScript Type and Code Coverage Profiling

Added two great tools designed to make debugging JavaScript programs easier: the Code Coverage Profiler and the Type Profiler. Both tools made understanding and debugging your JavaScript programs better than ever.
-
August 31, 2015
Styles Sidebar Refinements
Introduced the various enhancements we made to Web Inspector’s Style sidebar in Safari 9 — such as text filtering and intelligent editing.
-
September 8, 2015
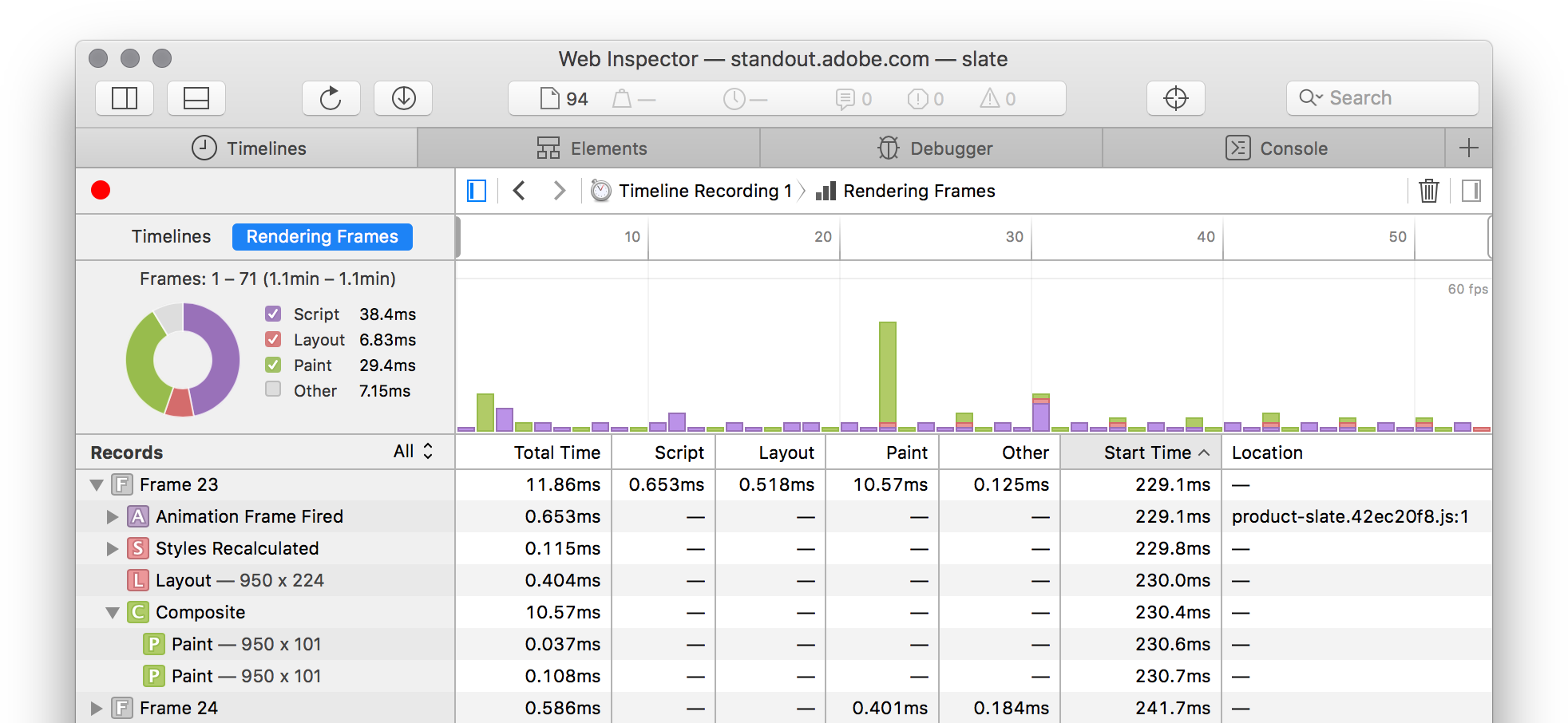
Rendering Frames Timeline Introduced

Introduced a new tool to help locate and resolve page rendering performance issues. The Timelines tab added a new timeline presenting a frame-based, task-specific view of existing profiler/instrumentation data — in addition to the familiar event-based timelines.
-
September 30, 2015
Safari 9 Released
Apple released Safari 9 with OS X 10.11 El Capitan and for OS X 10.10 Yosemite.
-
October 6, 2015
Keyboard Shortcuts Documented
Documented the various keyboard shortcuts for many commonly used actions.
-
December 1, 2015
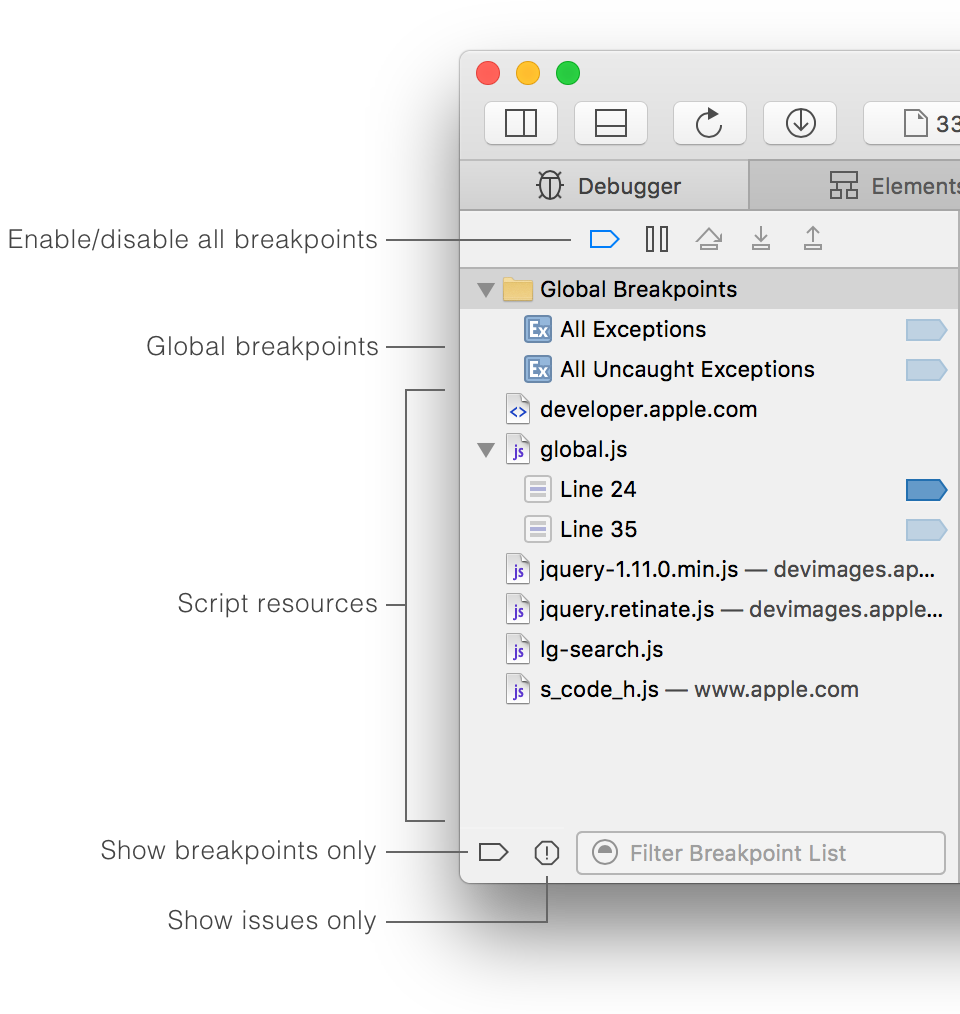
Breakpoint Options Documented

Documented the Debugger tab and the many options available to enhance standard breakpoints.
-
December 31, 2015
Architecture of Web Inspector
A brief tour through its architecture, history and main features for anyone interested in understanding or hacking on Web Inspector in WebKit.
-
January 11, 2016
Safari 9.1 Beta Released
Apple released a Safari 9.1 beta as part of the OS X 10.11.4 beta, containing many improvements to Web Inspector, including the new Visual Styles sidebar.
-
January 16, 2016
10 Year Anniversary
As always, the latest features and enhancements can be found in WebKit Nightly Builds. Help us make Web Inspector even better by sending us feedback on Twitter (@xeenon, @jonathandavis), or by filing a bug.